**安装vue3之前先安装node js 查看node有没有安装可 cmd **
1.安装(我使用的是npm 有人喜欢使用yarn yarn global add @vue/cli)这个代码我也放在这里了
2.创建一个项目
输入命令
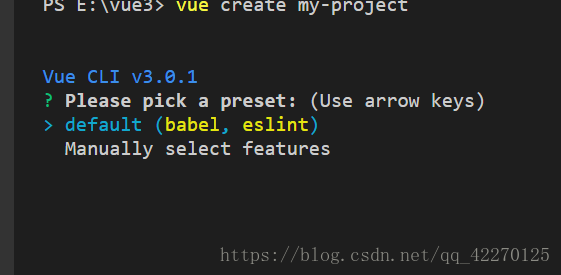
按下回车的时候 这个时候要注意了
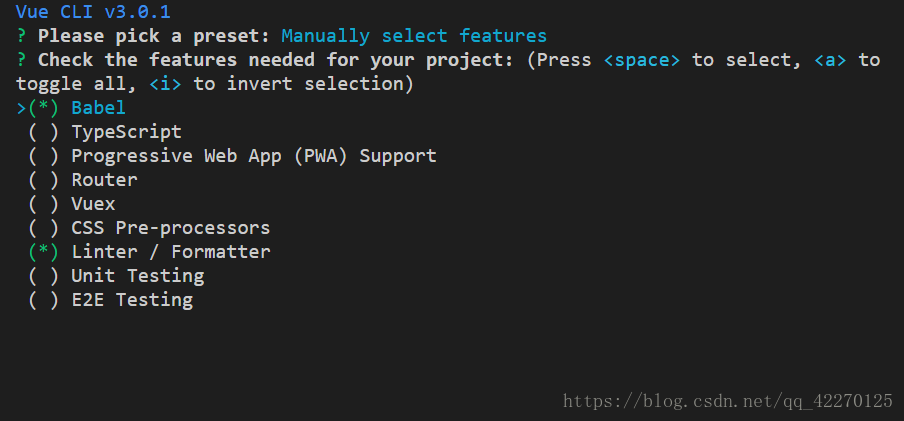
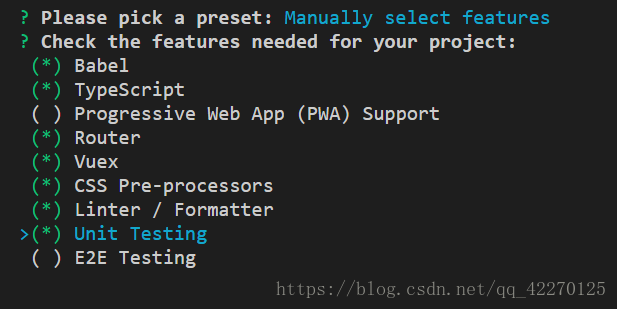
会跳出这个 如果你选择 default 他会一直执行下去下载所有这个自己去试试吧 哈哈 我所说的主要是下面的manually手动自己选择的东西。 当你选择manually的时候跳出 选择配置 这个你要看你自己需要什么了 我把我自己用的放在上面了(注意:空格是选择是与否)
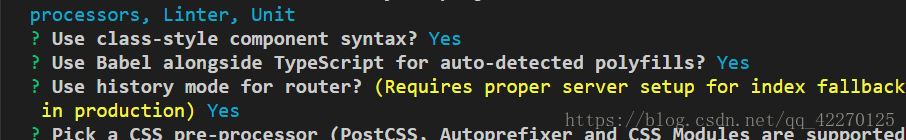
如果你上面选择了typeScript 然后会有这两条 选择yes
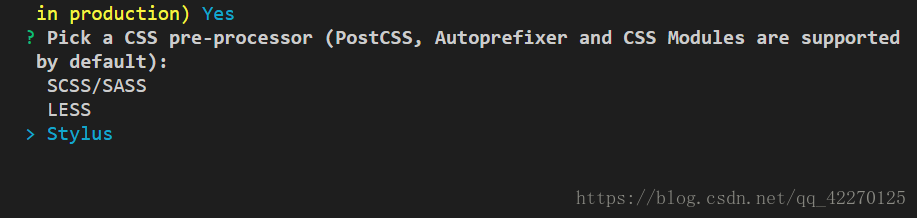
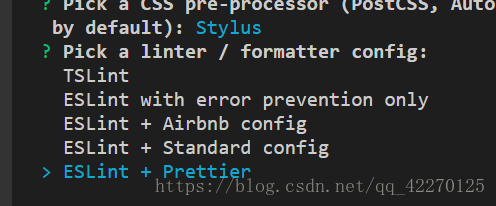
选择css选择器 我选择了stylus
选择ESLint + Prettier
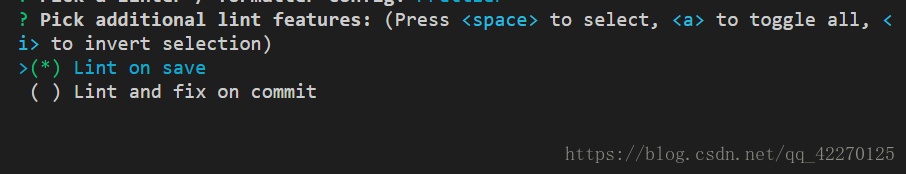
语法保存方式呢 我选在了保存就检查(这个看个人 也可以选择 fix commit时候检查)
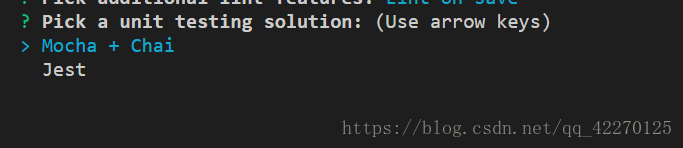
选择单元测试(因为手残快了 图没截就回车了 单身狗 手一般都快的 懂就好)
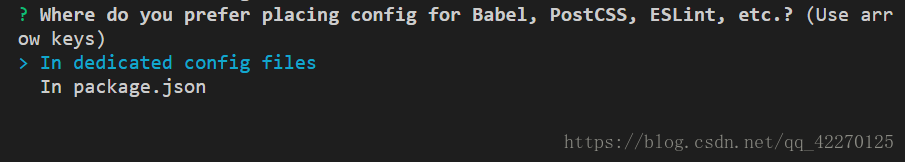
选择独立文件夹
下面这个随便 可以保存这套配置也可以不保存
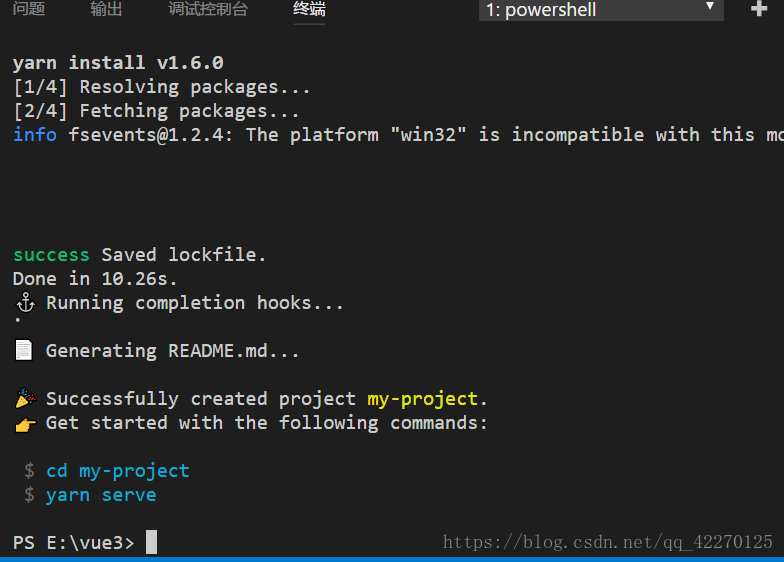
项目完成
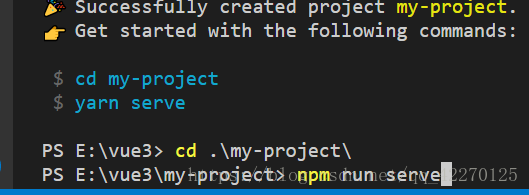
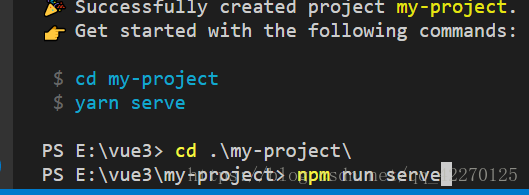
cd 进入你的项目
启动项目 npm run serve 或者 yarn serve 跟2不同的是 2是npm run dev
博客看过好多规范的,发现自己写的时候没有那么好,也没有那么详细。以后自己会更加努力写好自己的东西。
可能描述的不好,但是希望能帮到一些人





































 1376
1376











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








