1、测试目的:对比JS 中for、while、for in、for of、for each效率
2、测试环境: Node环境和Chrome浏览器环境
3、测试方法:分别使用上述待测接口遍历数组
var arr = []
console.time('write array')
for (var i = 0; i < 1000 * 1000; i++) {
arr.push(i)
}
console.timeEnd('write array')
console.time('for loop read')
var sum0 = 0
for (var j = 0; j < 1000 * 1000; j++) {
sum0 += arr[j]
}
console.timeEnd('for loop read')
console.time('while read')
var sum1 = 0, index = 0
while (index < 1000 * 1000) {
sum1 += arr[index]
index++
}
console.timeEnd('while read')
console.time('for in read')
var sum2 = 0
for (let key in arr) {
sum2 += arr[key]
}
console.timeEnd('for in read')
console.time('for of read')
var sum3 = 0
for (let value in arr) {
sum3 += value
}
console.timeEnd('for of read')
console.time('for each read')
var sum4 = 0
arr.forEach(function (item) {
sum4 += item
})
console.timeEnd('for each read')
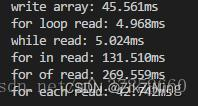
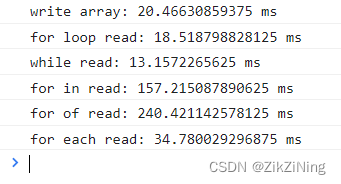
测试结果:
Node环境结果如下:

Chrome浏览器环境结果如下:

结论:
a)、for与while效率相差无几
b)、for > for each > for in > for of





















 7301
7301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








