本文配置环境:vs2015+qt5.13.1
注:
在vs中使用QtChart需要在安装时候勾选
1、选取显示窗口
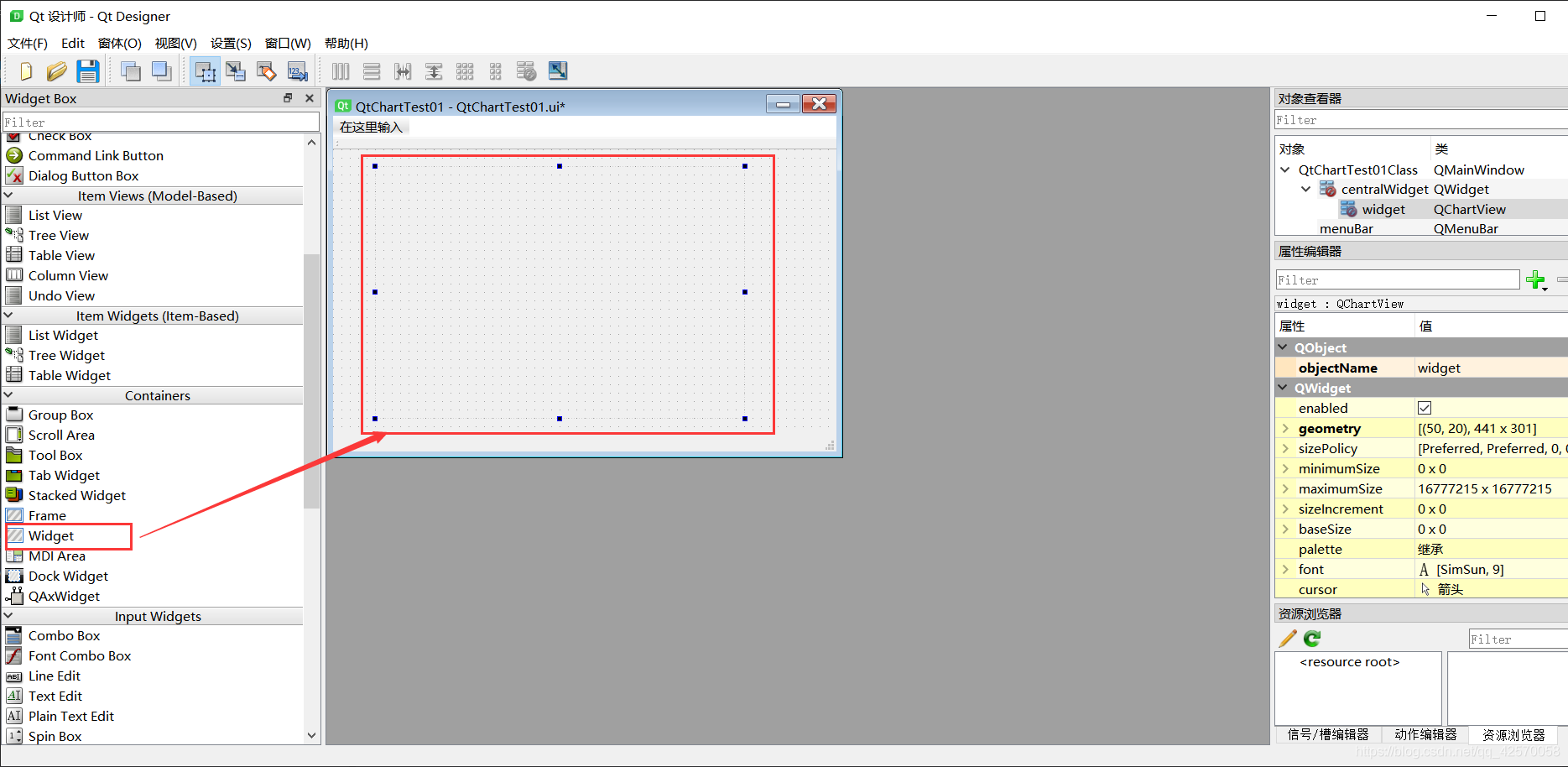
首先在vs中创建一个qt程序,进入ui编辑界面,将widget添加到主界面上

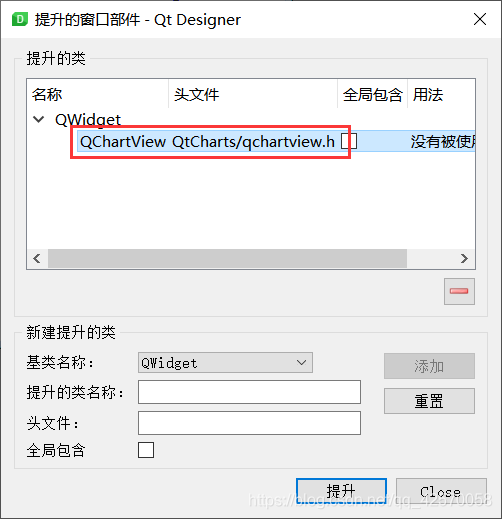
然后将widget进行提升为QChartView

2、配置QtChart环境
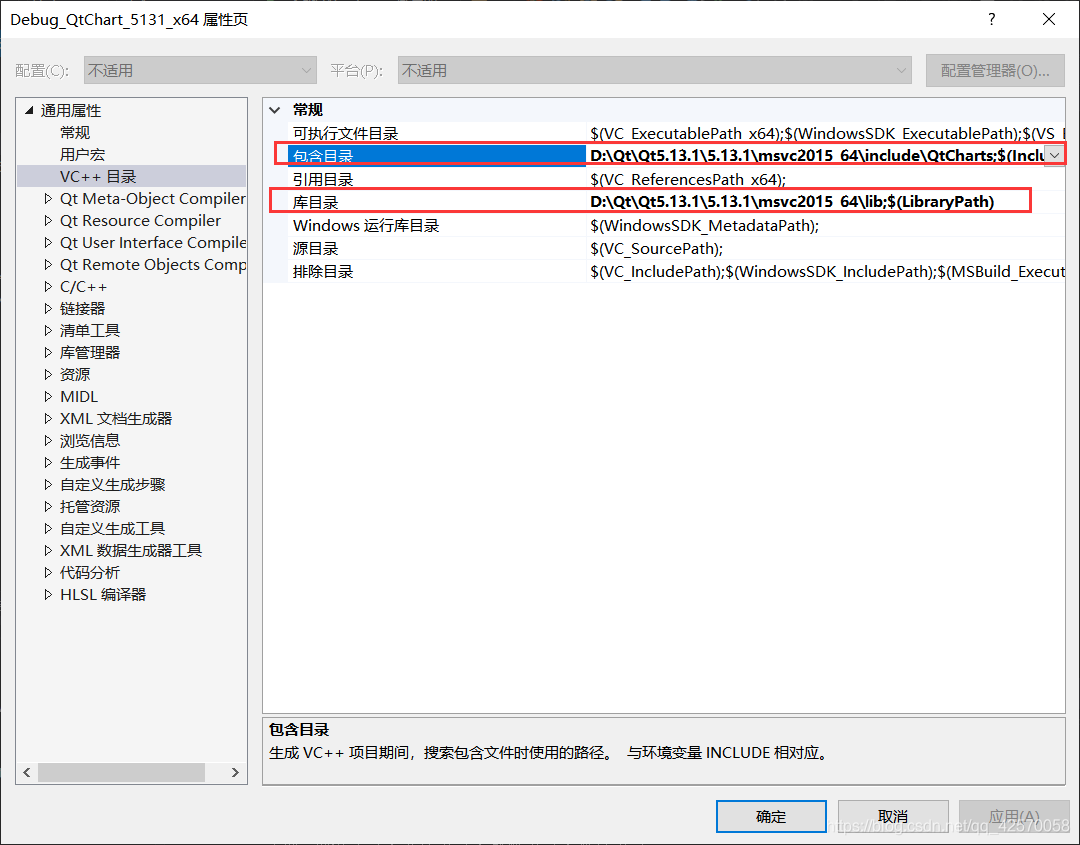
包含目录下添加 D:\Qt\Qt5.13.1\5.13.1\msvc2015_64\include\QtCharts
库目录下添加 D:\Qt\Qt5.13.1\5.13.1\msvc2015_64\lib
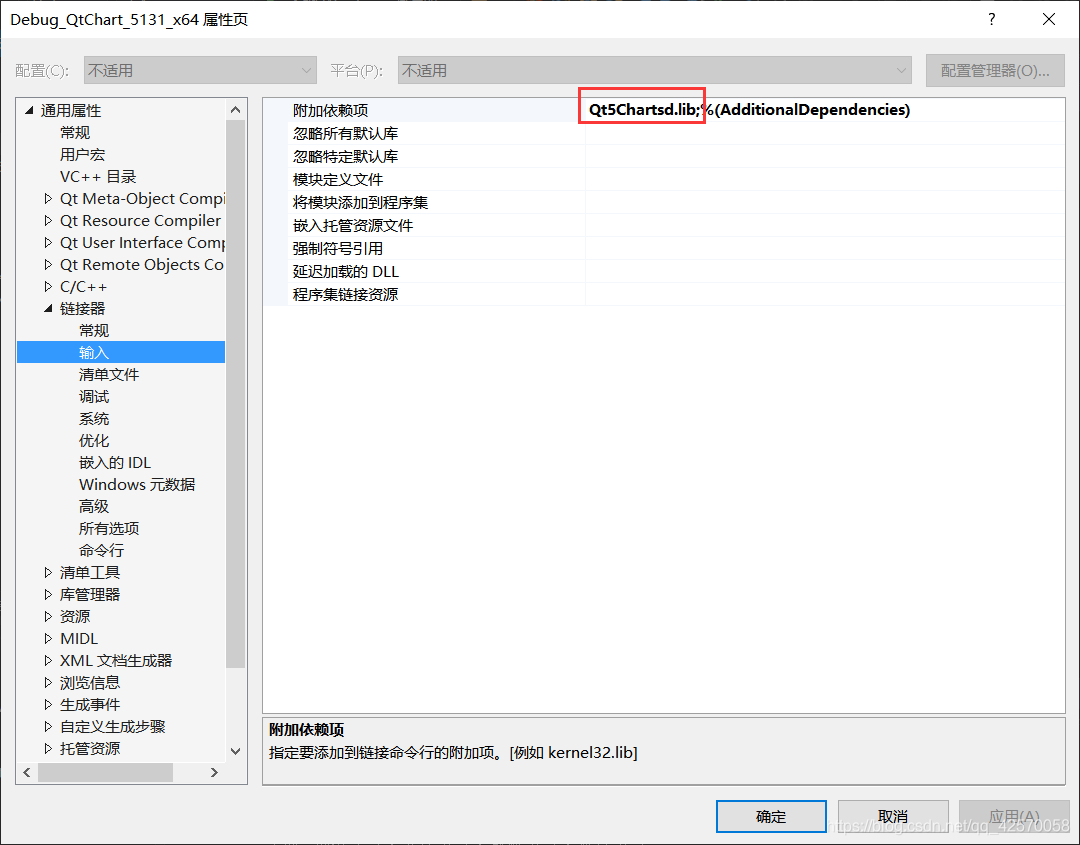
连接器->输入->附加依赖项添加 Qt5Chartsd.lib(debug)/ Qt5Charts.lib(release)


3、测试例子
首先在头文件中添加
#include <QtCharts/QtCharts>
QT_CHARTS_USE_NAMESPACE然后再次添加画线所需的头文件
#include <QtCharts/QSplineSeries>然后再主程序中添加如下测试代码
QtChartTest01::QtChartTest01(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
//实例化画线的对象
QSplineSeries *series = new QSplineSeries();
series->setName("spline");
//添加数据,两种方式
series->append(0, 6);
series->append(2, 4);
series->append(3, 8);
series->append(7, 4);
series->append(10, 5);
*series << QPointF(11, 1) << QPointF(13, 3) << QPointF(17, 6) << QPointF(18, 3) << QPointF(20, 2);
QChart *chart = new QChart();
chart->legend()->hide();//隐藏图例
chart->addSeries(series);//添加数据
chart->setTitle("Simple spline chart example");//标题
chart->createDefaultAxes();//坐标系
chart->axes(Qt::Vertical).first()->setRange(0, 10);//坐标系范围
ui.widget->setChart(chart);//添加到显示widget
}结果图:






















 9713
9713











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








