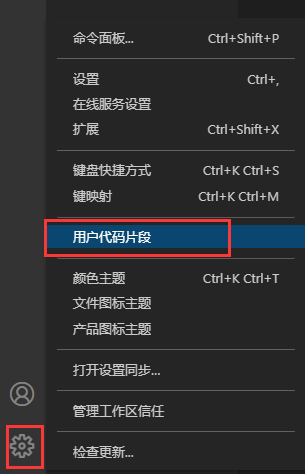
首先:打开vs code 界面左下角如下图所示

选中打开齿轮选择用户代码片段

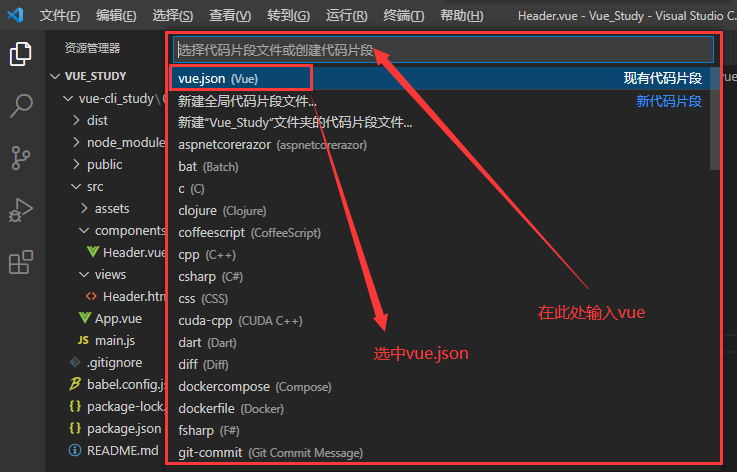
第一次搜索vue.json文件可能显示的是vue,或者没有,你可以先在vs code中下载Vetur插件先

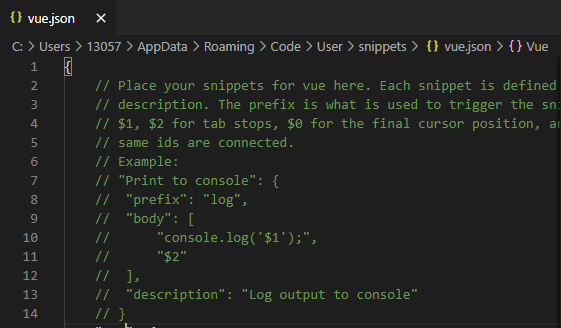
打开vue.json后,默认是如下图

要快速生成vue模板,需要在其中编辑加入下列代码:
"Vue": {
"prefix": "vue",
"body": [
"<template>",
" <div>\n",
" </div>",
"</template>",
"<script>",
"export default {",
" data() {",
" return {",
" }",
" },",
" created(){",
" },",
" computed:{",
" },",
" methods:{",
" },",
"}",
"</script>",
"<style>\n",
"</style>",
"$2"
]
}
保存即可





 本文介绍了如何在VSCode中设置用户代码片段,特别是针对Vue项目的模板。通过下载Vetur插件和编辑vue.json文件,可以快速生成包含模板结构的Vue组件,包括template、script和style部分,提高开发效率。
本文介绍了如何在VSCode中设置用户代码片段,特别是针对Vue项目的模板。通过下载Vetur插件和编辑vue.json文件,可以快速生成包含模板结构的Vue组件,包括template、script和style部分,提高开发效率。
















 4064
4064

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








