- 学习资源推荐:https://blog.csdn.net/qq_42813491/article/details/90213353
区分
React 组件的数据分为两种, prop 和 state ,无论 prop 或者 state 的改变,都可能引
发组件的重新渲染,那么,设计一个组件的时候,什么时候选择用 prop 什么时候选择用
state 呢?其实原则很简单, prop 是组件的对外接口, state 是组件的内部状态,对外用
prop ,内部用 state 。接下来,举一个计算器的案例来说明。
案例
本案例很简单,只是最基础的父子组件传值。最外层是App组件,内层是Counter组件
App.js
import React, { Component } from 'react'
import Counter from './components/Counter.jsx'
class App extends Component {
render() {
return (
<div>
<Counter order="1" initCount={5}/>
<Counter order="2" initCount={15}/>
<Counter order="3" initCount={25}/>
</div>
)
}
}
export default App;
- Counter组件
import React, { Component } from 'react'
class Counter extends Component {
constructor(props) {
super(props);
this.state = {
Count: this.props.initCount || 0
}
}
add = () => {
this.setState({
Count:this.state.Count+1
})
}
render() {
const { order } =this.props;
return (
<div>
<p>
<span>第{order}个按钮:</span>
<button onClick={this.add}>click me</button>
<span>当前数值为{this.state.Count}</span>
</p>
</div>
)
}
}
export default Counter;
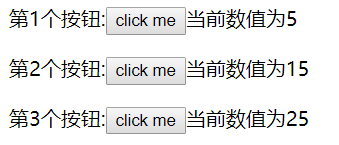
效果图

说明
- 很明显可以看出Counter组件初始界面的按钮次序和初始值都是来自父组件App
- props的具体使用就是一传一送
- 父组件中,props作为一个自定义属性传入
注意,如果传递的值不是字符串类型,要加jsx语法符号{},不然不识别子组件使用的时候只需要this.props.xxx,xxx指的是父组件的自定义属性名





















 351
351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








