在页面中我们经常看到下拉多选框,当我们点击不同项时它后面的多选框会显示不同的数据,下面我们来完成这项工作。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>级联</title>
<script>
//添加数据
var grades = [{
id:1001,
name:'一年级'
},{
id:1002,
name:'二年级'
},{
id:1003,
name:'三年级'
}];
var clazzes = [{
id:101,
name:'一年级一班',
// 所属年级
gradeId:1001
},{
id:102,
name:'一年级二班',
// 所属年级
gradeId:1001
},{
id:103,
name:'一年级三班',
// 所属年级
gradeId:1001
},{
id:104,
name:'二年级一班',
// 所属年级
gradeId:1002
},{
id:105,
name:'二年级二班',
// 所属年级
gradeId:1002
},{
id:106,
name:'二年级三班',
// 所属年级
gradeId:1002
},{
id:107,
name:'三年级一班',
// 所属年级
gradeId:1003
},{
id:108,
name:'三年级二班',
// 所属年级
gradeId:1003
},{
id:109,
name:'三年级三班',
// 所属年级
gradeId:1003
}];
window.onload = function(){
var gradeSelect = document.getElementById('grade');
var clazzSelect = document.getElementById('clazz');
//将所有的年级展示到gradeSelect中
grades.forEach(function(item){
var newOption = document.createElement('option');
newOption.innerText = item.name;
newOption.value = item.id;
gradeSelect.appendChild(newOption);
});
/*// 如果gradeSelect为请选择,clazzSelect禁用
if(gradeSelect.value){
}*/
// 年级发生更改
gradeSelect.onchange = function(){
// console.log(this.value);
var vm = this;
if(this.value){
//过滤对应的班级,添加信息到clazzSelect
var clazzResult = clazzes.filter(function(item){
// console.log(item.gradeId,vm.value);
return item.gradeId == vm.value;
});
// console.log(clazzResult);
//追加节点到clazzSelect
var str = '<option value="">请选择</option>';
//遍历clazzResult,生成字符串,追加到str上
clazzResult.forEach(function(item){
str += '<option value="'+item.id+'">'+item.name+'</option>';
});
clazzSelect.innerHTML = str;
// 去掉班级select的禁用
clazzSelect.disabled = false;
}else{
//禁用班级select
clazzSelect.innerHTML = '<option value="">请选择</option>';
clazzSelect.disabled = true;
}
}
}
</script>
</head>
<body>
<select id="grade">
<option value="">请选择</option>
</select>
<select id="clazz" disabled>
<option value="">请选择</option>
</select>
</body>
</html>
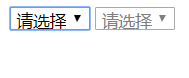
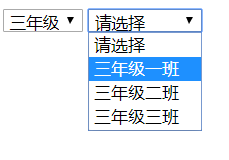
最终界面:
当第一个多选框没选择时,第二个多选框就显示默认,并且被禁用;只有第一个多选框选择后,第二个多选框才能使用。

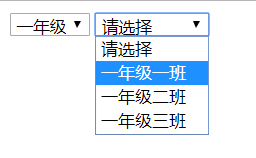
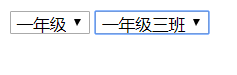
当选择一年级时,可以选择一年级的三个班


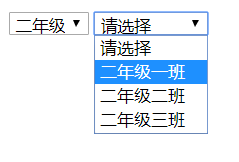
当选择二年级时,可以选择二年级的三个班

当选择三年级时,可以选择三年级的三个班






















 704
704











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








