目录
视口单位(Viewport units)
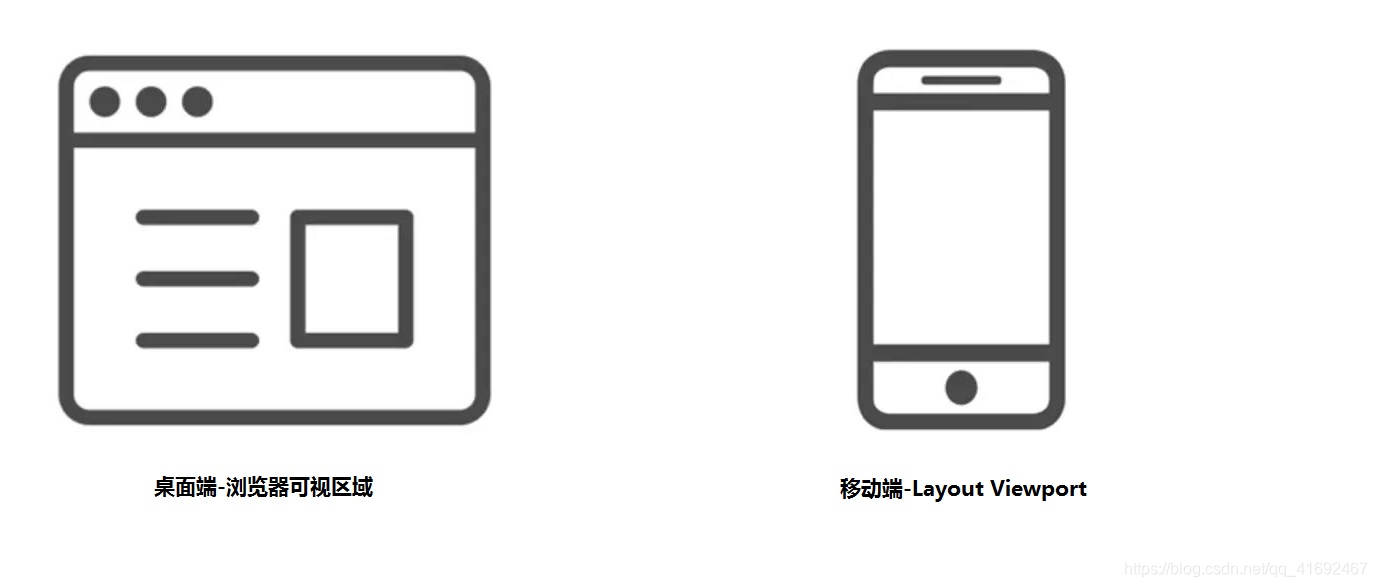
1.什么是视口?
- 在pc端,视口指的是浏览器的可视区域;
- 在移动端,它涉及3个视口:
- Layout Viewport(布局视口),
- Visual Viewport(视觉视口),
- Ideal Viewport(理想视口)
2.视口单位中的“视口”:
- 在pc端,指的是浏览器的可视区域;
- 在移动端,指的就是Viewport中的Layout Viewport(布局视口)
- 即window.innerWidth/window.innerHeight大小,不包含任务栏标题栏以及底部工具栏的浏览器区域大小。。
3.视口单位
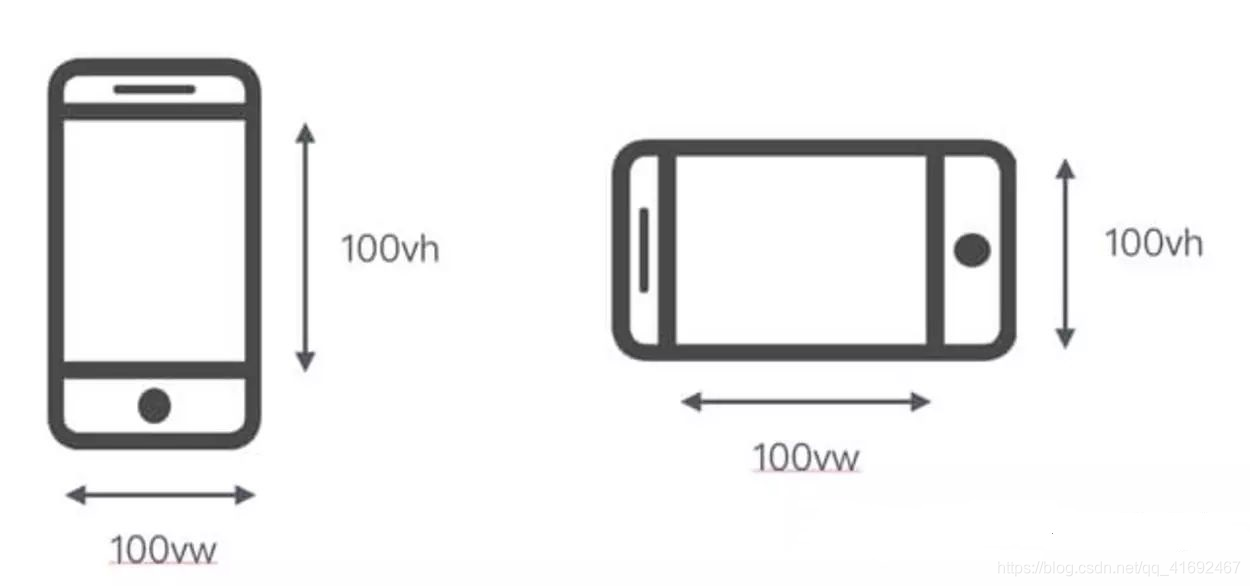
根据CSS3规范,视口单位主要包括以下4个:
1.vw:1vw等于视口宽度的1%。
2.vh:1vh等于视口高度的1%。
3.vmin:选取vw和vh中最小的那个。
4.vmax:选取vw和vh中最大的那个。
vh and vw:相对于视口的高度和宽度,而不是父元素的(CSS百分比是相对于包含它的最近的父元素的高度和宽度)。1vh 等于1/100的视口高度,1vw 等于1/100的视口宽度。
比如:浏览器高度950px,宽度为1920px, 1 vh = 950px/100 = 9.5 px,1vw = 1920px/100 =19.2 px。
vmax相对于视口的宽度或高度中较大的那个。其中最大的那个被均分为100单位的vmax。
vmin相对于视口的宽度或高度中较小的那个。其中最小的那个被均分为100单位的vmin。

vh/vw与%区别
4.vh与vw与px单位之间的换算
- 因为1vw=可视窗口的1%;
- 若是设置图为375px,那么1vw=375/100=3.75px;
- 若是设计图为750px,那么1vw=750/100=7.5px;
- 因此:1vw=(设计图/100)px
5.举例说明
eg:我们想在设计图为375px时,设置文字大小为12px(仅在一行显示),但是为了防止文字换行,需要在手机屏幕小于375px时,等比缩小;
1vw=3.75
12px=1/3.75*12;
font-size:3.2vw;6.calc
css3的calc函数允许我们在属性中进行计算;
-
假如我们想设置某个元素的高度为 满屏-100px
-
div{ height:calc(100vh-100px) // 不使用calc函数而直接计算会报错! }
-
7.实时更新





















 1230
1230











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








