记录一下在使用Vue时候配置路由不起作用,每次自动跳转到首页的问题。
查了之后才发现,Vue默认情况下需要在访问路径下添加#再加路由的path值。

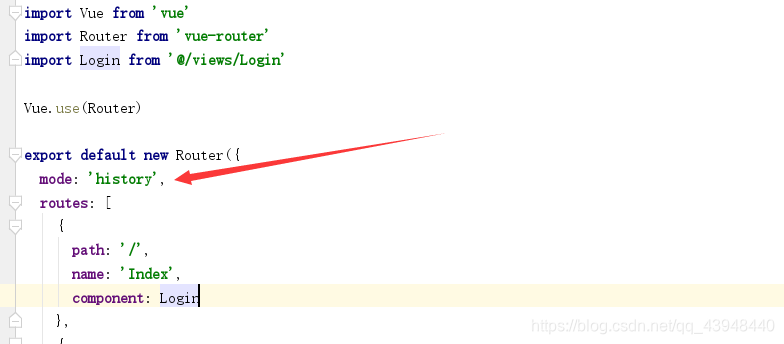
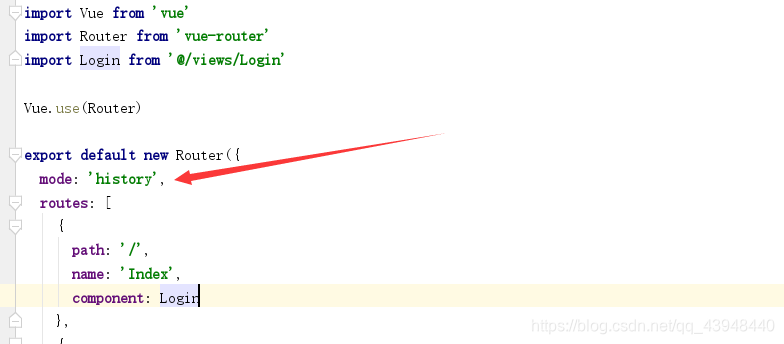
只要在配置路由时候设置history就可以不加#了:


记录:
Vue-router 中有hash模式和history模式,vue的路由默认是hash模式,一般开发的单页应用的URL都会带有#号的hash模式。
记录一下在使用Vue时候配置路由不起作用,每次自动跳转到首页的问题。
查了之后才发现,Vue默认情况下需要在访问路径下添加#再加路由的path值。

只要在配置路由时候设置history就可以不加#了:


记录:
Vue-router 中有hash模式和history模式,vue的路由默认是hash模式,一般开发的单页应用的URL都会带有#号的hash模式。
 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


