目前比较流行的布局有三种
1.流式布局:
含义:页面元素的宽度按照屏幕分辨率进行适配调整,但整体布局不变。这就导致如果屏幕太大或者太小都会导致元素无法正常显示
设计原理:使用百分比定义宽度,高度大都是用px来固定,可以根据可视区域 (viewport) 和父元素的实时尺寸进行调整,尽可能的适应各种分辨率。
缺点:在过大或者过小的屏幕下,元素不会正常显示,会错位
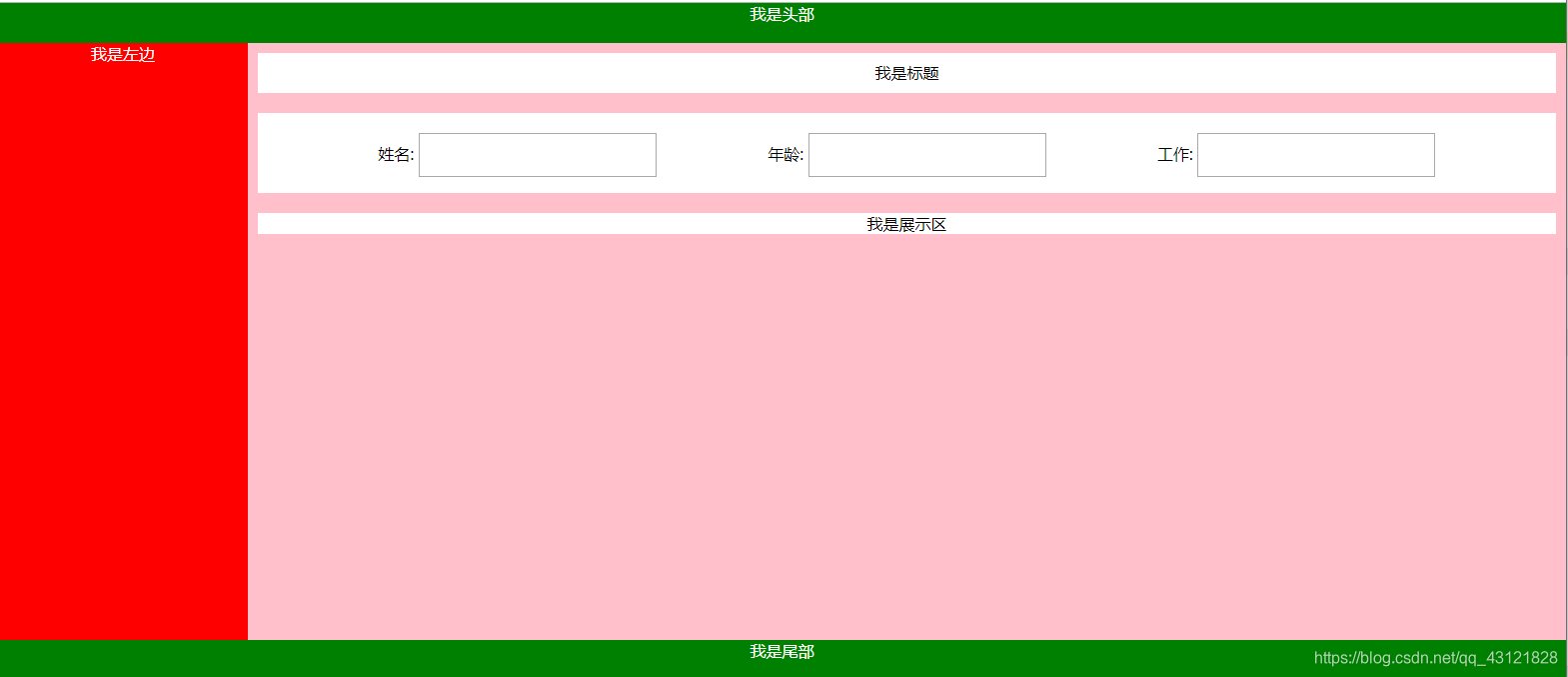
正常屏幕效果:
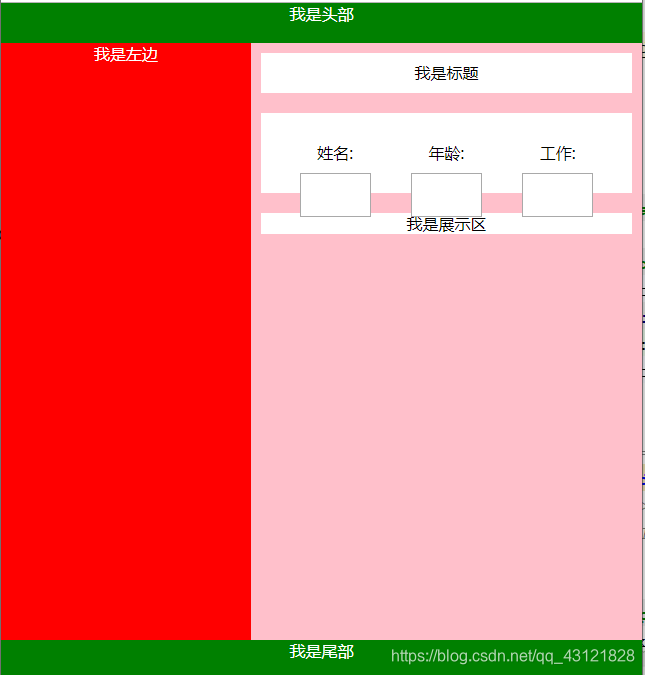
过小屏幕下:

2.自适应布局:
含义:分别为不同的屏幕分辨率定义布局,即创建多个静态布局,每个静态布局对应一个屏幕分辨率范围。
设计原理:使用 @media 媒体查询给不同尺寸和介质的设备切换不同的样式**,布局变化但是元素大小不变**
缺点: 要写很多套媒体查询,并且设计几个静态布局
3.响应式布局:
含义:分别为不同的屏幕分辨率定义布局,同时,在每个布局中,应用流式布局的理念,即页面元素宽度随着窗口调整而自动适配。
设计原理:媒体查询+流式布局。使用@media媒体查询和网格系统配合相对布局单位进行布局,就是综合响应式、流动等上述技术通过 CSS 给单一网页不同设备返回不同样式的技术统称。
缺点:开发难度和工作量都是非常大的,开发价格自然比普通网站高。
未完待续,下次再写案例。。。。





















 332
332











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








