单表新增
开发工具与关键技术:VisualStudio
撰写时间:7月12号
作者: 曾子千
大家好,据我们所了解,身为程序员,平时经常操作的四大操作是查询,新增,修改,删除这四大功能!之前就有写了一篇四大功能-“单表查询”,而现在我最近新学了一个四大功能-“单表新增”的代码操作,因为怕忘记,把学到知识点全部整理了一边,记录一下我的个人学习生涯的经历,虽然简单,但整理不易!
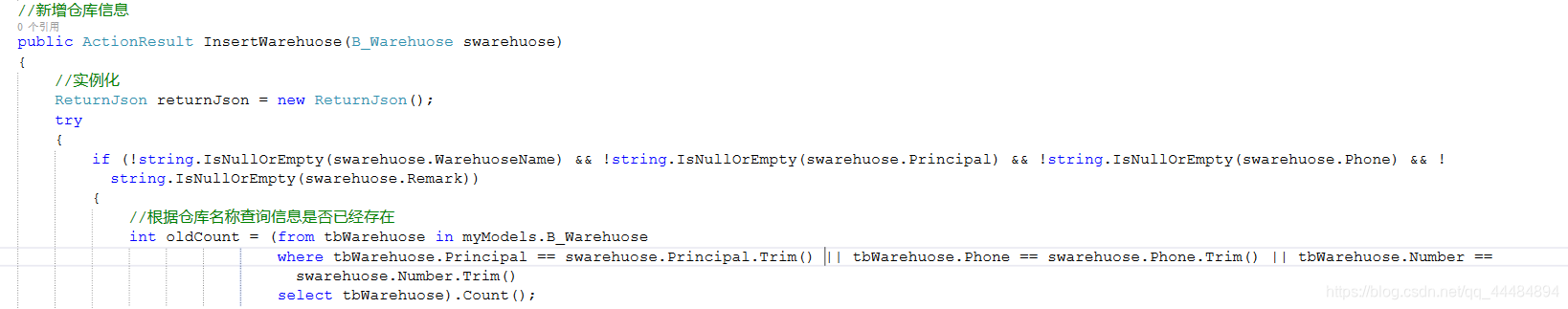
一、下面我们首先在控制器里面设置名称,后面再设置相应的表和参数,然后在通过ReturnJson这个封装的方法对returnJson进行实例化,最后还要用它接收数据返回到页面,它返回的数据,在设置try捕捉错误,在用if判断是否为空并且保存数据是否已经存在。
通过建一个变量来接收它返回的数据,然后通过新建一个表,来接收myModels实体返回来的数据,新建表里面其中的一个字段的ID要与页面传上来的数据相等并以此为条件,并且新建表里面的名称要与页面传上来的名称相等,然后在查询新建表,在返回数据。

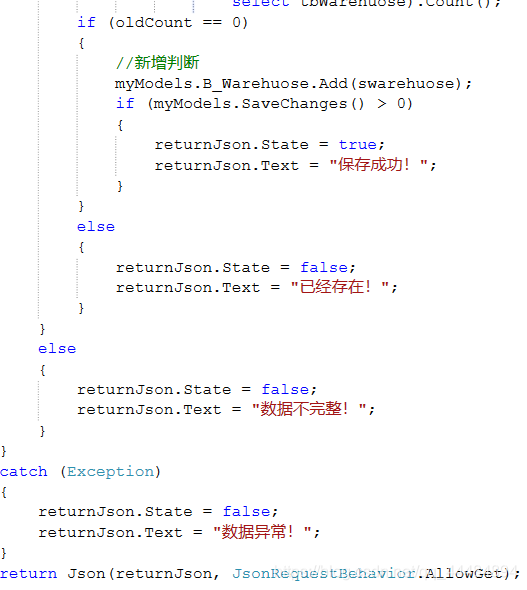
二、再通过if判断返回来的数据是否为0,如果不为0,就提示用户,这个数据和以前重复,因为它后面附属的数据,所以不能新增,如果为0,就进行下一步操作,然后对要进行数据新增的表进行新增操作。然后在进行一个判断,如果新增的数据大于0,就新增成功,小于0就新增失败,最后在数据库里面进行保存。

三、然后我们在创建视图这边HTMl页面,写如下方代码设置打开新增模态框,方法名称必须和新增按钮的类保持一致,不然你的时候就打不开,显示不了任何数据。
//打开新增模态框
function openInsert() {
//重置表单
$('#formInsetAcademe input[type="reset"]').click();
//打开模态框
$("#modalXiZeng").modal('show');
}
四、写完打开模态框后,我们继续写保存新增的代码,首先方法名称必须和相应的类名保持一致,然后在获取input输入数据,在进行一个判断,然后在通过post向控制器提出请求,在返回到控制器那边进行新增,通过一个判断,确定是否填写完整,在进行保存,如果保存成功就刷新表格,并提示保存成功。
functionsavaInsert() {
//获取input输入数据
var Number= $("#XNumber").val();
varWarehuoseName = $("#XWarehuoseName").val();
varPrincipal = $("#XPrincipal").val();
var Phone =$("#XPhone").val();
var Remark= $("#XRemark").val();
//判断
if (Number!= ''&& Number != undefined
&& WarehuoseName != '' &&WarehuoseName != undefined
&& Principal != '' &&Principal != undefined
&& Phone != '' && Phone !=undefined
&& Remark != '' && Remark!= undefined){
$.post("/KucunGuanli/Warehouse/InsertWarehuose", {
Number: Number,
WarehuoseName: WarehuoseName,
Principal: Principal,
Phone: Phone,
Remark: Remark
},
function (returnJson) {
if (returnJson.State == true) {
//关闭模态框
$("#modalXiZeng").modal('hide');
//刷新table
tabWarehuose = layuiTable.reload('tabWarehuose');
}
layer.alert(returnJson.Text);
}, "json")
}
else {
//提示
layer.alert('请填写完整', {
title: '提示', icon: 0 });
}
}























 6272
6272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








