1. 安装
安装Vue-Cli3.0命令发生一些变化
npm安装Vue-Cli3.0
$ cnpm install -g @vue/cli
而之前Vue-Cli2.0安装命令是这样
$ cnpm install -g vue-cli
安装完成后查看版本信息
$ vue -V
2.项目创建
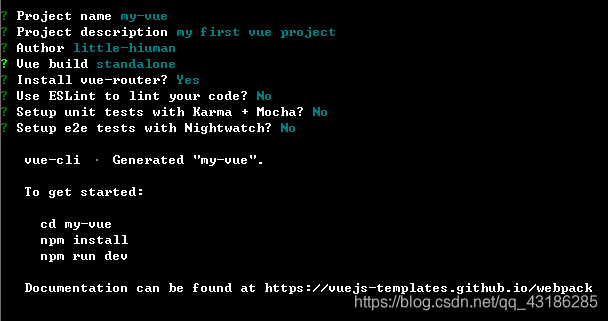
Vue-Cli2.0创建项目命令
$ vue init webpack “项目名称”
创建步骤

Vue-Cli3.0创建项目命令
可参考:参考文章
$ vue create “项目名称”
安装Vue-Cli3.0命令发生一些变化
npm安装Vue-Cli3.0
$ cnpm install -g @vue/cli
而之前Vue-Cli2.0安装命令是这样
$ cnpm install -g vue-cli
安装完成后查看版本信息
$ vue -V
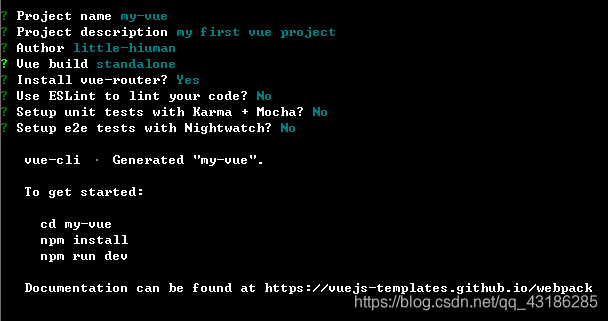
Vue-Cli2.0创建项目命令
$ vue init webpack “项目名称”
创建步骤

Vue-Cli3.0创建项目命令
可参考:参考文章
$ vue create “项目名称”
 3817
3817











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


