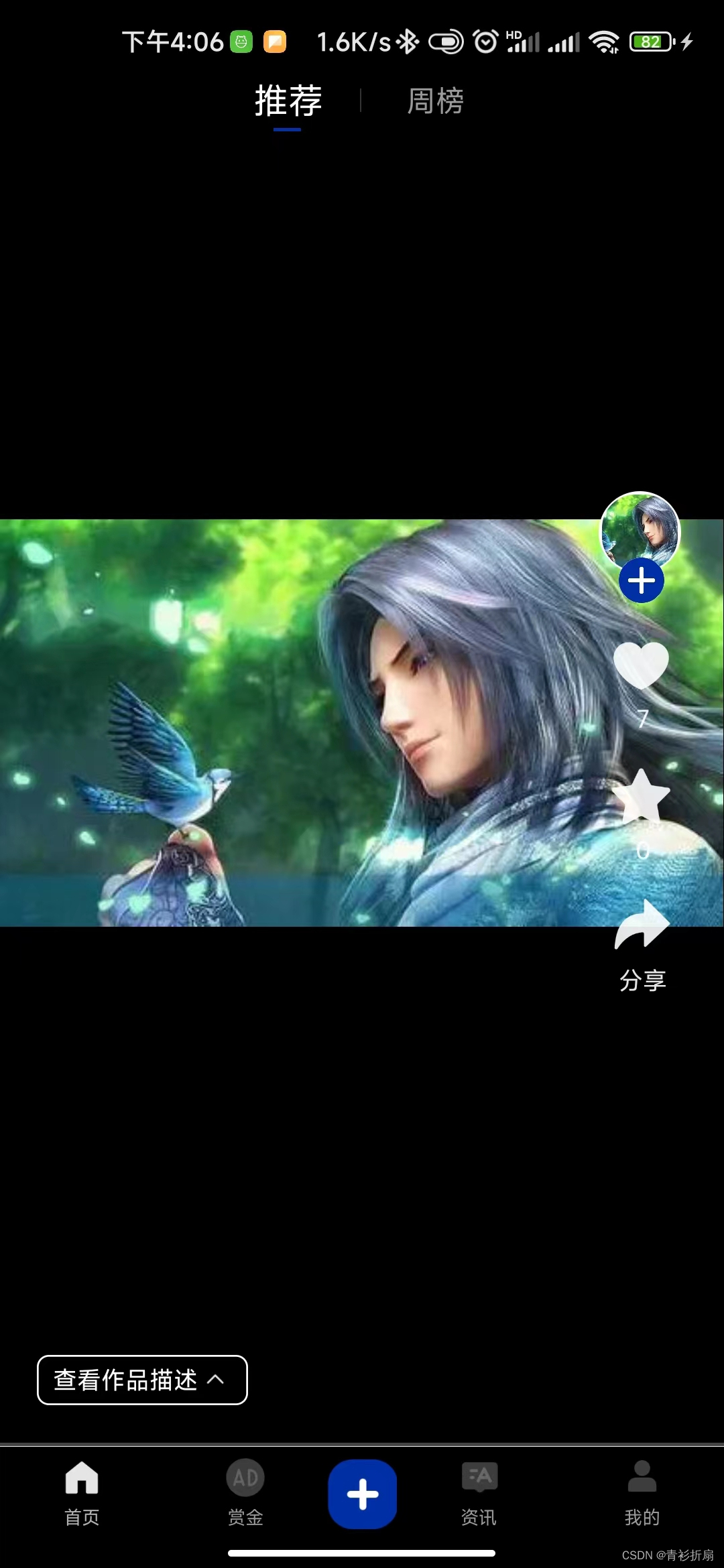
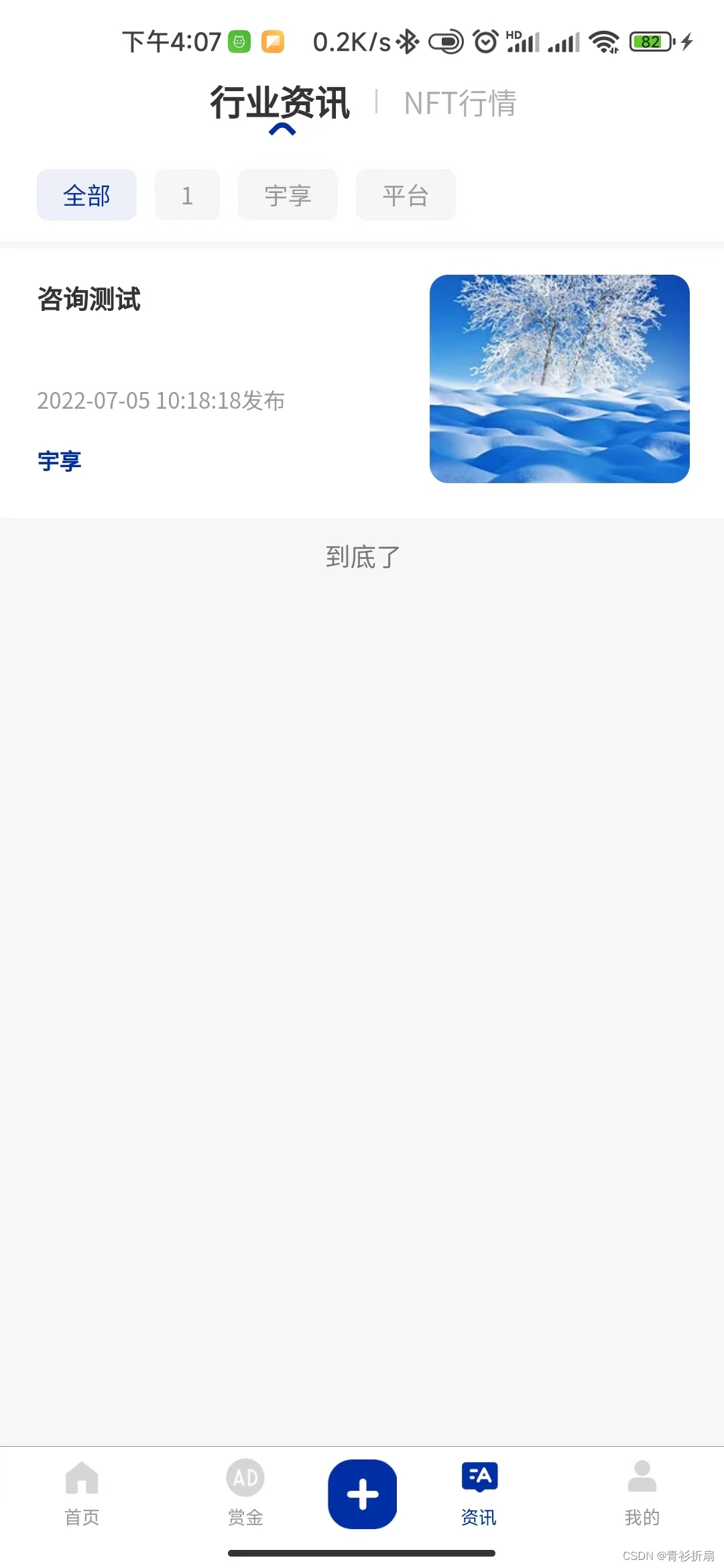
我的需求是页面背景为黑色,底部tabBar也是黑色,但安全区域为白色,这很是不雅观,让我苦思冥想,百度都被我搜烂了,但是安全区域背景是解决了,但是tabBar切换的时候会出现页面不切换的问题,这又掉坑里了,原因就是初始化的时候,因为我启动页用的是nvue原生渲染,本以为是它的问题,结果不是,最后找到了解决办法,先来看看效果


以上是本次分享的效果
上代码:
// #ifdef APP-PLUS
var Color = plus.android.importClass("android.graphics.Color");
plus.android.importClass("android.view.Window");
var mainActivity = plus.android.runtimeMainActivity();
var window_android = mainActivity.getWindow();
window_android.setNavigationBarColor(Color.parseColor("#000000"));
// #endif代码看来就这么多
补充一种方法,使用方法一样
// #ifdef APP-PLUS
let color, ac, c2int, win;
color = plus.android.newObject("android.graphics.Color")
ac = plus.android.runtimeMainActivity();
c2int = plus.android.invoke(color, "parseColor", "#000000")
win = plus.android.invoke(ac, "getWindow");
plus.android.invoke(win, "setNavigationBarColor", c2int)
// #endif第一步:首先我们要再Appvue>onLaunch函数里面进行初始化,我的问题是nvue页面,原因是nvue页面不能进行初始化,不然会出现tabBar切换页面不切换的问题,所以这里直接再App.vue里面进行初始化
第二部:因为每次切换的时候根据页面背景更改安全区域颜色,所以这里再tabBar需要跳转的页面加上以上代码,并且再切换的时候做个监听onTabItemTap()来改变
以上就是这次问题分享,刚开始很是苦恼,不过好的是最终解决了,避免大家入坑,在此分享,有什么不足请见谅或有什么疑问下方小程序联系我

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








