前后端权限管理分离code 302重定向到login登陆页403,记一大坑
最近做一个sprngboot+springsecurity+mybatis+redis后台(method鉴权表达式),vue前端后台管理
我在postman测试的时候没问题,写到vue的时候就给我报code 302,
然后就在网上查code 302,看了很多搞了很长时间,依旧没解决,心态炸了!
最后解决办法:
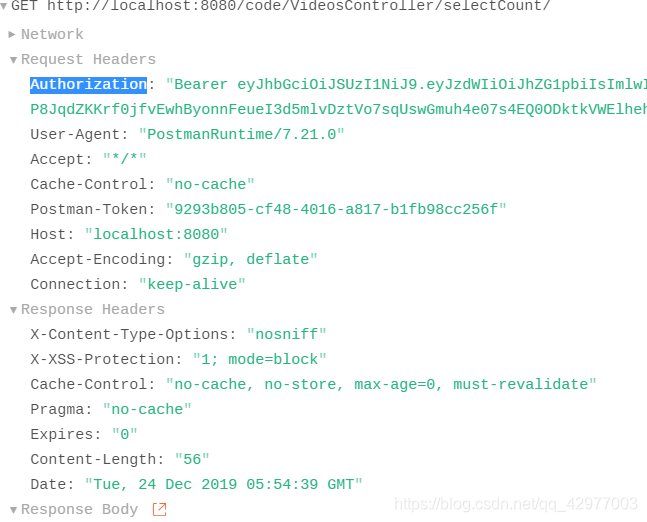
我查看了postman的请求体:

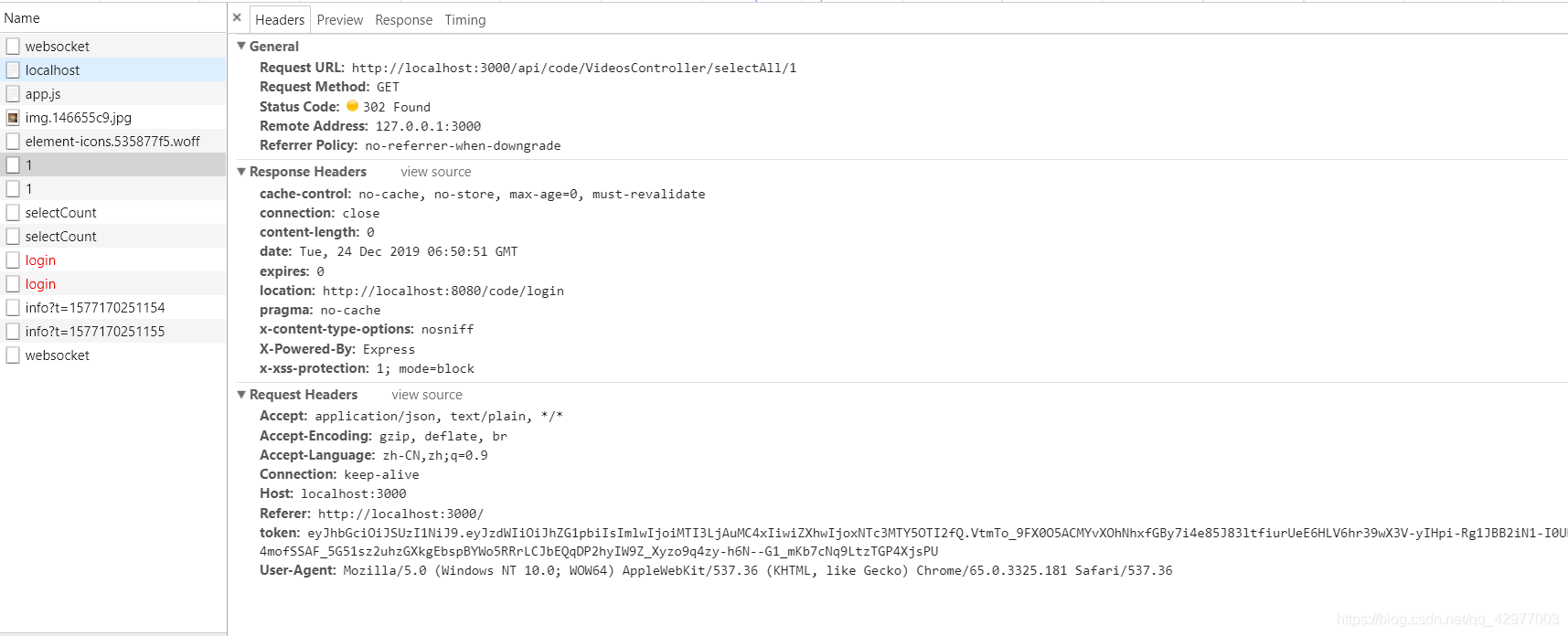
又对比了vue前端的请求体:

朋友们发现问题所在了吗?
后台的是Authorization
前端是token
能一样吗?
那么怎么解决呢?
前端请求过滤
//添加请求拦截器
axios.interceptors.request.use(
config =>{
if(store.state.token){
config.headers.common['token'] = store.state.token
}
return config;
},
error =>{
//对请求错误做什么
return Promise.reject(error);
})
改为:
//添加请求拦截器
axios.interceptors.request.use(
config =>{
if(store.state.token){
config.headers.common['Authorization'] ='Bearer ' + store.state.token
}
return config;
},
error =>{
//对请求错误做什么
return Promise.reject(error);
})
在测试一遍:






















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








