为了能够使用vue.js的单文件组件,需要安装以下环境
1、安装npm
npm全程为 Node Package Manager,是一个基于node.js的包管理器, 也是整个node.js社区最流行,支持的第三方模块最多的包管理器,
通过安装node.js就可以完成npm的安装,本机如果已经安装了node.js, 则可直接查看版本。如果能获取版本号,则证明已经安装成功了!
命令:npm -v
2、由于网络原因 安装cnpm(中国的npm镜像)
命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
3、安装vue -cli (vue官方提供的脚手架工具)
cnpm install -g @vue/cli
4、安装webpack
cnpm install -g webpack
webpack是javascript的打包器
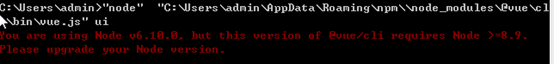
环境部署好之后,通过vue ui 命令来启动vue cli的图形化管理界面
但是在这里遇到了错误
错误显示node.js版本过低,vue cli要求node版本不低于8.9版本,本机版本为6.1,所以此时要升级node.js的版本
以下为升级方法,亲测有效!
1、登录dode官网:https://node.org/
2、点击下载链接

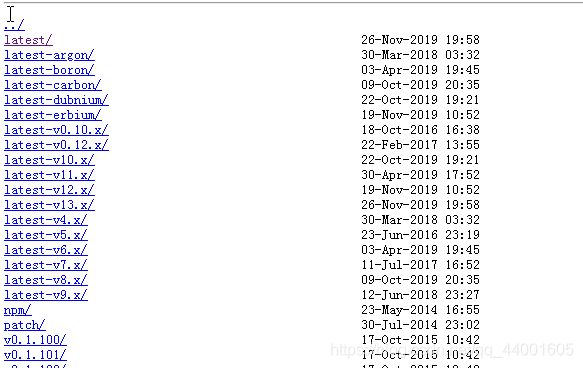
3、选择要下载的版本,这里我选择了最新版本latest

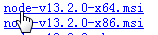
4、选择要下载的文件和版本,这里我选的是安装版,根据操作系统选择

5、有两种 exe和msi都可以使用。下载后安装和正常软件安装一样。使用方法:
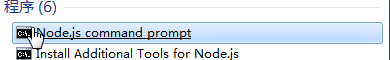
在开始菜单打开,选择 Node.js command prompt ,它自动帮你加入了环境变量,直接可以使用 node 和npm命令。

6、点击之后弹出命令框:
输入命令:
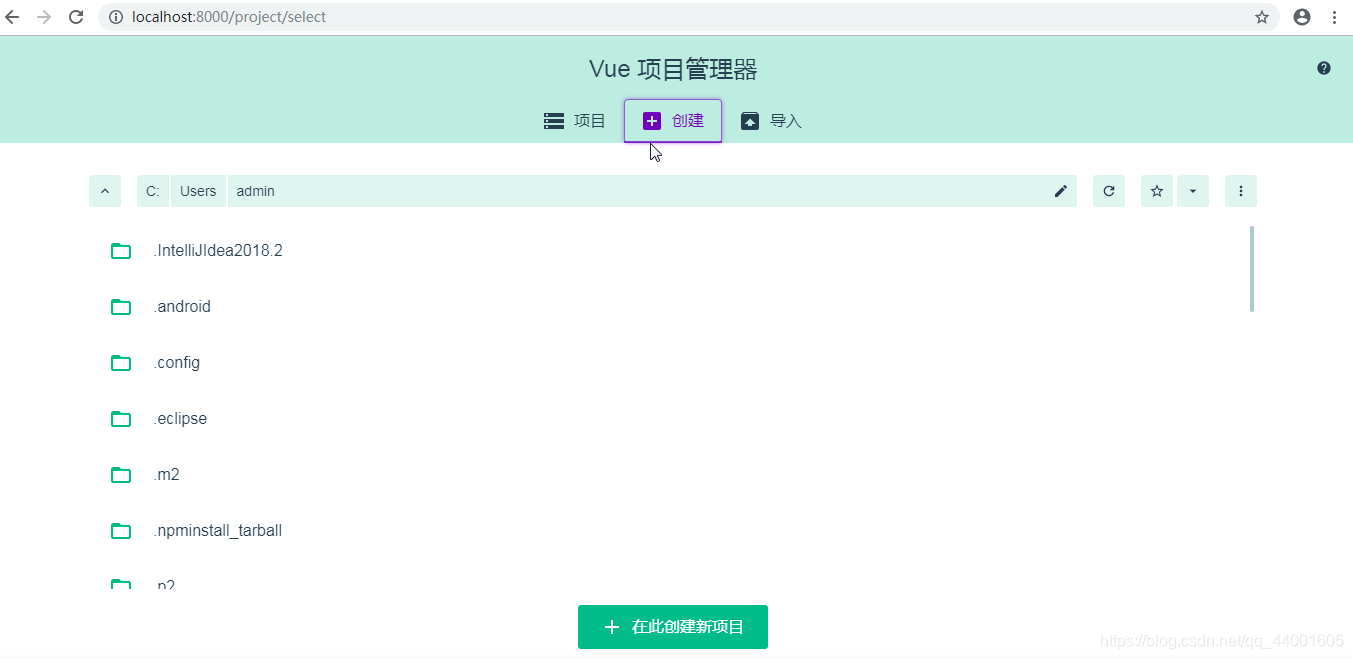
启动成功,浏览器显示图形化管理界面!Over!





















 1638
1638











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








