Promise的基本使用,取代回调函数的写法
// 1. 返回一个Promise
function add(a: number, b: number): Promise<number> {
//
return new Promise((resolve, reject) => {
if (b % 17 == 0) {
reject (`bad number; ${b}`)
}
// Promise有一个resolve的函数形参,这个函数只接收一个参数
resolve(a + b)
})
}
//2. then里面是resolve函数形参的具体函数体
add(2,3).then(res => {
console.log('2+3', res)
})
Promise取代回调地狱的嵌套写法
function add(a: number, b: number): Promise<number> {
return new Promise((resolve, reject) => {
if (b % 17 == 0) {
reject (`bad number; ${b}`)
}
resolve(a + b)
})
}
add(2,3).then(res => {
console.log('2+3', res)
// 1. 接着返回Promise,并传入了参数,然后就可以then
return add(res, 4)
}).then(res => {
console.log('(res + 4) ^2 = ',res * res)
return add(res, 5)
}).then(param => {
console.log('res + 5 = ',param)
})
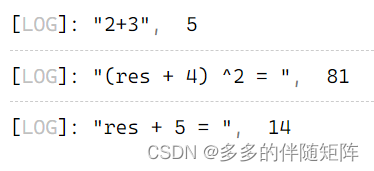
结果是

利用箭头函数可以使得代码非常简洁
前面的代码去掉console
function add(a: number, b: number): Promise<number> {
return new Promise((resolve, reject) => {
if (b % 17 == 0) {
reject (`bad number; ${b}`)
}
resolve(a + b)
})
}
add(2,3).then(res =>{return add(res, 4)}).then(res=>{return add(res, 5)}).then(res=>{console.log('final result',res)})
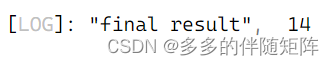
结果是:

箭头函数继续省略
function add(a: number, b: number): Promise<number> {
return new Promise((resolve, reject) => {
if (b % 17 == 0) {
reject (`bad number; ${b}`)
}
resolve(a + b)
})
}
add(2,3).then(res => add(res, 4).then(res=> add(res, 5)).then(res=>{console.log('final result',res)})























 3144
3144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








