之前出了一个更换背景图的vscode 方法,很多小伙伴私信我说有没有一款颜色鲜艳的代码配色图,能不让我写代码越写越困?
今天他来了 SynthWave '84 一款实现霓虹灯闪烁 刺激 晃眼 适合喜欢蹦迪的同学 代码风格 你值得拥有!!!
废话不多说 !上教程!
第一步:首先打开 vscode 搜索 SynthWave '84 插件 并安装
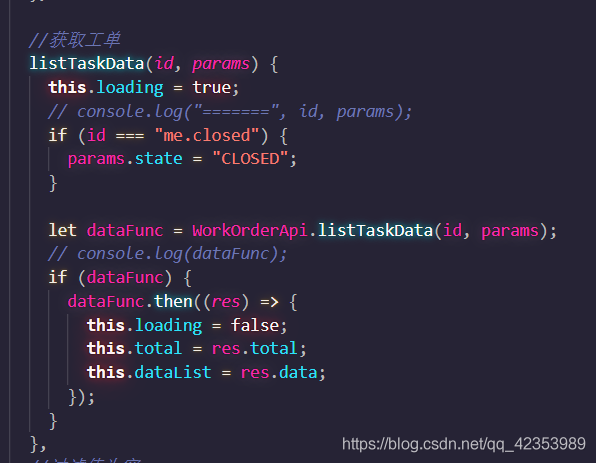
第二步:然后点击“文件”-->“首选项”-->“颜色主题”-->“SynthWave '84” 点击之后即可使用 界面代码瞬间 酷炫

你以为这样就结束了,还没完!细心的小伙伴发现 你这还有会发光的,要不要这么刺激!
第三步: 发光效果 => 再安装一个插件 Custom CSS and JS Loader
第四步:ctrl + shift + P(windows)command + shift + P(mac),在菜单中输入Enable custom CSS and JS,并点击。
补充一个知识点:关闭霓虹灯效果 ctrl + shift + P(windows)command + shift + P(mac),在菜单中输入 Disable Neon Dreams 并点击
赶快重启一下 查看效果把 ,如果喜欢请点个赞!




















 3540
3540











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








