一、介绍
图片懒加载,页面中的图片不是一下加载完,而是当滚动条滚动到当前区域的时候,再加载相应的图片,这样有利于减少服务器压力,淘宝、京东就用到了懒加载。
二、插件下载&引用
下载地址:https://github.com/tuupola/lazyload
引用:

三、使用
我们先在html做一下布局,加入我们的图片
<div class="container">
<ul>
<li><img src="images/item1.jpg" alt=""></li>
<li><img src="images/item2.jpg"></li>
<li><img src="images/item3.jpg"></li>
<li><img src="images/item4.jpg"></li>
</ul>
</div>
然后给他一些样式:(这里为了能看到明显的效果,故意将图片的外边距设置的很大)
*{
margin: 0;
padding: 0;
}
ul,li,ol{
list-style: none;
}
img{
border: 0;
}
.container{
width: 500px;
margin: 0 auto;
}
.container ul li{
width: 395px;
height: 263px;
border: 10px solid #cccccc;
margin: 400px 0;
background: skyblue;
}
在js调用插件之前,我们需要对html的img做一些修改,要将img标签的src属性改为 data-src ;
<div class="container">
<ul>
<li><img data-src="images/item1.jpg" alt=""></li>
<li><img data-src="images/item2.jpg"></li>
<li><img data-src="images/item3.jpg"></li>
<li><img data-src="images/item4.jpg"></li>
</ul>
</div>
js:
$('.container img').lazyload();

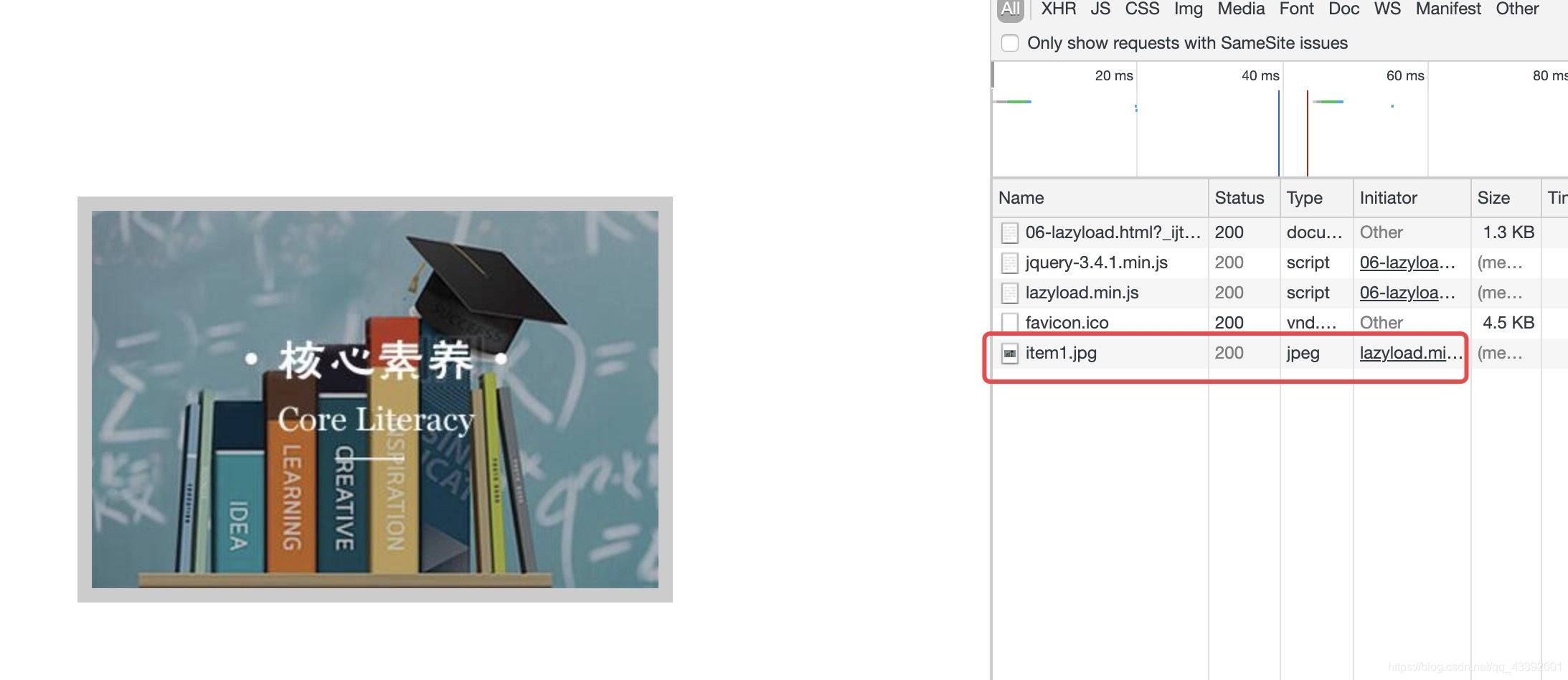
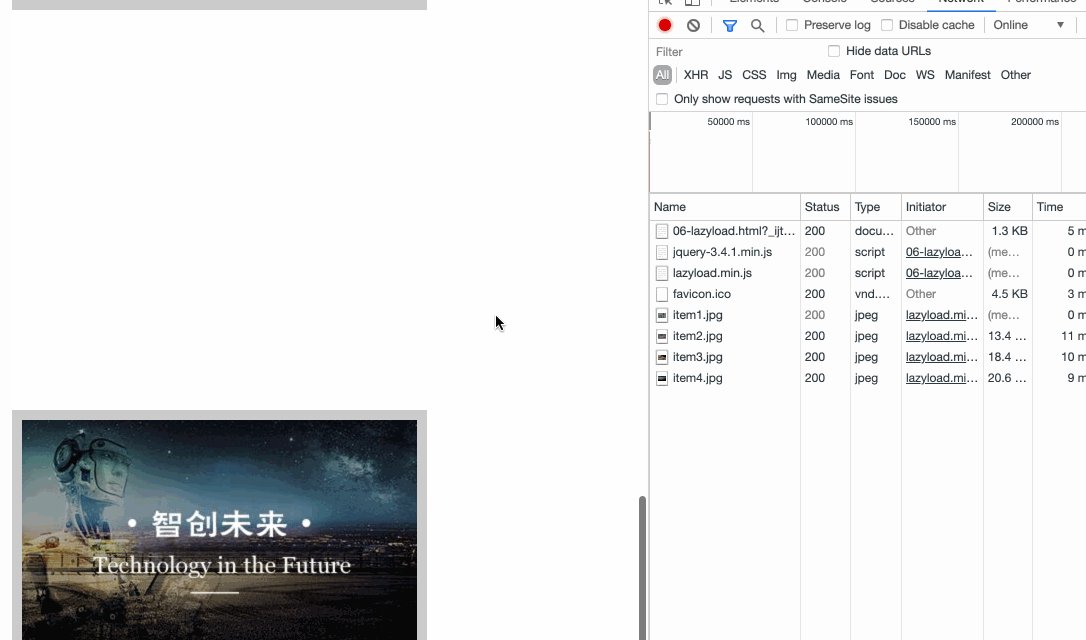
我们可以看到,当我们没有滚动页面是,当前就只加载了第一张图片;
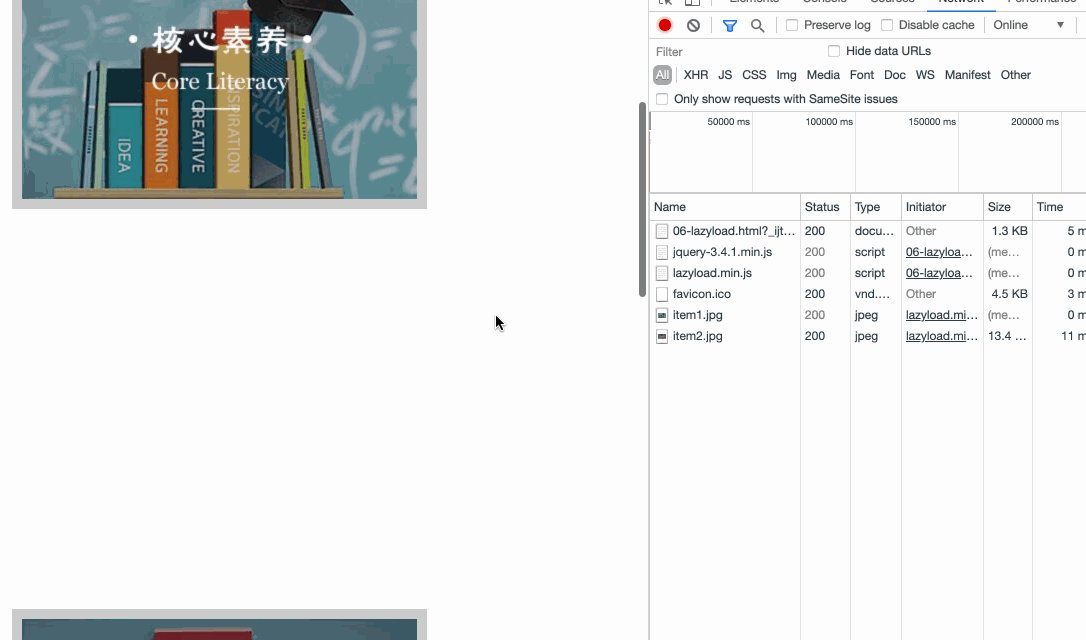
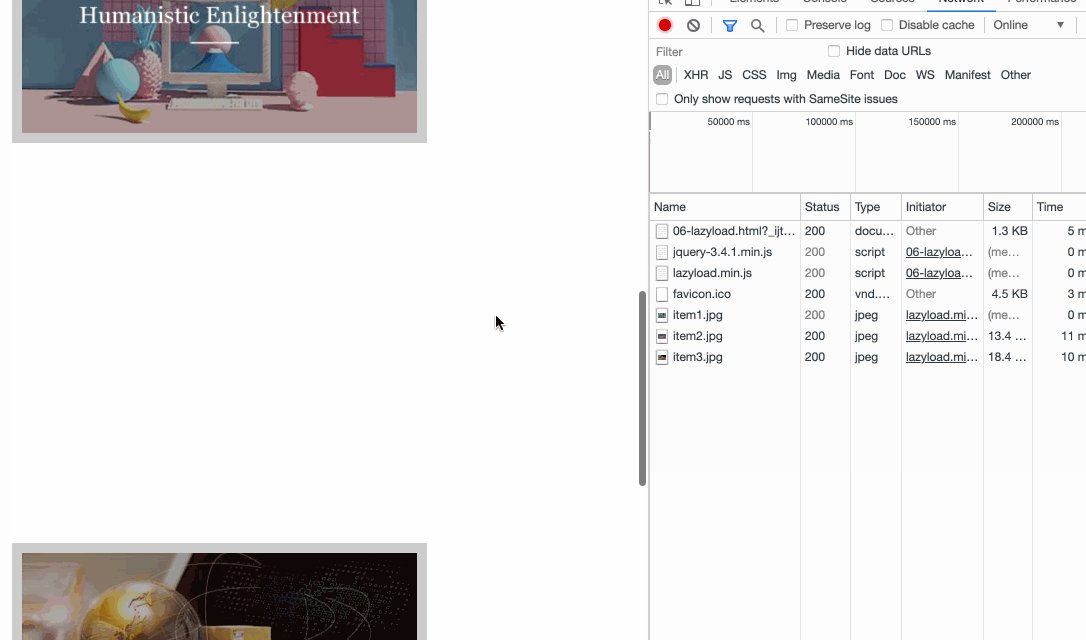
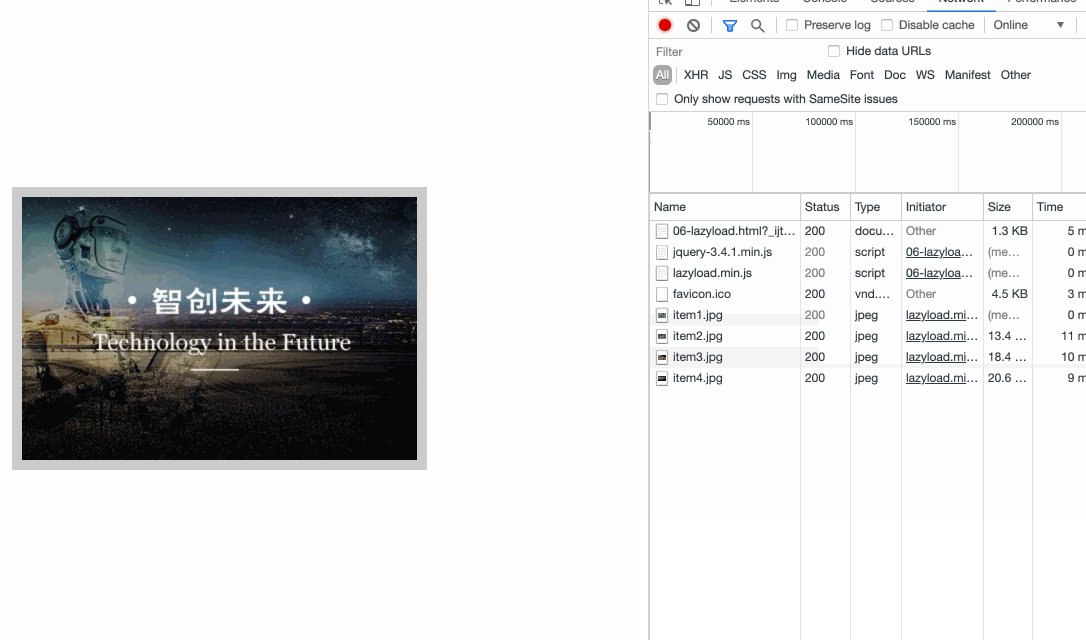
但我们滚动页面时,图片慢慢的被加载,如下图所示:





















 5508
5508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








