更新日志
- [2019-08-28]
- 添加 filesize 显示效果图片
- [2019-07-26]
- 修正 Todo Tree 插件的图片指示错误
- 修改“更新记录”为“更新日志”,做到格式统一
- 改进“更新日志”内容缩进效果
- [2019-07-09]
- 添加 Path Autocomplete 插件与系统自带功能重复的说明。
- 添加简述和更新记录。
- 修改 Import Cost 插件的部分说明。
- [2019-06-25]
- 添加 Mithril Emmet 插件。
- [2019-06-04]
- 文章发布
- 版权信息
- 《【Tools】——VS Code 插件推荐合集
- https://blog.csdn.net/maixiaochai/article/details/90767129
- https://github.com/MaiXiaochai
- Create by MaiXiaochai
插件涉及以下方面
- Git
- Python
- HTML
- CSS
- JavaScript
- Vue
- TodoList
- 代码辅助标识(彩色缩进、彩色括号等等)
- HTML结构化元素快速生成
- 网页动态展示
- 点击运行代码
- 自动同步VSCode设置
VS Code 安装和汉化
- 下载地址:VS Code官网链接
- 选择合适的版本,安装即可
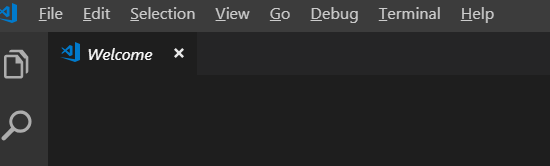
- 安装完成后如图

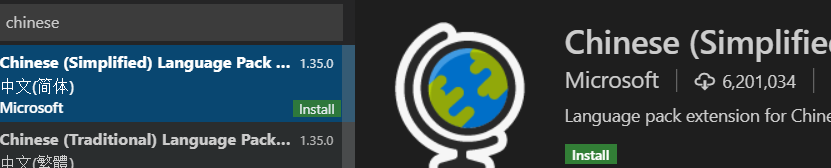
- 如果需要汉化,ctrl + shift + x,打开插件商店,输入 chinese,然后选择第一个,点击 ‘install’

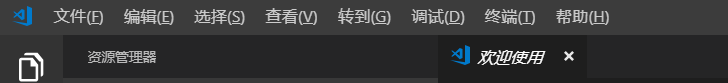
- 安装完成后重启软件,显示如下,则汉化完成

插件推荐
- 插件搜索:ctrl + shift + x
-
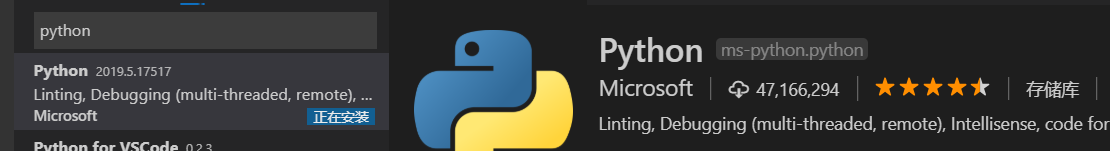
1. Python
提供了代码分析,高亮,规范化等很多基本功能

-
2. vscode-icons
各种漂亮图标

点击这里设置图标

然后选vscode-icons

-
3. filesize
左下角显示文件大小的插件


-
4. Bracket Pair Colorizer
成对的彩色括号
-
5. Settings Sync
可以同步 VS Code设置同步到 GitHub 账号,包括 setting 文件和插件设置等等,重新配置VS Code的时候只需同步一下即可。安装完成后,只需要新增一个Github token,添加后,剩下的根据个人喜好进行配置,其他的插件自动帮你完成。

这里需要说一下的是很多不负责任的博文在选择 token权限的时候说让全选,其实是很危险的行为。我一开始也感觉哪里怪怪的,因为要安装的插件很多,也没有太细究,直到我需要在另一台电脑上同步VS Code 设置的时候,点开了 Setting Sync 的官网看了看才发现,哪里需要那么多权限,只需要一个权限就好。如下图

-
6. Atom-Material
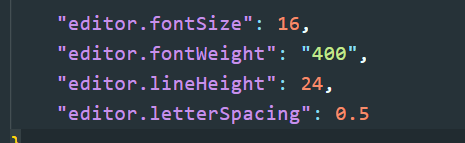
一款安卓风的颜色主题,推荐使用推荐的字体设置。
"editor.fontSize": 16, "editor.fontWeight": "400", "editor.lineHeight": 24, "editor.letterSpacing": 0.5

推荐设置的显示效果

-
7. Path Autocomplete
- 自动感知目录下的文件,自己选择就好。
- [2019-7-9 09:22:07]
注意: VSCode本身也支持路径的感知,需要配置好用系统自带的还是用这个插件,否则,每个路径下的条目都会有两份。

-
8. Import Cost
- 在行尾显示导入的包的大小
- [2019-07-09 09:38:34] 这个好像只支持JavaScript。

-
9. Indent-Rainbow
带颜色的缩进

缩进效果

-
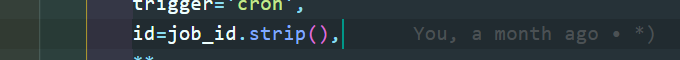
10. GitLens
能显示每一行代码的作者以及提交时间。

效果

-
11. Git history
Git 历史

-
12. Color Highlight
直观显示在 css/web 中定义的颜色

-
13. Quokka.js
实时执行 JavaScript 代码(做快速的 demo 很有用)

-
14. Code Runner
立刻运行代码

-
15. Vetur
Vue 工具插件

-
16. Live server
实时显示网页情况

-
17. Python indent
自动纠正 Python 缩进

-
18. vscode-fileheader
头部注释添加/更新插件

-
19. TODO Highlight
高亮显示备注中的 TODO 事项,推荐配合 第19个插件, Todo Tree 使用

-
20. Todo Tree
点击左侧栏“树”的logo,显示 TODOList 条目,点击相应的条目,可以打开文件并定位到 TODO 行。
 )
) -
21. Auto Close Tag
自动写关闭标签的插件

-
22. Auto Rename Tag
自动重命名关闭标签

-
23. Polacode
代码段生成图片

-
24. Guides
比 VS Code自带的更好的参考线,可自定义

-
25. Color Info
显示css中的颜色属性信息

-
26. Regex Previewer
正则结果预览插件

-
27. Mithril Emmet
- 注意:其实vscode 内置了Emmet插件
- 高效编写 HTML、CSS 代码的插件,能快速输入大部分内容

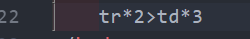
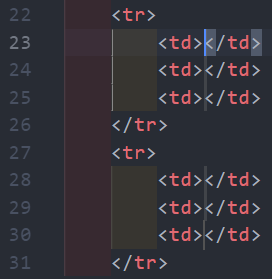
比如,在编辑 HTML 文件时,输入tr*2>td*3,然后回车,就能快速生成一个两行三列的表格标签。


-
The end.
原文链接:https://blog.csdn.net/maixiaochai/article/details/90767129






















 5221
5221











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








