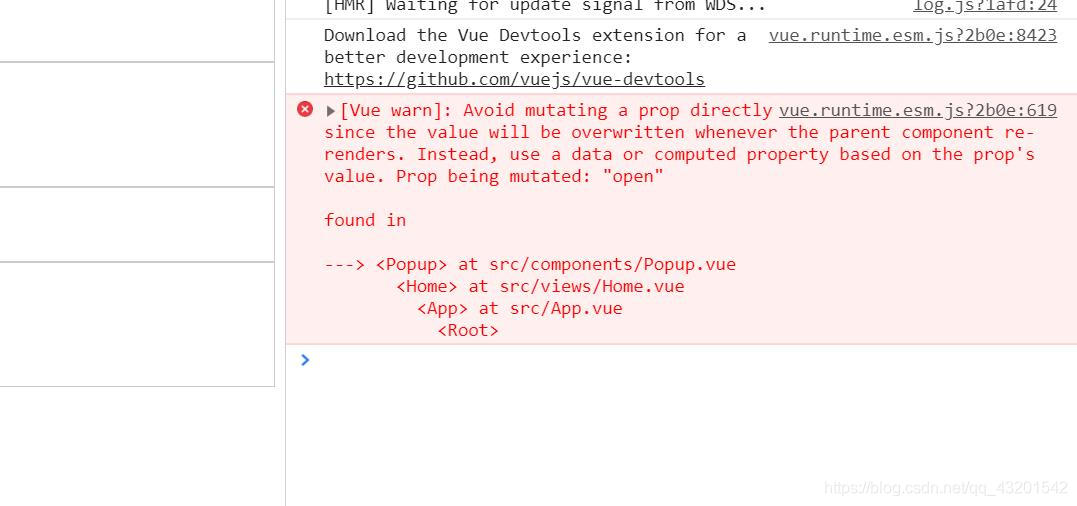
vue.runtime.esm.js?2b0e:619 [Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "open"
found in
<Popup> at src/components/Popup.vue
<Home> at src/views/Home.vue
<App> at src/App.vue
<Root>

- 父子传参时,子组件接收到参数后不能够直接修改,用一个回调函数来调用到父组件 进行修改























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








