Echarts入门篇
Echarts简介

Echarts是一个使用 JavaScript实现的开源可视化库,提供大量常用的数据可视化图表,创建了坐标系、图例、提示、工具箱等基础组件,并在此上绘制折线图、柱状图、饼图、散点图、地理坐标/地图、K线图、雷达图、盒须图、热力图等,且同时支持任意维度的堆积和多图表混合展现。
ECharts兼容目前绝大部分浏览器(IE、Chrome、Edge、Firefox,Safari等)及兼容多种设备,可以随时随地展示。
下载安装Echarts

在ECharts官网点击“下载”中的“在线定制”,可自由选择所需图表、坐标系、组件进行打包下载,并且可对渲染引擎、兼容及压缩问题进行设置。选择需要的图表、组件后打包下载echarts.min.js文件。
下载Hbuilder
我们要安装一个开发者工具来编译代码,推荐使用Hbuilder。
进入Hbuilder官网

根据你是windows系统还是Mac OS系统安装对应版本的Hbuilder,建议安装标准版。
一路回车即可
创建项目
进入Hbuilder界面,点击创建一个web项目,选择存放位置

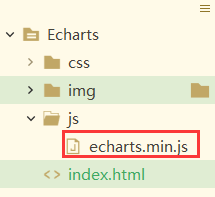
创建完成后,在界面左侧会出现一个项目文件,将下载的 echarts.min.js文件导入进来

绘制图形
绘制一个简单的柱状图
设置标题并引入echarts.min.js:

在绘图前我们需要为Echarts准备一个具备高宽的DOM容器:

然后使用js获取dom元素,通过echarts.init方法初始化一个echarts实例:

指定图表的配置项和数据,配置图表的标题、工具箱:

通过setOption方法生成一个简单的柱状图:

完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Bar</title>
<!--引入echarts.min.js -->
<script src="js/echarts.min.js"></script>
</head>
<body>
<!--为Echarts准备一个具备大小(高宽)的DOM-->
<div id="main" style="width: 600px;height: 400px;"></div>
<script type="text/javascript">
//基于准备好的dom,初始化echarts实例
var myechart = echarts.init(document.getElementById('main'));
//指定图表的配置项和数据
var option = {
title : {
text:'Echarts 入门实例'
},
tooltip : {},
legend : {
data:['销量']
},
xAxis : {
data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis : {},
series : [{
name : '销量',
type : 'bar',
data : [5,20,36,10,10,20]
}]
};
//使用刚才指定的配置项和数据显示图表
myechart.setOptions(option);
</script>
</body>
</html>
使用浏览器运行,这里使用谷歌:

运行结果如下:

补充
ECharts官网提供各种图形的实例代码,我们也可以根据需要在线绘制各种炫酷图形。
























 5121
5121











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








