什么是盒子
所谓盒子,其空间一定是用来装载内容的,
我这里想把盒子比作一个快递包裹:
对于快递我们一定不陌生,快递里面放的是我们买的东西,但是不管你买了多少东西,快递都会用
一个盒子包装着,既然用盒子包装着,就难免里面的空间会有一些没有被利用。
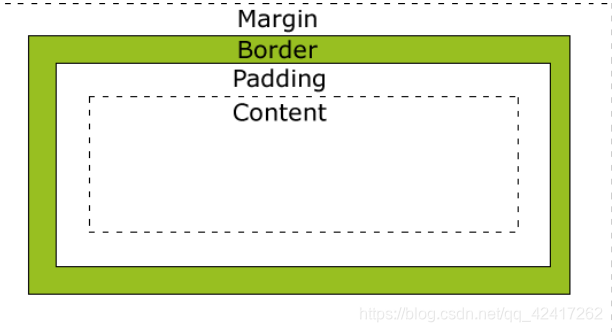
快递只用一个盒子包装着肯定不行,路上磕磕碰碰的,所以一定要有一层包装。这样才是一个完美的快递,所以盒子模型应运而生:

这里呢,Context就是我们买的东西,Padding就是我们盒子里一些没有用到的一些空间
至于Border就是我们快递包装的盒子,Margin就很容易了,就是我们盒子外面的包装。
当然,快递快递的肯定不好听而且也不知道他们的具体作用:
Margin(外边距) - 清除边框外的区域,外边距是透明的。
Border(边框) - 围绕在内边距和内容外的边框。
Padding(内边距) - 清除内容周围的区域,内边距是透明的。
Content(内容) - 盒子的内容,显示文本和图像。(我个人觉得难懂)
一个盒子长宽高的计算:
先来一个盒子的例子:
div {
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}
首先,这个货物是一个宽为300px的小东西,所以他自己就占了300px,
再看,盒子里没用到空间是(padding)25px,盒子模型有一个习惯,就是把货物放在中间,所有货物左右都有一个25px,
再看包装的盒子(border)有25px宽,所以,一个裸盒子现在就有400px宽了(还要算左右),
再看外面的包装纸(margin)有25px宽:完美,这个盒子宽450px。
总结一下就是:
最终元素的总宽度计算公式是这样的:
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
元素的总高度最终计算公式是这样的:
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
好了,总体的看完了,我们把盒子打开,看每个组成的各个属性:
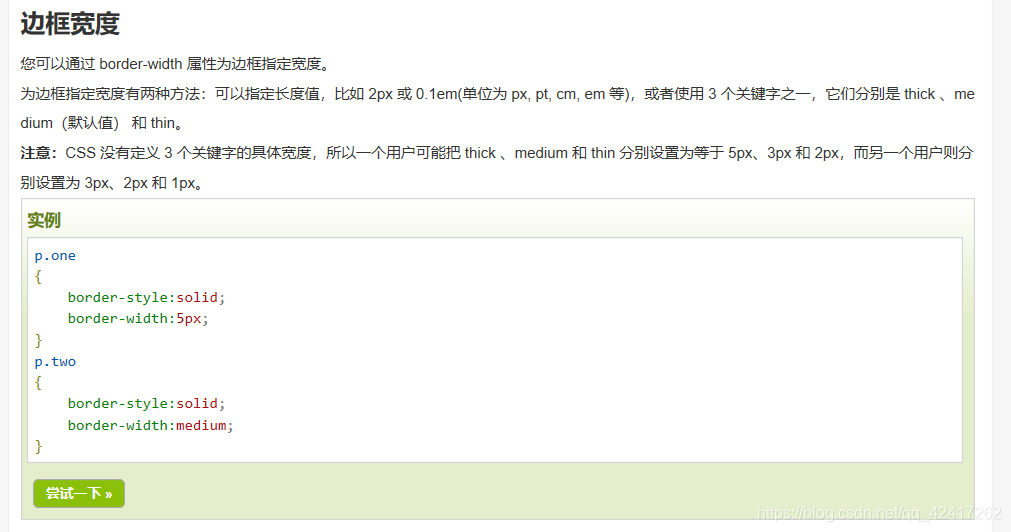
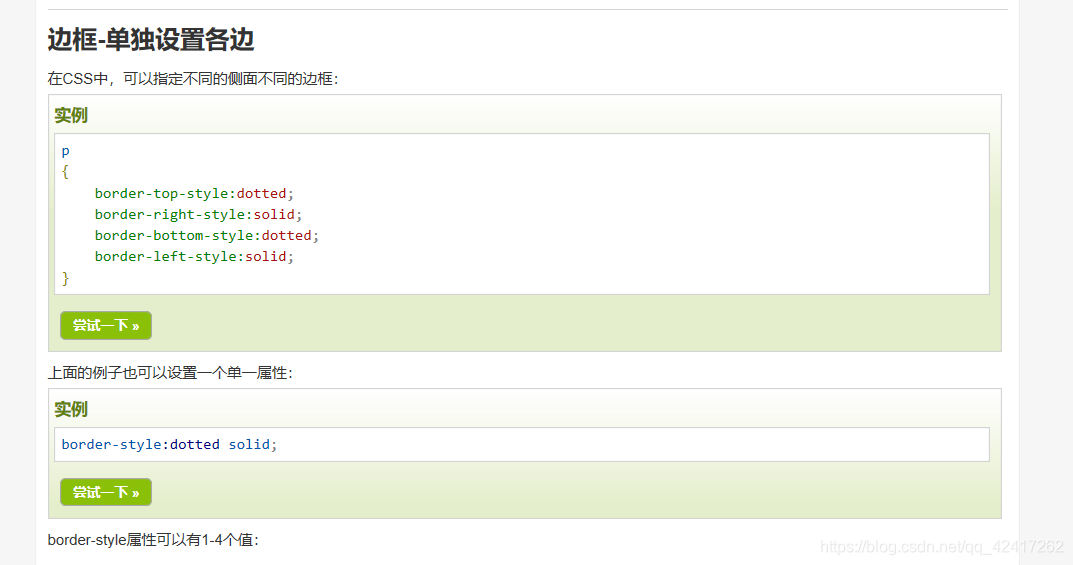
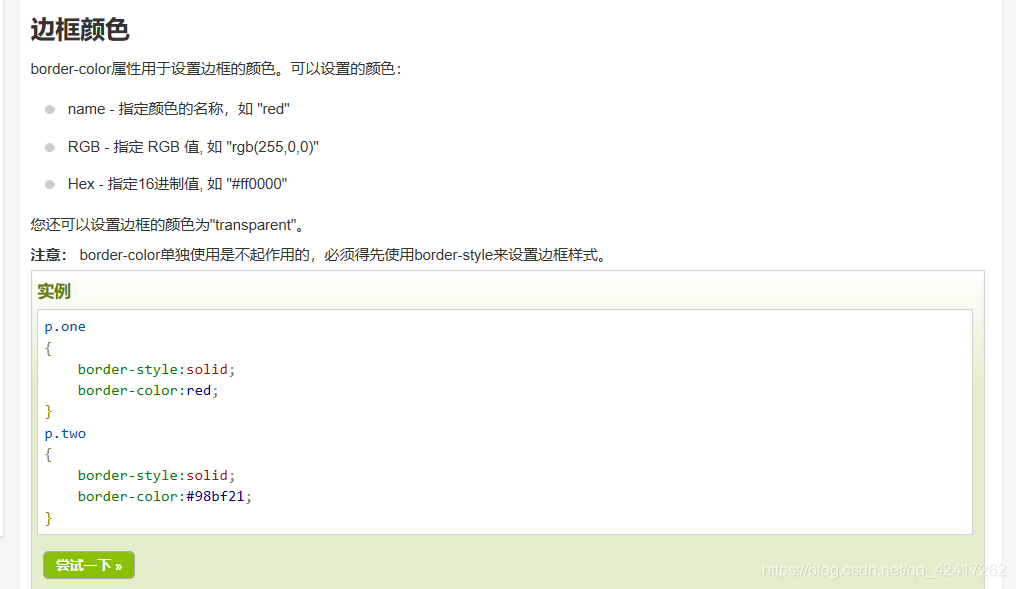
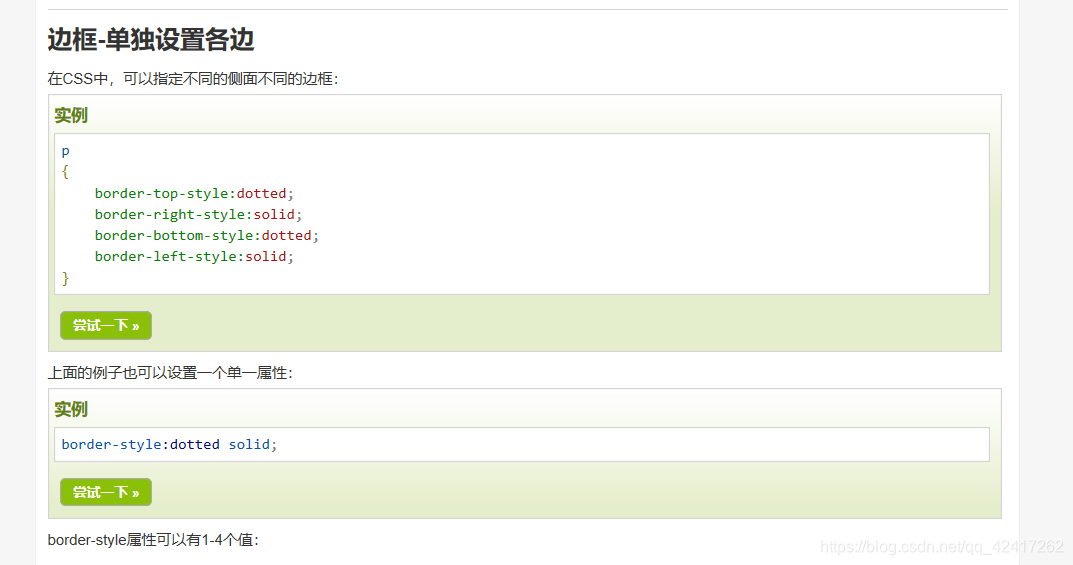
先拿border开?:
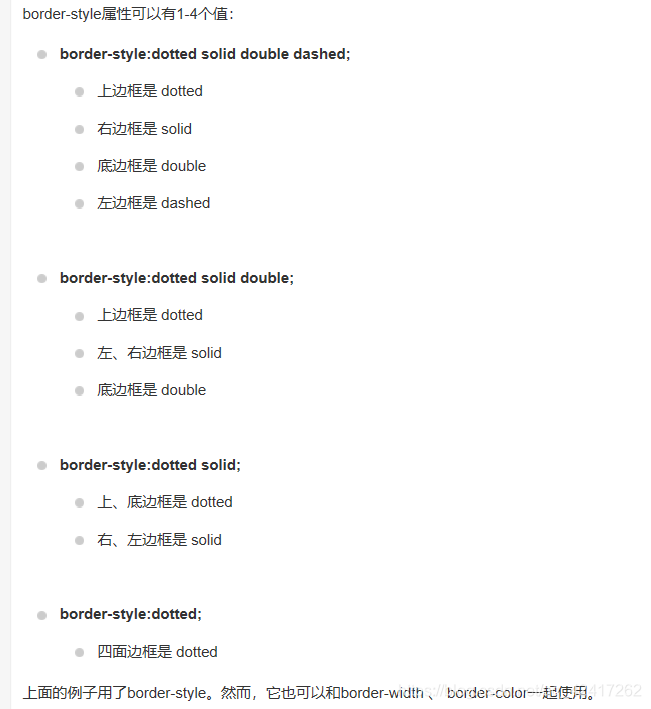
边框样式:



























 314
314











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








