一、border-radius 完整写法:
border-radius:为元素添加圆角边框。
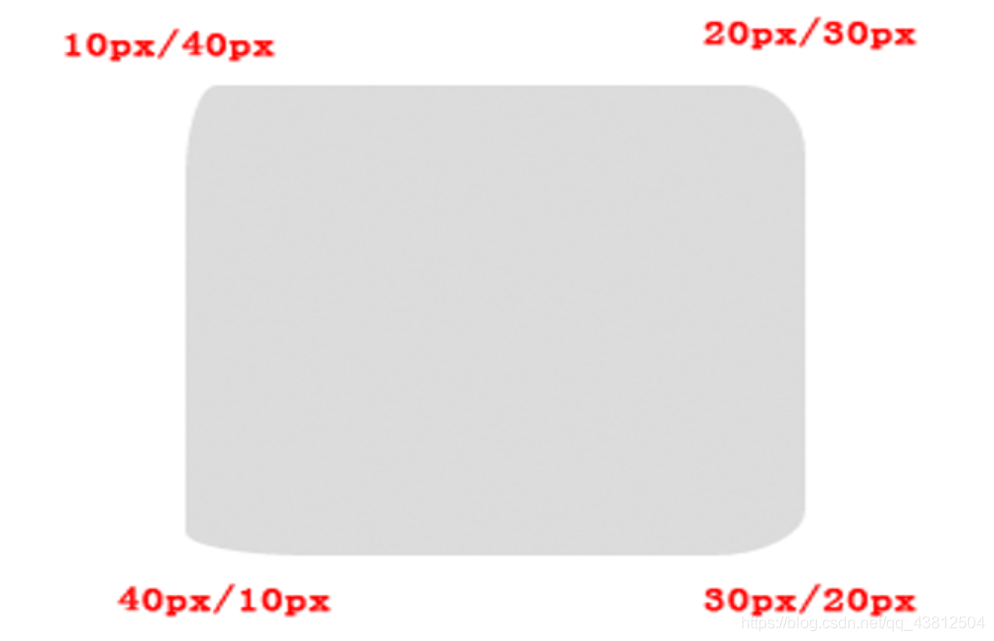
border-radius:10px 20px 30px 40px/40px 30px 20px 10px
“/”前的四个数值表示圆角的水平半径,后面四个值表示圆角的垂直半径。

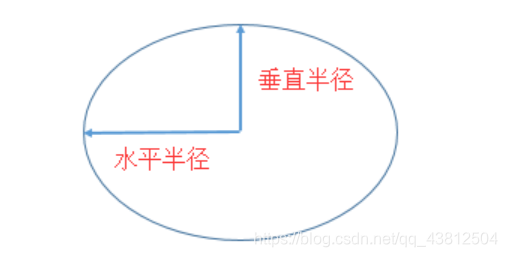
水平半径和垂直半径表示如下:

比如:
border-radius: 2em 1em 4em / 0.5em 3em;等同于
border-top-left-radius: 2em 0.5em;
border-top-right-radius: 1em 3em;
border-bottom-right-radius: 4em 0.5em;
border-bottom-left-radius: 1em 3em;
常见简写方式:
- border-radius:30px/20px;表示每个圆角的水平半径时30px,垂直半径为20px;
- border-radius:30px; 等同于:border-radius:30px 30px 30px 30px/30px 30px 30px 30px;
二、属性值不同数量
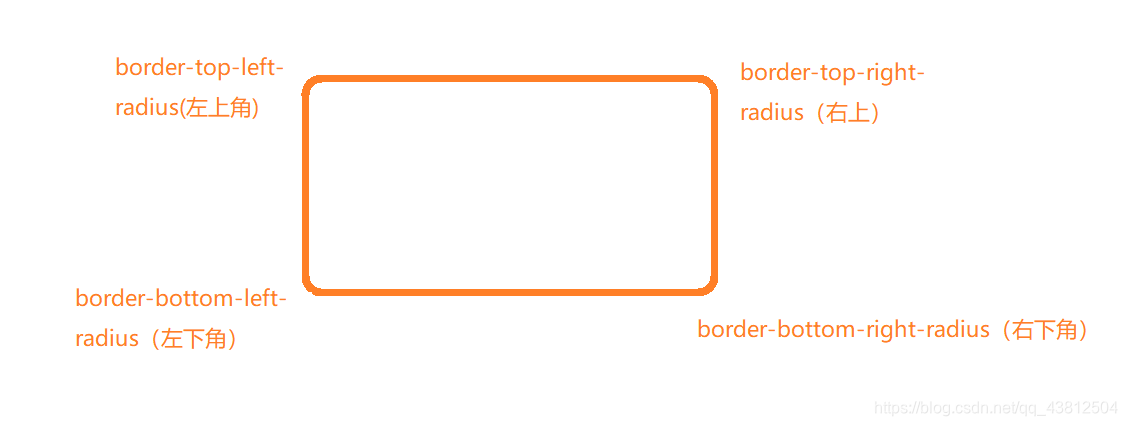
border-radius是最多可指定四个 border -*- radius 属性的复合属性: border-top-left-radius(左上角)、border-top-right-radius(右上)、border-bottom-right-radius(右下角)、border-bottom-left-radius(左下角)

-
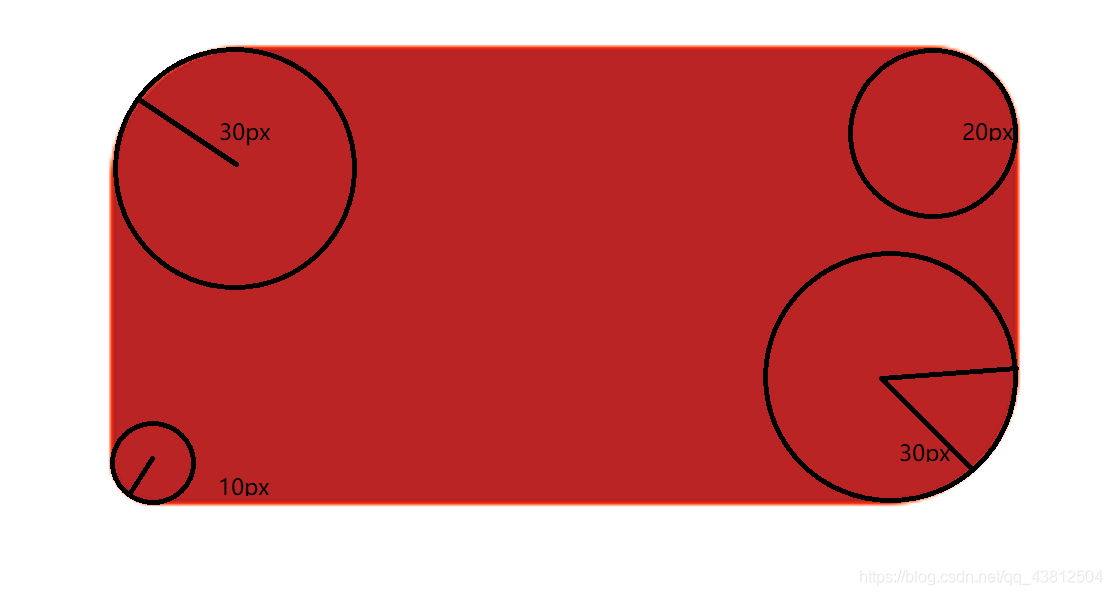
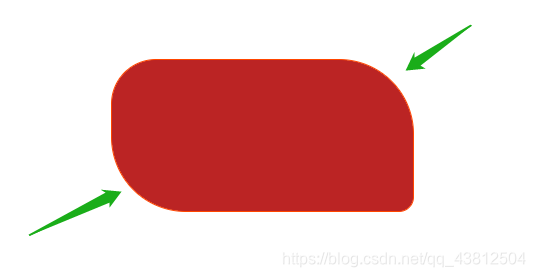
四个值时:border-radius:30px 20px 30px 10px;(每个数值表示的是圆角的半径值,将每个角的水平和垂直半径都设置为对应的数值)
左上(10px),右上(20px),右下(30px),左下(10px)
-
三个值时: border-radius:30px 50px 10px;(左上 右上左下 右下),对角线相等

-
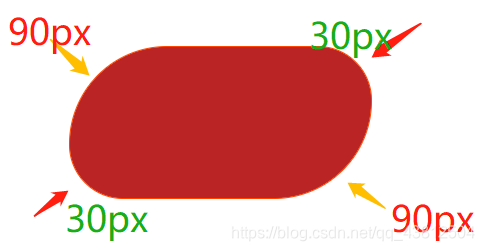
两个值时:border-radius:90px 50px;(第一个值左上角和右下角 第二个值右上角和左下角)

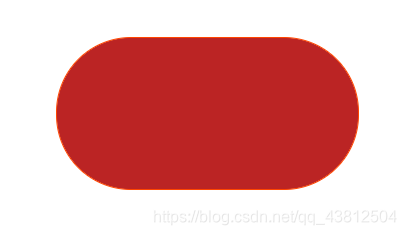
- 一个值时(常用):border-radius:50px; 常用来设置圆形边框、圆角按钮,四个角的圆角值相同。

属性值可以是px、%、em:
- 1.px:半径值就是设置的像素值
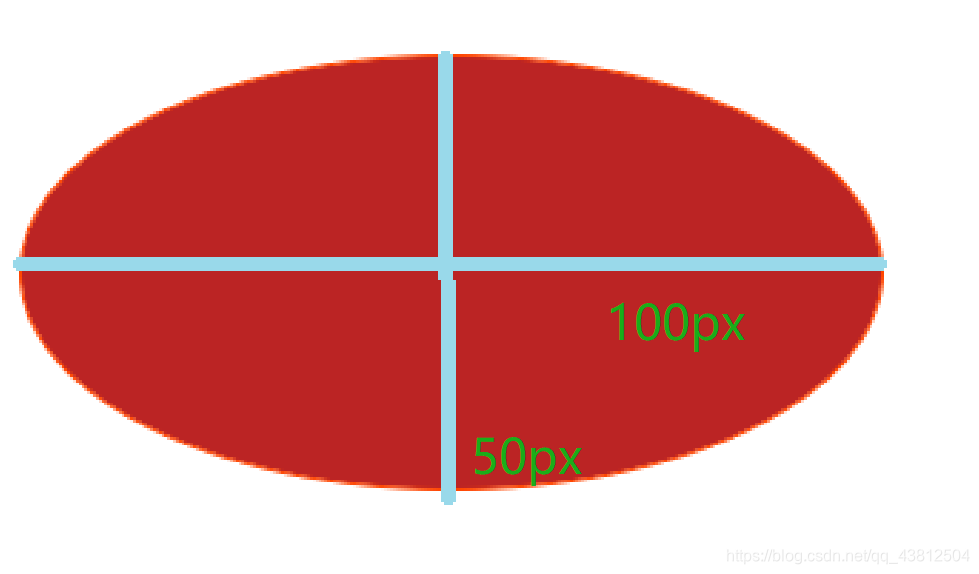
- 2.%:
div{
width:200px;
height:100px;
border-radius:50%;
}
以元素的宽高乘以百分数后得到值r1和r2,进行绘制。等同于border-radius:100px/50px;

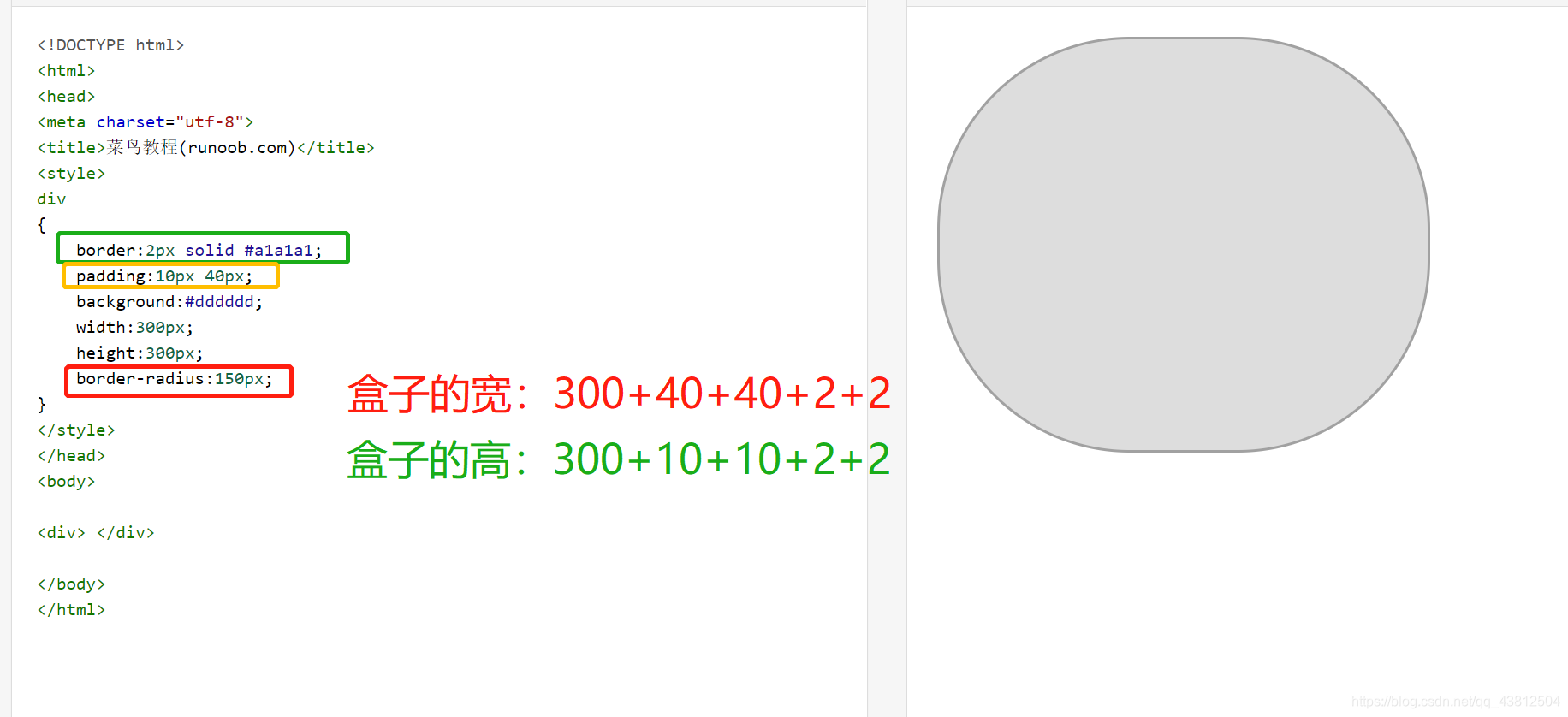
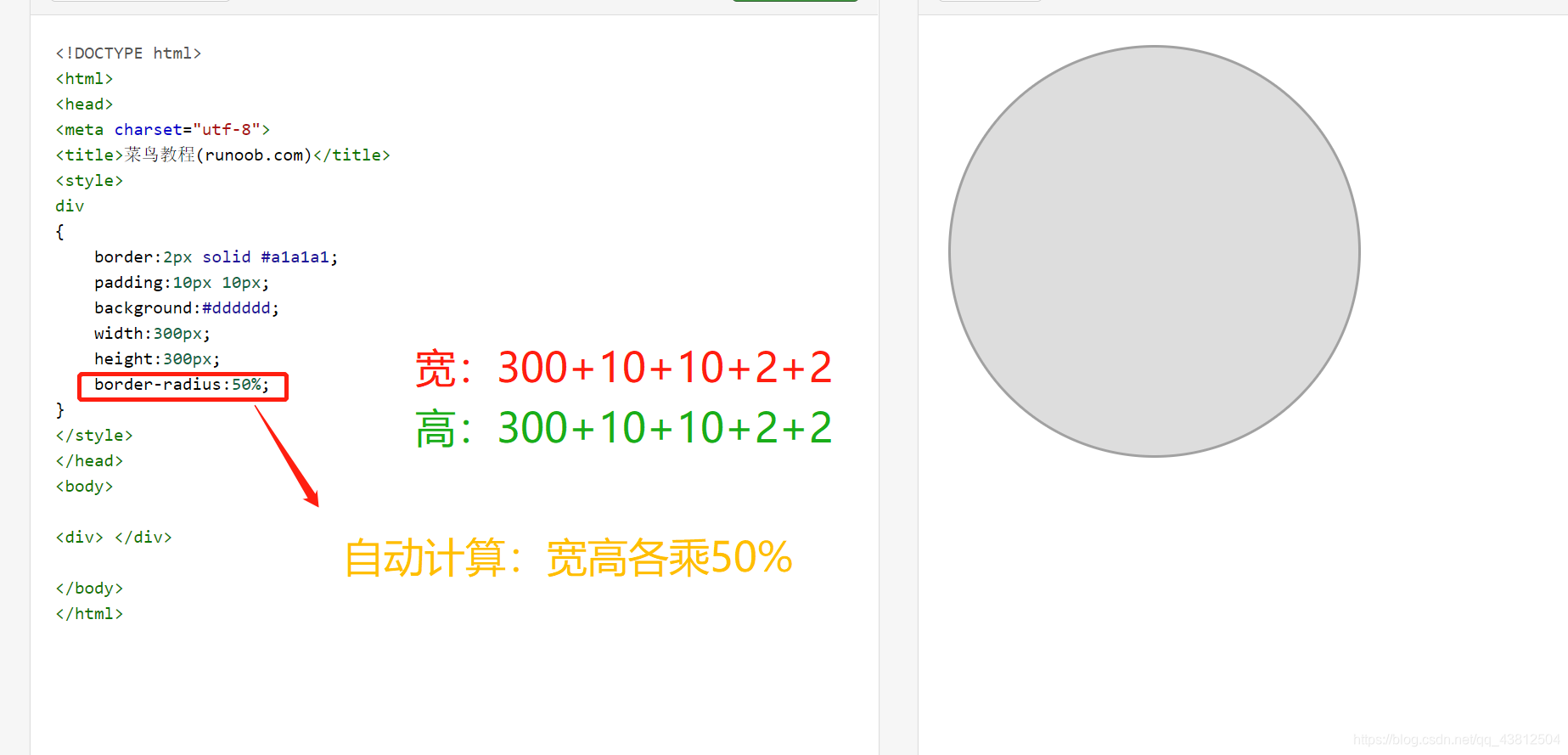
注意:利用birder-radius让元素变成圆时,注意border与padding会改变盒子模型大小。此时直接将border-radius直接设置为50%能够形成圆,如果只设置成内容区域宽高的一半,形成的不是规则的圆。


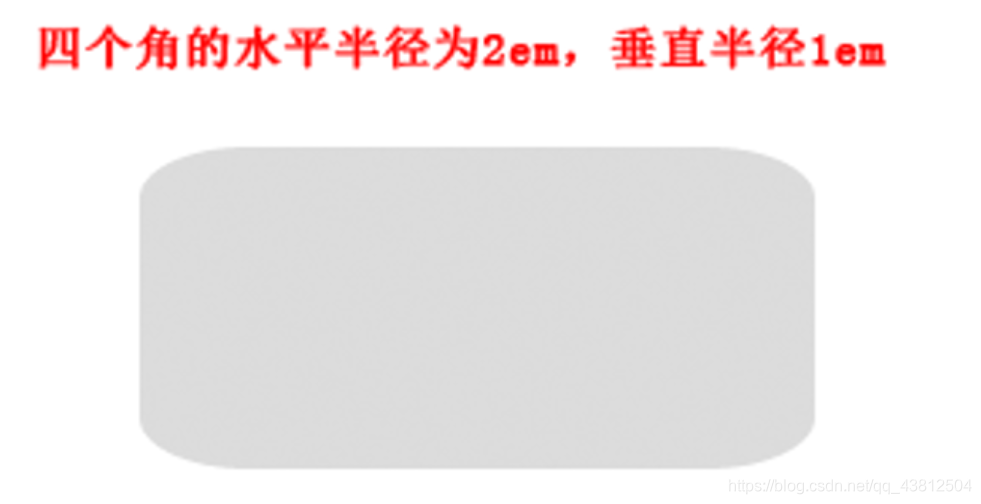
- 3.em:em是最常见的相对长度单位,这是排版中使用的一种度量方式,基准值是当前元素的字号大小。 在CSS中,1em表示当前元素的字号大小,实际值取决于在哪个元素上应用。
border-radius: 2em/1em






















 726
726











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








