为解决企业微信嵌入h5无法像浏览器一样,快捷键f12打开调试页面,无法查看源码,无法查看接口等的问题,需要安装调试工具 devtools_resources.pak 。
在企业微信开发时遇到问题可以到企业微信开发者中心去寻找答案: 文档 - 企业微信开发者中心
步骤一:安装插件 https://dldir1.qq.com/foxmail/wwopen_docFile/devtools_resources.pak
步骤二: 将下载的 devtools_resources.pak 放到企业微信的WXWork目录下
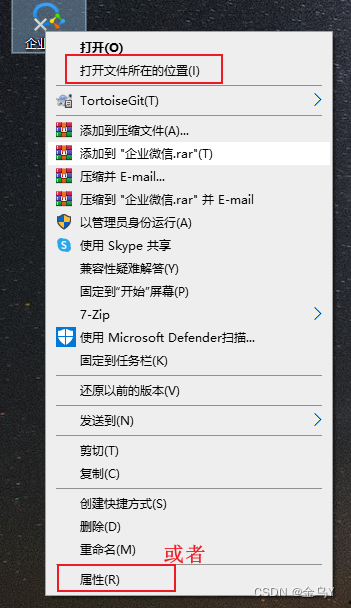
鼠标右键点击企业微信,直接打开企业微信所在位置:

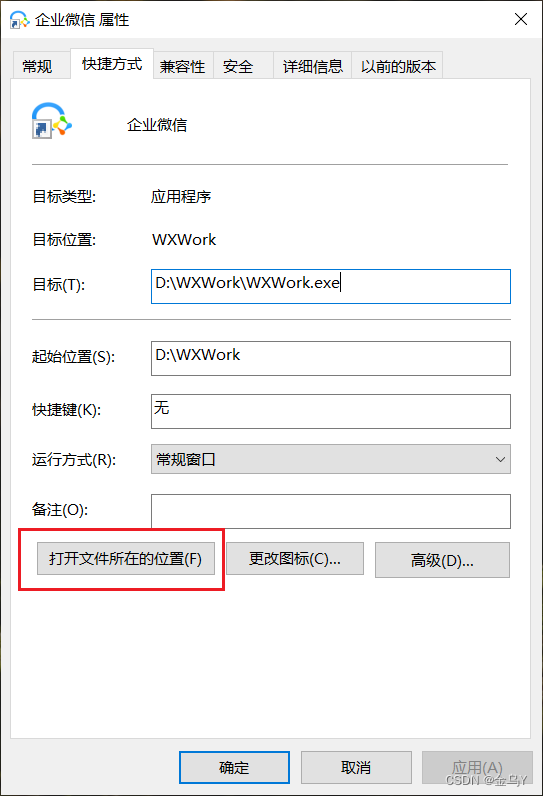
或者点击属性:属性 =》 快捷方式 =》 打开文件所在位置:

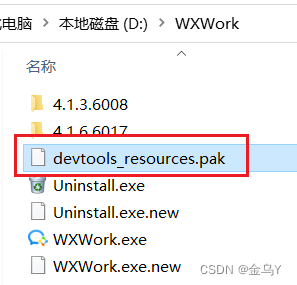
找到企业微信安装目录,将刚刚下载的文件放到WXWork目录下。(文件名一定要是:devtools_resources.pak )

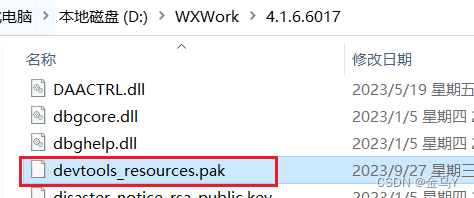
或者放到版本文件夹内:

步骤三:退出企业微信,重新启动

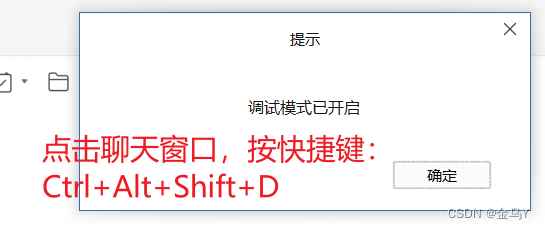
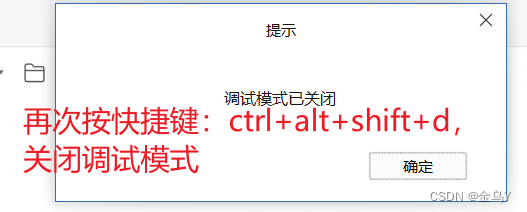
步骤四:选择一个聊天框,点击一下,然后按快捷键 ctrl+alt+shift+d 开启/关闭调试模式
如果直接就在h5页面内按快捷键 ctrl+alt+shift+d ,快捷键是无效的。要先在任意一个聊天窗口点一下,然后再按快捷键 ctrl+alt+shift+d ,这样就能开启调试模式了。


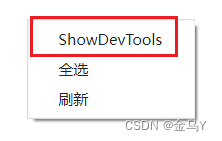
开启调试模式后,选择自己的h5应用页面,右键显示 showdevtools 。

点击showdevtools,打开调试工具。






















 2893
2893

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








