新建一个Django App
在命令行中进入到Django项目文件夹
输入: python manage.py startapp blog
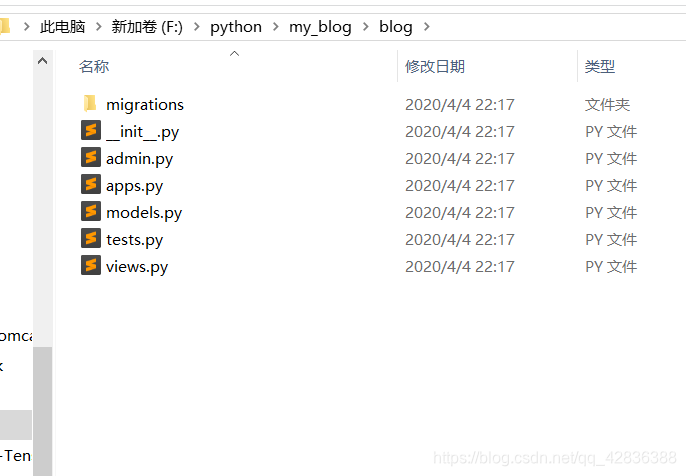
完成后多出来一个blog文件夹, 内容如下

将App添加到settings.py里
在Django项目文件夹中有一个和当前项目同名的文件夹
里面有一个settings.py文件
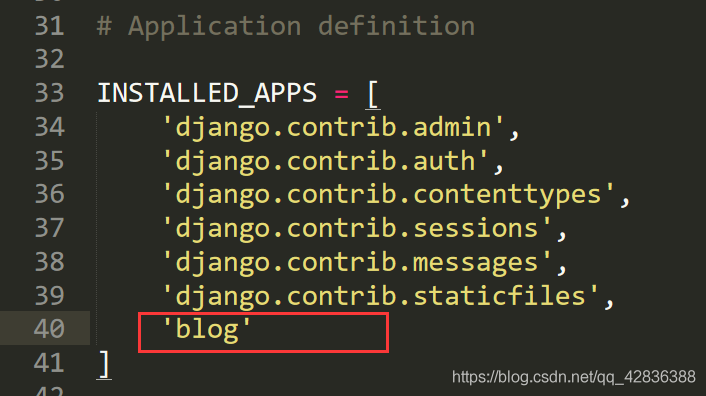
在INSTALLED APPS里添加一个blog项目

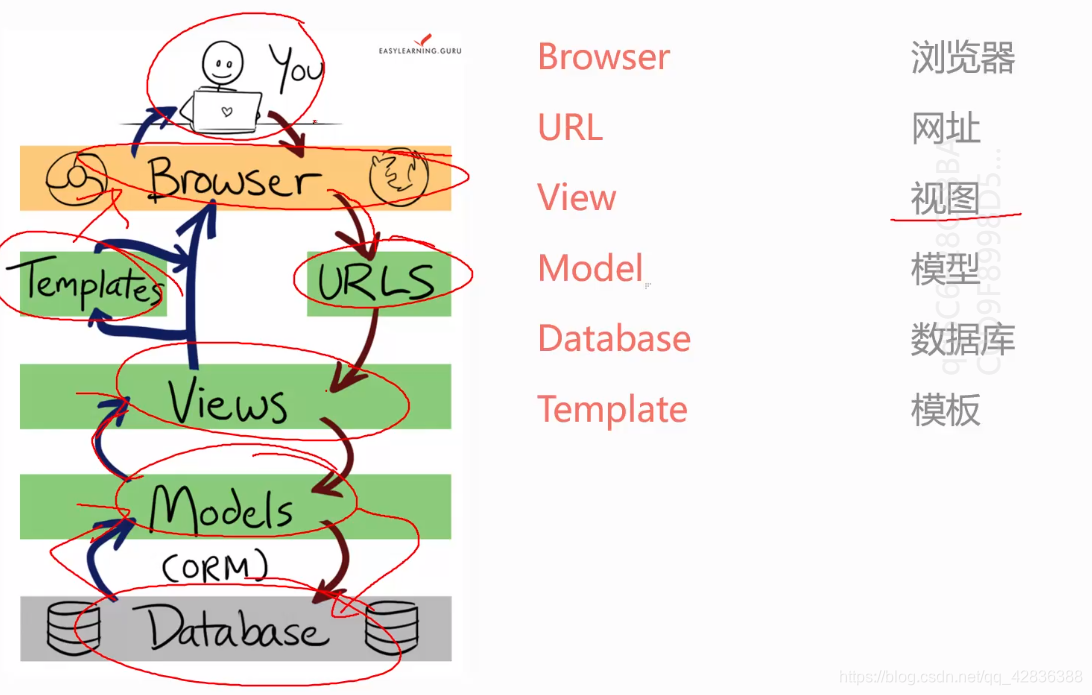
Django的MTV模式

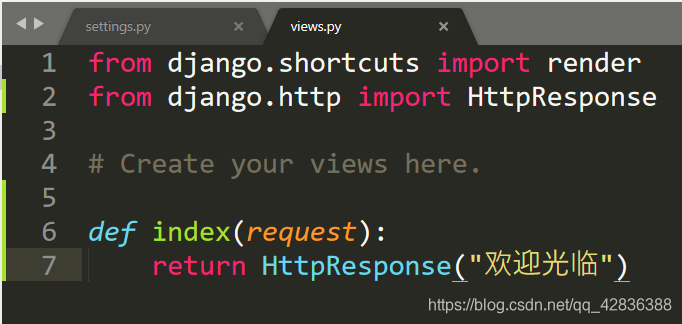
编写views.py
从django的http模块引入HttpResponse函数
from某某模块的某某子模块import某个函数

在blog文件夹下创建一个新的文件, 保存为urls.py
用于处理网址的解析。
填入以下内容
from django.urls import path
from . import views
urlpatterns=[
path('',views.index,name='index')
]
创建一个管理员账号
在命令行中输入下面内容
python manage.py migrate

python manage.py createsuperuser

启动项目
python manage.py runserver
浏览器运行:http://127.0.0.1:8000/admin,输入刚刚创建的账号和密码


配置项目的urls.py
修改my_ blog文件夹里的urls.py
添加两处内容
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('blog/',include('blog.urls')) #添加这行
]
然后运行http://127.0.0.1:8000/blog/

更复杂的网址处理
修改blog文件夹里的urls.py
添加一行
from django.urls import path
from . import views
urlpatterns=[
path('',views.index,name='index'),# ''表示主目录
path('<int:blog_id>',views.blog_detail,name='blog_detail') #添加这一行
]
在views.py添加函数
定义一个blog_detail函数处理不同博客的访问请求,其中blog_id是网址中的数字
def blog_detail(request,blog_id):
return HttpResponse("欢迎光临这是第{}篇博客".format(blog_id))
在浏览器中输入http://127.0.0.1:8000/blog/1 则会显示欢迎光临这是第1篇博客





















 1144
1144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








