目录
前言
把VSCode !生成的模板里的tiltle改成当前文件的名字,版本1.62.2
一、修改效果
修改前:title默认为Document
修改后:设置的效果是和文件名一样

二、修改步骤
1.找到配置文件
路径:VCS安装路径\resources\app\extensions\emmet\dist\node\emmetNodeMain.js
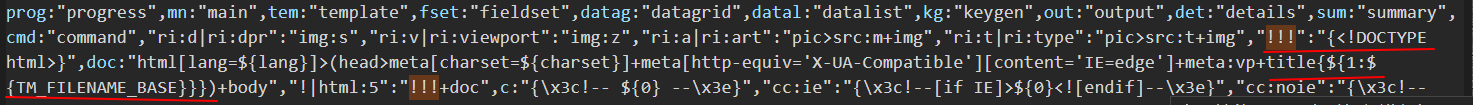
打开后,搜索 !!! 找到 title{${1:${TM_FILENAME_BASE}}},这是修改过的

原来是 title{${1:Document}}改成{${1:${TM_FILENAME_BASE}}}就行了,修改完后记得重启软件才会生效
2.演示
修改后,可以看到 ! 模板已经修改了

PS:文件名只是大小写切换的话 ! 模板生成的title是第一次的文件名,不会修改,原因不明

配置文件的路径可能不一样,我是根据参考链接 3 找到自己的配置文件
参考链接
vscode 自定义用户代码片段如何自动获取文件名_D_Ocean-CSDN博客_vscode 自动获取文件名
vscode设置代码模板,变量值——自动生成文件名、作者、创建日期等信息_失忆爆表症的博客-CSDN博客_vscode 自动生成变量名





















 7090
7090











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








