VUE.JS判断是否触底(简单版)
通过原生JS的滚动监听事件来完成是否触底的判断
客户端应用的触底判断
getbottom() {
// 返回滚动条垂直滚动距离
let scrollTop =
document.documentElement.scrollTop || document.body.scrollTop;
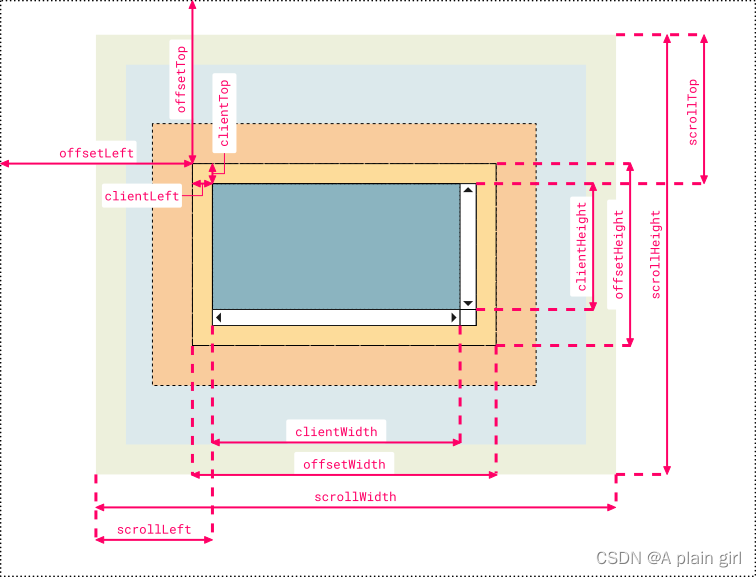
// 返回该元素的像素高度,高度包含内边距(padding),不包含边框(border),外边距(margin)和滚动条
let clientHeight =
document.documentElement.clientHeight || document.body.clientHeight;
// 返回该元素的像素高度,高度包含内边距(padding),不包含外边距(margin)、边框(border)
let scrollHeight =
document.documentElement.scrollHeight || document.body.scrollHeight;
let numHeight = scrollTop + clientHeight;
if (scrollHeight > clientHeight && numHeight > scrollHeight - 1) {
console.log('触底了');
}
},
添加监听事件
在Mounted阶段添加监听
mounted() {
window.addEventListener("scroll", this.getbottom);
},
在组件销毁时移除监听
destroyed() {
window.removeEventListener("scroll", this.getbottom);
},























 3387
3387











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








