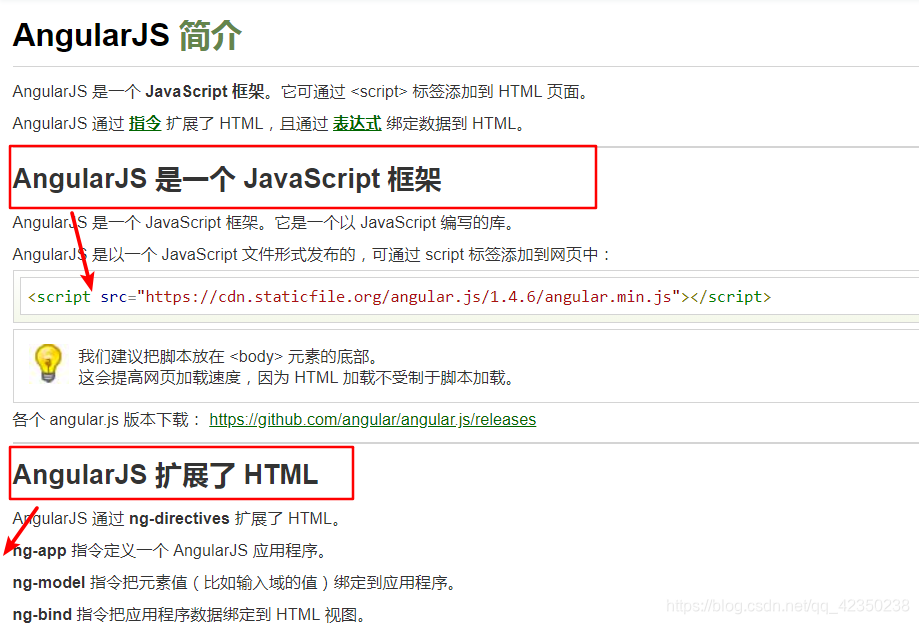
angularJS


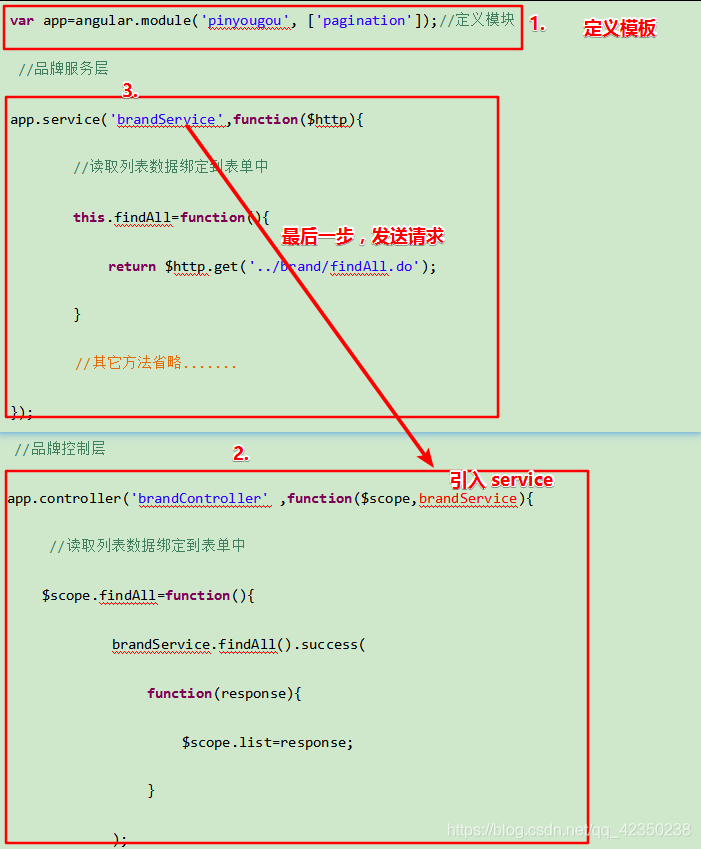
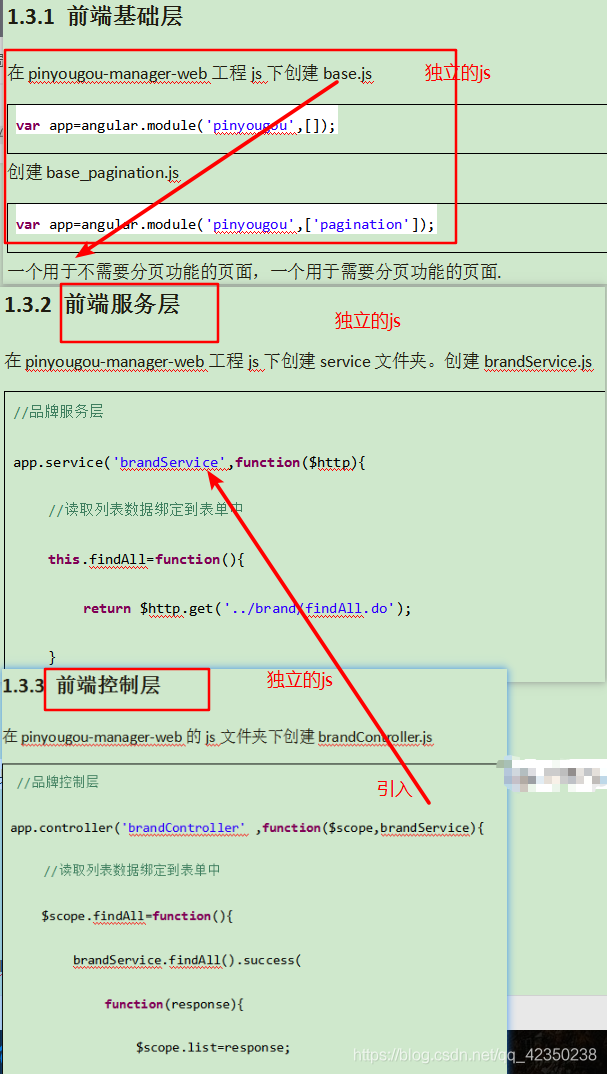
js的编写

js 代码分离

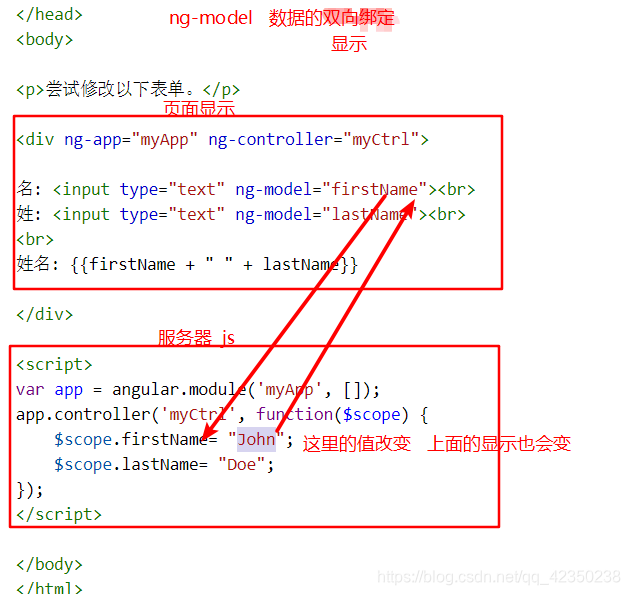
页面的编写

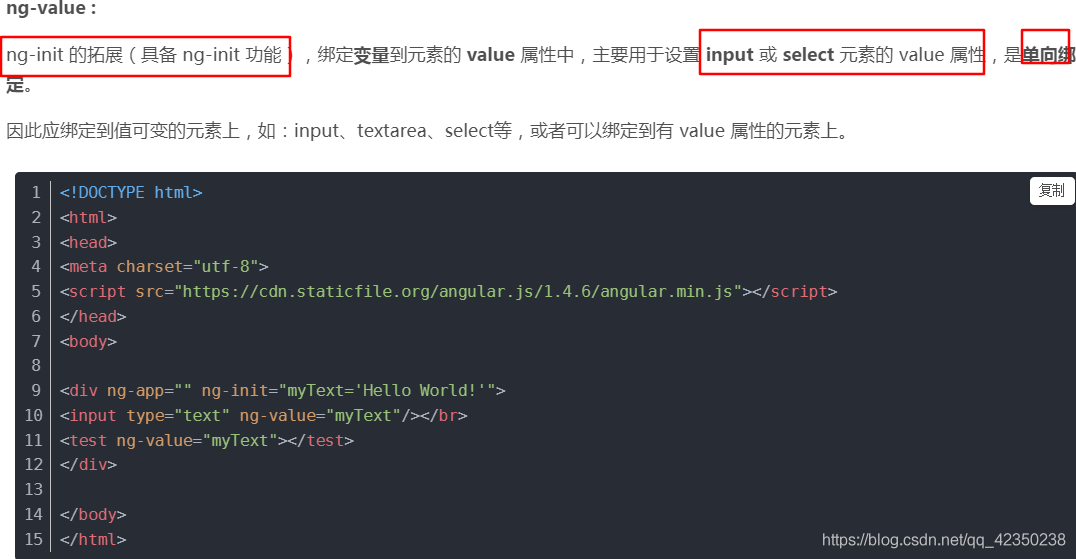
指令的案例


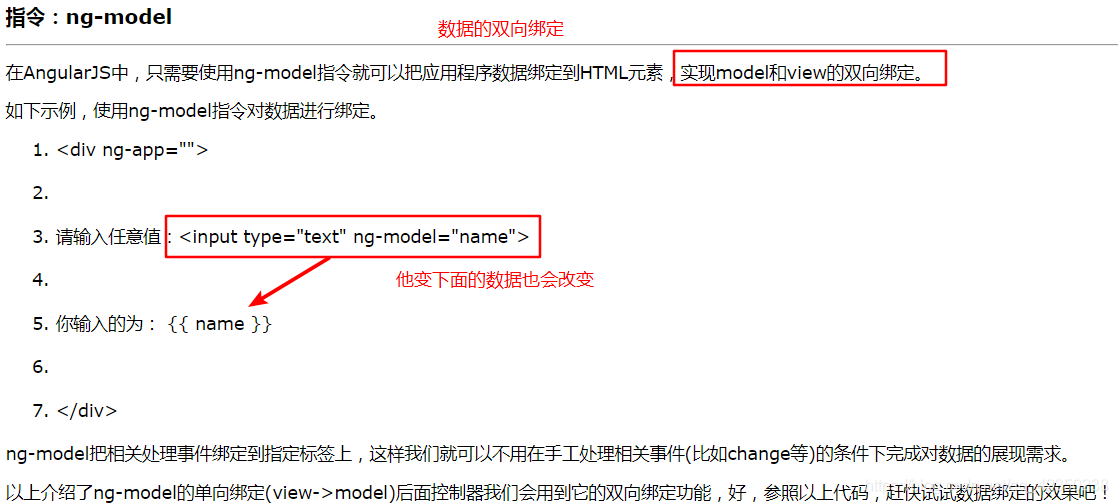
ng-model 输入框



常用的指令 (html 上的操作)
注意:
angular.module("pinyougou",[]);(js) 是指定模块与 ng-model(html)是不一样的1、ng-app=" " 定义angularJS的使用范围; ---------指定模块
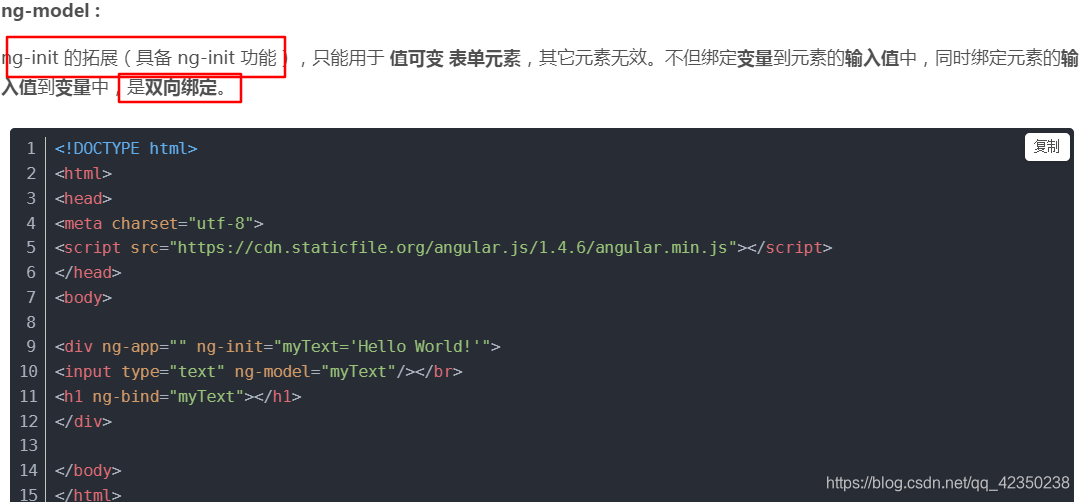
2、ng-init="变量=值;变量='值'" 初始化变量的值,有多个变量时,中间用分号隔开; ----------初始化方法
3、ng-model="变量" 定义变量名; -------变量,查询数据库的变量数据,显示
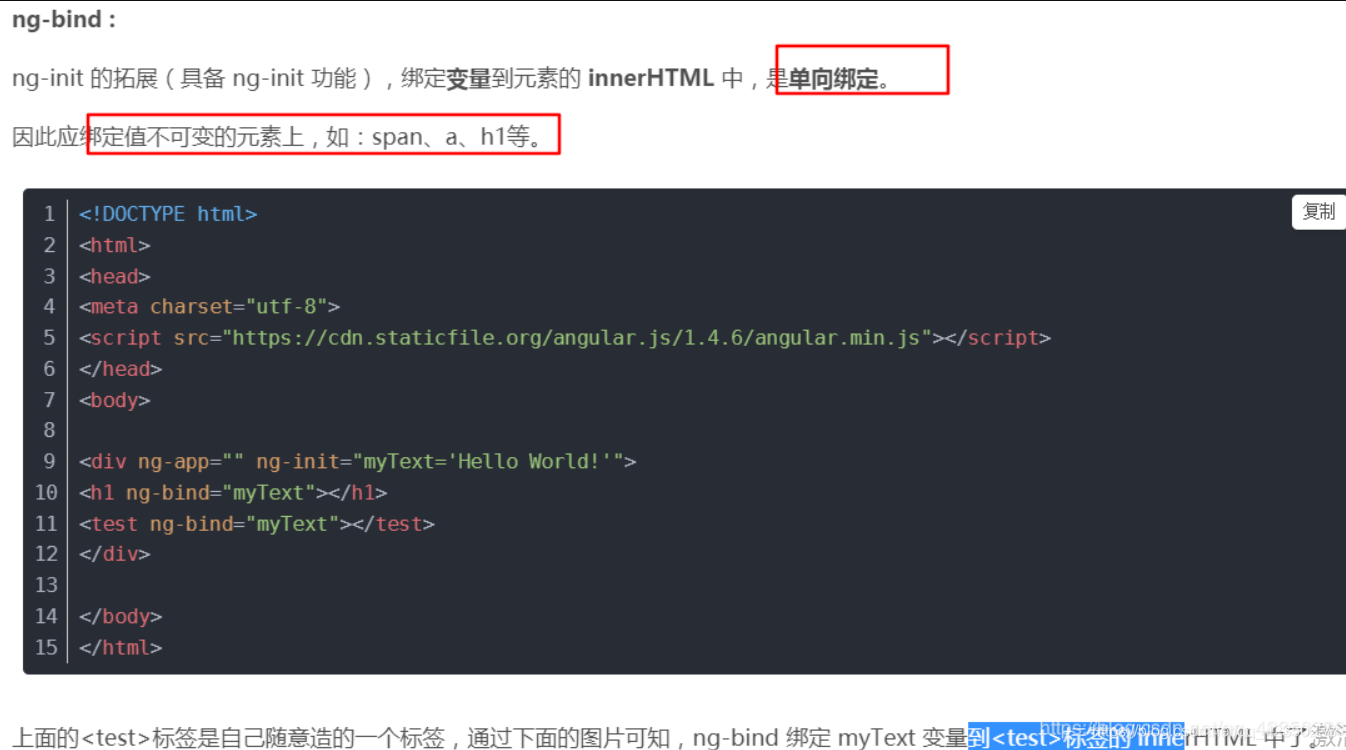
4、ng-bind="变量" 绑定变量名,获取该变量的数据。这里的变量就是第3条的变量名。但是一般都用双重花括号来获取变量的值,比如:{{变量}}。
加载流程
当网页加载完毕,AngularJS 自动开启
ng-init 指令初始化 AngularJS 应用程序变量。
VUE.JS





















 3535
3535











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








