尺寸及单位
-
说明:在HTML中可以不写单位,但是在CSS中必须书写。
-
单位:
-
px:像素,绝对单位
-
%:百分比,相对单位,相对于父级元素
-
em:相对于父级元素的倍数
-
rem:相对于HTML元素的倍数
-
-
width:宽度
-
height:高度
-
min-width:最小宽度
-
max-width:最大宽度
-
min-height:最小高度
-
max-height:最大高度
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>尺寸及单位</title>
<style>
html{
font-size: 12px;
}
body{
font-size: 20px;
}
p{
background-color: #008000;
width: 50%;
font-size: 0.8em;
}
div{
font-size: 2rem;
}
</style>
</head>
<body>
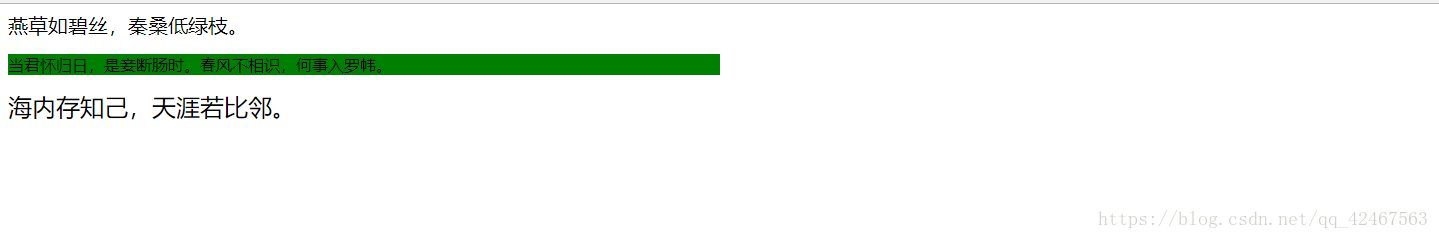
燕草如碧丝,秦桑低绿枝。
<p>当君怀归日,是妾断肠时。春风不相识,何事入罗帏。</p>
<div>海内存知己,天涯若比邻。</div>
</body>
</html>
























 1119
1119











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








