vue警告:

情况一:
app是否挂载到body上了
app的挂载尽量挂载到最外层的div上,不要挂载到body上,避免一些其他情况的发生,让vue的使用更灵活。
情况二:
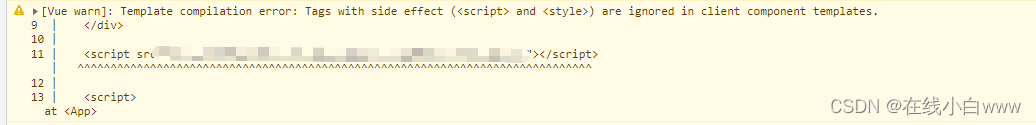
script标签或者style标签是否在body中间加载。一般情况下,script的引入在head标签或者body标签的最后面。但是有些特殊情况,需要在页面的中间引入script,这个时候就会报出警告。
可以用v-is="'script'"代替script,style同理,如下
<div v-is="'script'">
console.log("P")
</div>
<div v-is="'style'">
.test{background-color:red}
</div>但是在vue3.1.0中,已经废弃v-is,可以使用内置组件component插入script和style
<component is="script">
console.log("P")
</component>
<component is="style">
.test{background-color:red}
</component>






















 833
833











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








