题1:如何不让外边距合并
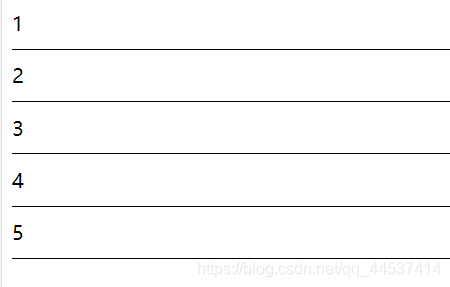
请用盒子模型的边框实现下面版面(如何不让外边距合并)
解


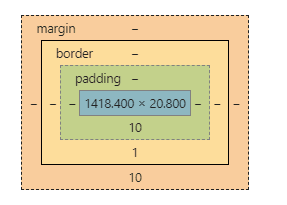
这里采用的是 padding 和 margin 一起使用的方法
找到了一篇写了很多解法的文章 (码)
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>EX01</title>
<link href="index.css" rel="stylesheet">
</head>
<body>
<div>
<div class="content">1</div>
<div class="content">2</div>
<div class="content">3</div>
<div class="content">4</div>
<div class="content">5</div>
</div







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 818
818











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








