vue part download request failed with status code 401
【vue-electron】打包exe出现问题 part download request failed with status code 401
问题
PS F:\vue\my-project09018-electron> npm run electron:build
> my-project0818@0.1.0 electron:build
> vue-cli-service electron:build
INFO Bundling render process:
All browser targets in the browserslist configuration have supported ES module.
Therefore we don't build two separate bundles for differential loading.
⠙ Building for production...
DONE Compiled successfully in 47818ms 10:40:15
File Size Gzipped
dist_electron\bundled\js\chunk-vendors.5b5236ff.js 2107.85 KiB 637.75 KiB
dist_electron\bundled\js\880.52afdc45.js 425.68 KiB 138.89 KiB
dist_electron\bundled\js\app.a68dc406.js 45.95 KiB 15.08 KiB
dist_electron\bundled\js\222.3833af3d.js 11.64 KiB 7.58 KiB
dist_electron\bundled\js\399.627806ca.js 0.43 KiB 0.31 KiB
dist_electron\bundled\css\chunk-vendors.ccd066bc.css 206.21 KiB 33.58 KiB
dist_electron\bundled\css\app.c2ba25ef.css 4.18 KiB 1.21 KiB
dist_electron\bundled\css\222.ea21113d.css 0.17 KiB 0.13 KiB
Images and other types of assets omitted.
Build at: 2023-09-18T02:40:16.325Z - Hash: 94daf3cf0d42765a - Time: 47818ms
DONE Build complete. The dist_electron\bundled directory is ready to be deployed.
INFO Check out deployment instructions at https://cli.vuejs.org/guide/deployment.html
| Bundling main process...
DONE Compiled successfully in 3046ms 10:40:24
File Size Gzipped
dist_electron\bundled\background.js 202.62 KiB 62.77 KiB
Images and other types of assets omitted.
Build at: 2023-09-18T02:40:24.112Z - Hash: 3d969796d6b4026a61eb - Time: 3046ms
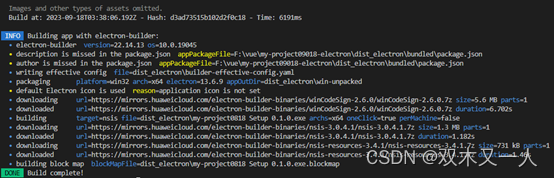
INFO Building app with electron-builder:
• electron-builder version=22.14.13 os=10.0.19045
• description is missed in the package.json appPackageFile=F:\vue\my-project09018-electron\dist_electron\bundled\package.json
• author is missed in the package.json appPackageFile=F:\vue\my-project09018-electron\dist_electron\bundled\package.json
• writing effective config file=dist_electron\builder-effective-config.yaml
• packaging platform=win32 arch=x64 electron=13.6.9 appOutDir=dist_electron\win-unpacked
• downloading url=https://github.com/electron/electron/releases/download/v13.6.9/electron-v13.6.9-win32-x64.zip size=83 MB parts=8
• retrying attempt=1
• retrying attempt=2
• retrying attempt=3
x part download request failed with status code 401
github.com/develar/app-builder/pkg/download.(*Part).doRequest
/Volumes/data/Documents/app-builder/pkg/download/Part.go:126
github.com/develar/app-builder/pkg/download.(*Part).download
/Volumes/data/Documents/app-builder/pkg/download/Part.go:67
github.com/develar/app-builder/pkg/download.(*Downloader).DownloadResolved.func1.1
/Volumes/data/Documents/app-builder/pkg/download/downloader.go:155
github.com/develar/app-builder/pkg/util.MapAsyncConcurrency.func2
/Volumes/data/Documents/app-builder/pkg/util/async.go:68
runtime.goexit
/usr/local/Cellar/go/1.16.5/libexec/src/runtime/asm_amd64.s:1371
ExecError: F:\vue\my-project09018-electron\node_modules\app-builder-bin\win\x64\app-builder.exe exited with code ERR_ELECTRON_BUILDER_CANNOT_EXECUTE
at ChildProcess.<anonymous> (F:\vue\my-project09018-electron\node_modules\builder-util\src\util.ts:250:14)
at Object.onceWrapper (node:events:628:26)
at ChildProcess.emit (node:events:513:28)
at ChildProcess.cp.emit (F:\vue\my-project09018-electron\node_modules\cross-spawn\lib\enoent.js:34:29)
at maybeClose (node:internal/child_process:1100:16)
at Process.ChildProcess._handle.onexit (node:internal/child_process:304:5) {
exitCode: 1,
alreadyLogged: false,
code: 'ERR_ELECTRON_BUILDER_CANNOT_EXECUTE'
}
解决方法
在.npmrc 工程中添加文件并添加代码
ELECTRON_BUILDER_BINARIES_MIRROR=https://mirrors.huaweicloud.com/electron-builder-binaries/
registry=https://registry.npm.taobao.org/
ELECTRON_MIRROR=https://npm.taobao.org/mirrors/electron-builder-binaries/
之后出现了
⨯ cannot resolve https://npm.taobao.org/mirrors/electron-builder-binaries/13.6.9/electron-v13.6.9-win32-x64.zip: status code 404
按照错误提示,是 electron-v13.6.9-win32-x64.zip这个文件下载失败,可以利用报错信息中的https://github.com/electron/electron/releases/download/v13.6.9/electron-v13.6.9-win32-x64.zip这个地址进行下载,或者到GitHub上下载,下载后找到以下位置,将压缩包解压到electron的cache文件夹中C:\Users\user\AppData\Local\electron\Cache。

————————————————
版权声明:本文为CSDN博主「Qiu_SS」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/Qiu_SS/article/details/128952430
 VueElectron打包时遇到401错误:解决步骤
VueElectron打包时遇到401错误:解决步骤





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








