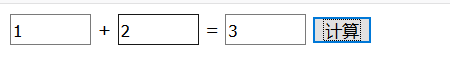
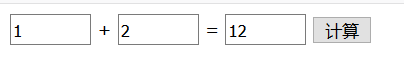
对于计算机的JS函数,虽然很简单,但是需要注意的是:
function cal(){
var x = document.getElementById("text1").value;
var y = document.getElementById("text2").value;
document.getElementById("text3").value = parseInt(x)+parseInt(y);
}
这里获取到的值x,y需要利用parseInt()来进行转换,否则x+y就是简单地字符串相加。


DOM
| 关键字 | 简介 |
|---|---|
| document.getElementById | 通过id获取元素节点 |
| getElementsByTagName | 通过标签名称获取元素节点 |
| getElementsByClassName | 通过类名获取元素节点 |
| getElementsByName | 通过表单元素的name获取元素节点 |
| null | 为什么会获取不到? |
| attributes | 获取属性节点 |
| childNodes | 获取内容节点 |
- 这里对于为什么会获取不到,即是得到的值为null做一个解释:
因为javascript是解释语言,是顺序执行的。 在执行到 document.getElementById的时候,div标签还没有加载,所以无法获取。
<html>
<script>
var div1 = document.getElementById("d1");
document.write(div1);
</script>
</html>
<div id="d1">hello HTML DOM</div>






















 312
312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








