问题
最近在写一个小游戏时,遇到了sticky标签无效的问题。在这里记录一下~
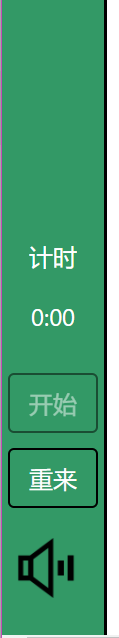
就是这个工具栏,我希望他的高度是整个页面,并且在最左边不动,因此在css中设置:
#funcarea{
height: 100%;
float: left;
position:sticky;
}
在这里,<body>标签和<html>标签的height也都为100%
(特别强调一下这个是因为子元素里用百分数表示height和width时,百分数是相对于他的父元素而言的,如果父元素没有height属性(为空)的








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5082
5082











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








