前言
Cloudflare Pages是一个JAMstack平台,供前端开发人员协作和部署网站。使用 Cloudflare Pages 部署您的动态前端应用程序。页面速度超快,始终保持最新状态,并直接从您的 GitHub 帐户部署。支持常见JS框架,包括React,Vue,Gatsby和Hugo。
操作步骤
登录Cloudflare Pages
首先是登录,前往 pages.cloudflare.com 按照操作。
创建项目
点击创建项目,连接 GitHub 。

选择存储库
从 GitHub 中选中项目

设置构建和部署
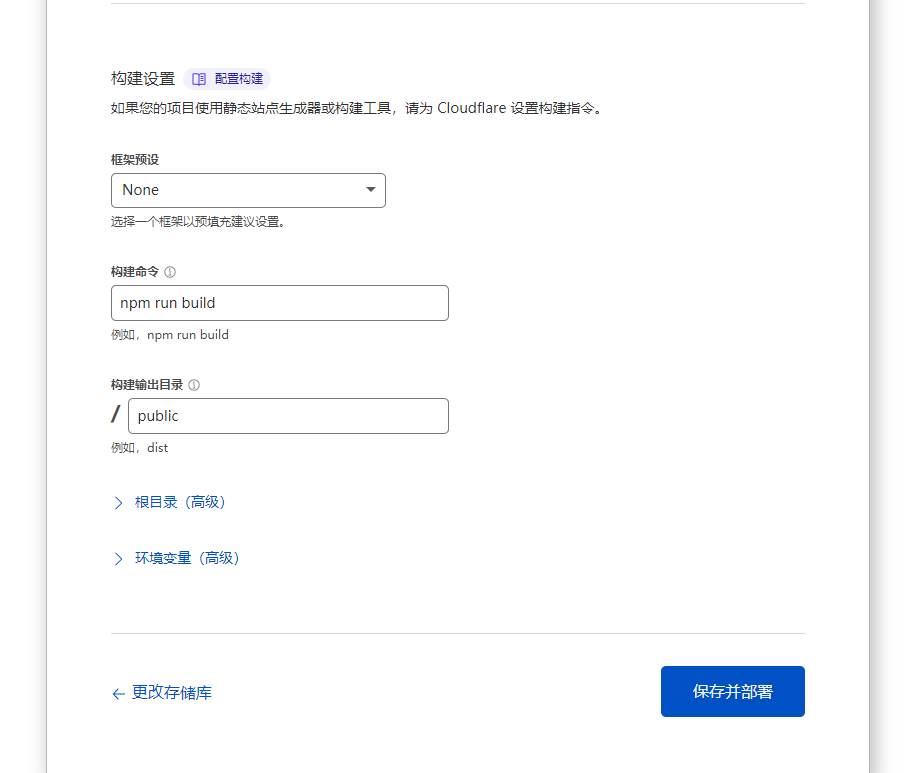
构建还算是挺简单的,这里我们如果是传统静态页面直接点保存并部署即可。
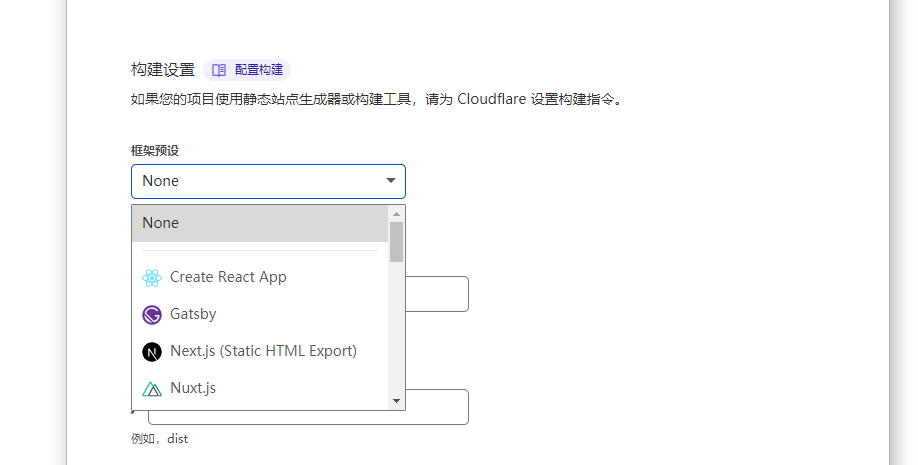
如果是比如 Vue、React、angularjs,选择框架预设。

大部分静态网站程序在Cloudflare Pages构建模板里面都有
这里我使用的是 Hexo 搭建的 Blog
Cloudflare目前预设框架中暂不支持,但只需手动填写命令即可。

部署站点
最后点击保存并部署即可
总结
Cloudflare Pages 给我的感觉就是可以设置的东西太少了,首先就是必须要绑定 GitHub 才能使用,而且初始的 项目名字.pages.dev 域名,是和项目名字绑定在一起的。




















 1548
1548










