原型和原型链是js的核心,因为js是以原型链的形式,保证函数或对象的属性可以向下传递。那来看看什么是原型链。
一、基本概念
–proto–:每一个实例对象都有一个私有属性(–proto–),指向它的构造函数的原型对象。该原型对象上也有一个自己的–proto–,可以指向它的原型对象,这样可以一直找到object,object是所有对象的原型,最终指向null。
prototype:指向对象或函数的原型,只有函数才有prototype。
constructor:指向原型对象的构造函数。
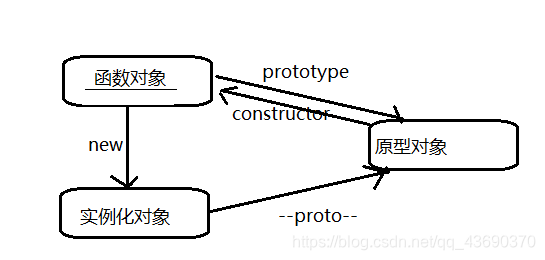
二、构造函数与原型的关系

如果单看上面的图可能很蒙,但是这就是原型链的根本,下面举个例子,将上面的关系图放在例子中来说。
假如有一个Animal构造函数:
function Animal(name) {
this.name=name;
}
通过new Animal()创建Animal实例对象:
let animal = new Animal('yaya');
console.log(animal.name);//yaya,this指向构造函数创建的实例对象
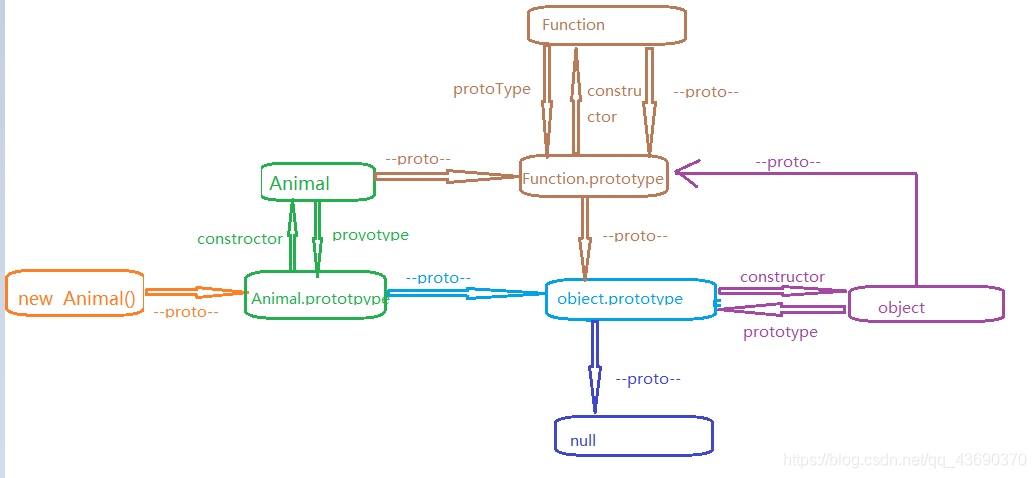
如下图,这是Animal的原型链图。(建议自己动手画一画这个图可以帮助理解)。

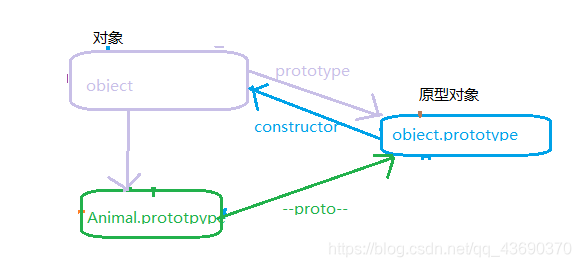
将这个实例图进行拆分,你会看到上面第二点中构造函数与原型的关系中的关系图的影子,见下图,function那部分也是一个道理。

从上面的图中可以看出函数是Function的实例,函数的prototype是object的实例,
Animal –proto–>Function.protoType
Function –proto–/prototype>Function.protoType
Animal.prototype_–proto–>object.protoType
object _ prototype>object.protoType
最后也应该发现了Function.–proto-- == Function.protoType;
一定要结合图来看
原型链的意义
其实从刚刚的animal函数可以看出,在new实例对象时,会重写构造函数继承的属性,方法也是一样,那么这个实例就拥有自己的属性和方法,而和其他实例对象相同的属性和方法不需要单独写,从原型上继承下来。相同的属性和方法越多,原型链就越有意义。
























 154
154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








