一、先了解点基础知识:
采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。
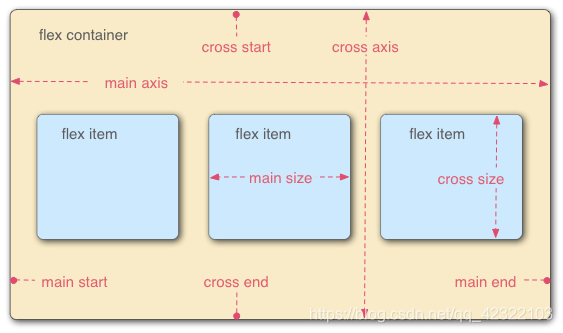
现在用一张图带你感受一下容器和项目:

容器中默认存在着两根轴:
水平的主轴(main axis)和垂直的交叉轴(cross axis)。
主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;
交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
二、进一步理解:
我们首先弄明白了容器和项目的基本情况,那么我们就进一步探讨一下容器和项目的属性。
为了方便大家的理解,采用图示的方式进行展示,
为了便于复习,于是便画成了思维导图。
下面用图片进行展示,如果看不清的话,这里有PDF版本的https://pan.baidu.com/s/1AF5V-atvnj8mMA7fauRQ2Q
图片很直观,但是看懂了,不代表掌握了,图片后是第三部分,先耐下性子叭~

三、来点练习
提供Flex弹性布局练习网站:http://flexboxfroggy.com/
前辈的Flex弹性布局博文:https://blog.csdn.net/potato512/article/details/79924210
图片中展示了比较全面的容器和项目的属性,但是在实际做小程序项目的时候,经常用到的只是一小部分,所以要做到的是经常用到的属性及其值要记住,
至于其他的,要记住有这样子的东西,真正用到的时候,查一下就行啦。




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








