1.下载idea中的vuejs文件之后创建vuejs文件

点击next,进入下一步
2.创建文件后选择文件的位置,选择vue脚手架cli的位置
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4snRFLVE-1603336126817)(C:\Users\86186\AppData\Roaming\Typora\typora-user-images\image-20201020212302652.png)]](https://img-blog.csdnimg.cn/20201022112027899.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L1pYRzIwMDAw,size_16,color_FFFFFF,t_70#pic_center)
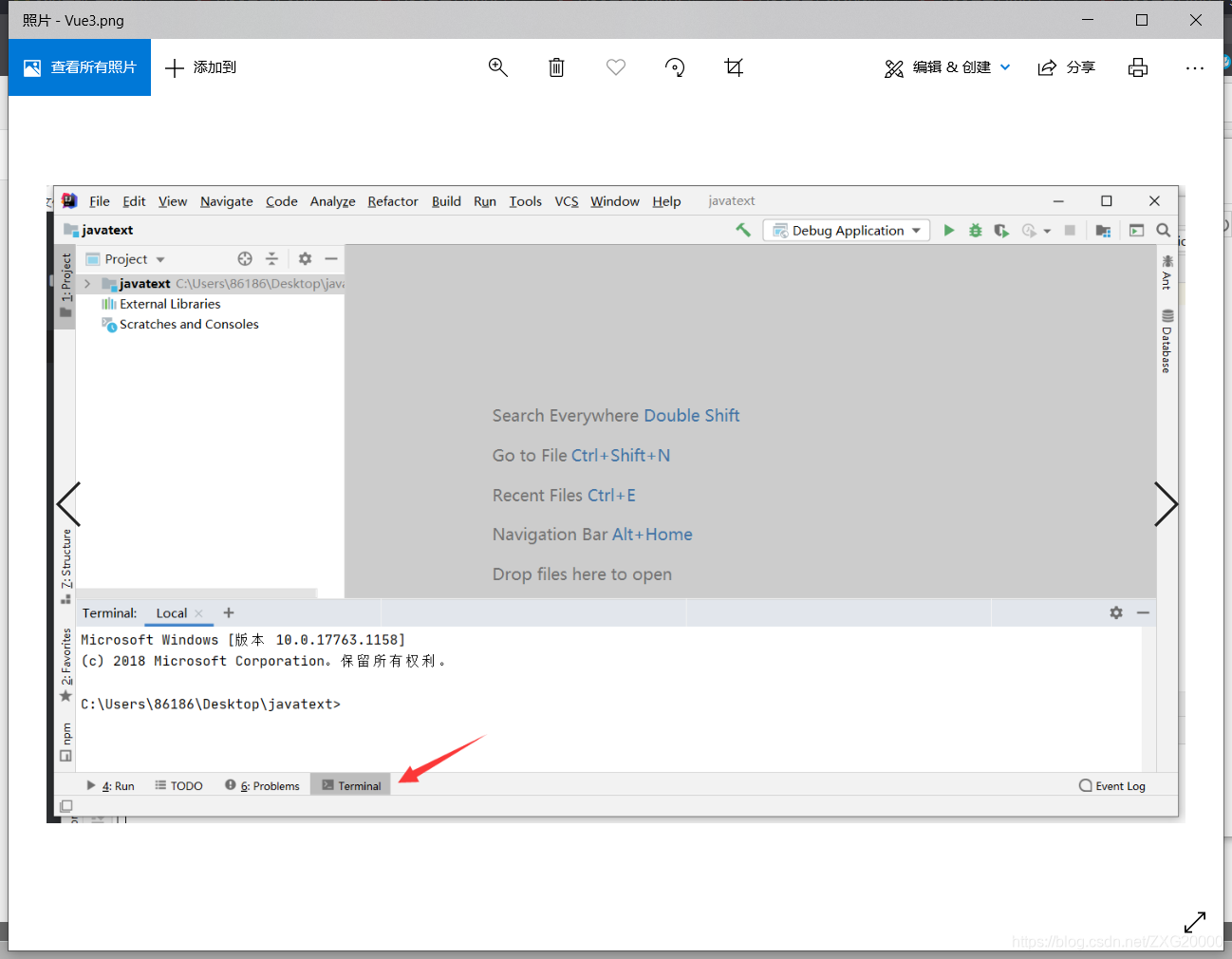
3.创建项目成功之后点击进入终端命令行

4.输入指令 vue init webpack 到命令行
输入指令vue init webpack到终端之中,然后效果如图
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-guMRAIyr-1603336126822)(C:\Users\86186\AppData\Roaming\Typora\typora-user-images\image-20201020213014136.png)]](https://img-blog.csdnimg.cn/20201022112151839.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L1pYRzIwMDAw,size_16,color_FFFFFF,t_70#pic_center)
注意y表示yes,n表示no
? Project name ( my-project ) 敲y, 回车既可
?project description ( A Vue.js project ) 敲回车既可
?Author ( xxxxxx xxxxx@xx.com ) 敲回车既可
? Vue build ( user arrow Keys ) 敲回车既可
? Install vue-router?(Y/n)敲Y回车既可 (是否安装路由,单页面的关键)
?Use ESLint to lint your code? (Y/n) 敲n回车既可(是否使用严格模式)
?Set up unit tests (Y/n) 敲n回车既可 ( 单元测试, 个人觉得不安装选择n )
?Setup e2e tests with Nighwatch?(Y/n) ( e2e测试,个人觉得不安装选择n )
?Should we run npm install for you after the project has been created? (recommended) (use arrow Keys)
应该是询问你接下来的依赖是否通过npm安装
如果直接回车,那么接下来的安装会很慢
所以直接Ctrl+C取消,或者选择No,I will handle that myself 然后
输入cnpm install通过淘宝镜像cnpm进行安装
淘宝镜像,可以参考别的博客
注意:使用cnpm必须一直使用,不能和npm混合使用
输入指令 cnpm install
这时候可能会出现输入cnpm无响应的问题,这时要关闭项目
在cmd中输入如下指令
npm config set registry http://registry.cnpmjs.org
- 1
然后再重新打开项目,再输入cnpm install,最终效果如图

输入指令cnpm run dev
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ZAazVg5w-1603336126824)(C:\Users\86186\AppData\Roaming\Typora\typora-user-images\image-20201020214222174.png)]](https://img-blog.csdnimg.cn/20201022112229873.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L1pYRzIwMDAw,size_16,color_FFFFFF,t_70#pic_center)
点击图片上的链接 进入
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jCsHcLT0-1603336126825)(C:\Users\86186\AppData\Roaming\Typora\typora-user-images\image-20201020214330725.png)]](https://img-blog.csdnimg.cn/20201022112317543.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L1pYRzIwMDAw,size_16,color_FFFFFF,t_70#pic_center)
表明文件创建成功
看到最后的帮忙
点个赞👍🙏 谢谢,这个对我真的很重要!
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








