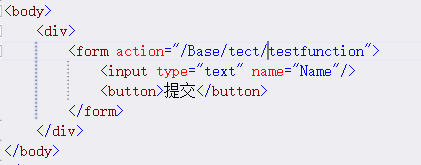
我从页面上提交数据常用的标签是<form></form>标签,为什么<from>标签能够提交内容呢 ?
因为<form>标签能够进行自动提交,只需要<form>标签里面有一个<button>标签,那么这个<button>标签就会自动带有提交的方法

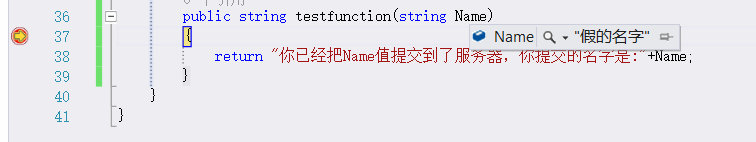
<form>标签里面的<input>标签里面内容到<form>标签Action属性所指向的路径,数据接口对应的是<input>标签对应的name值。


然而这种自动提交的方式是会暴露我们服务器的路径的,所以这种方法是一种危险的行为,
如果实际当中被别人知道服务器路径,那么服务器就很容易遭到入侵,以及被破坏。因此我们要取消<form>标签的自动提交,

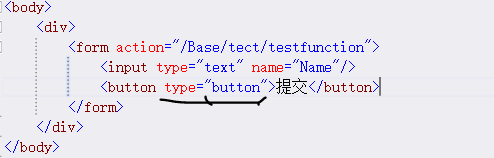
可以在该<form>标签里面的<button>的Type属性改为button,那样就可以取消form表单的自动提交了。
这是因为,我们<form>标签会将该标签里面的<button>标签的Type自动改成submit。
所以我们为了不要让表单自动提交,我们就要手动去提交表单了。
这样设置之后那个按钮就没有效果了,它就是一个普通的Button,这时我们就可以手动在这个按钮的点击事件上添加提交方法,来实现表单的数据提交。
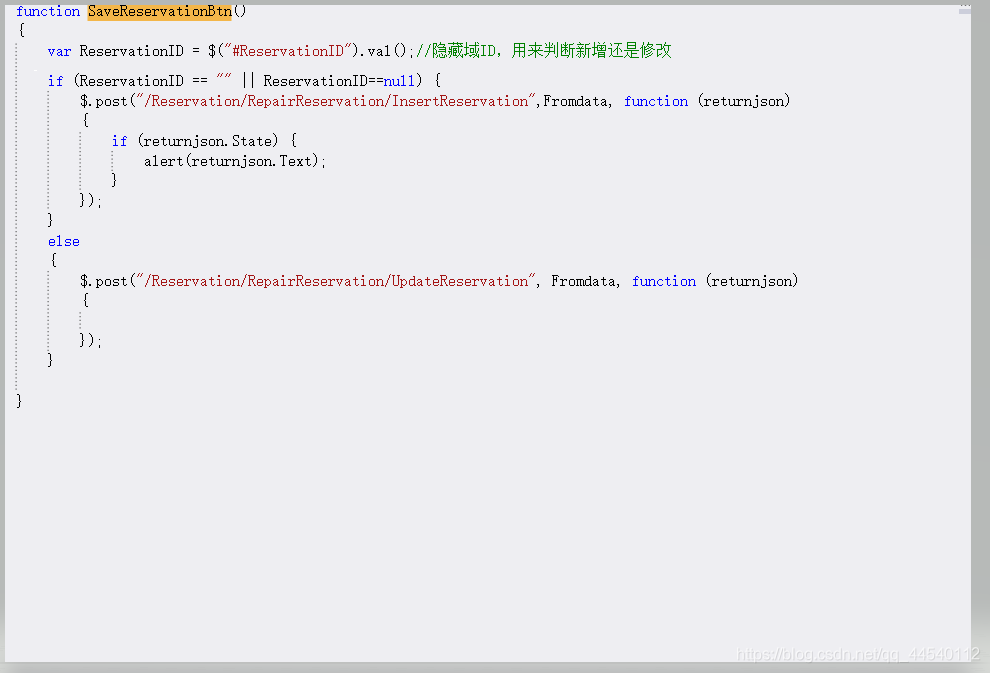
我们手动提交表单,我们的的路径不是写在页面标签上的,而是在JavaScript代码中的,这样一来能防止服务器路径的暴露,以及能够一个按钮根据不同的情况把表单数据提交到不同的方法之中去。
JavaScript的提交

当给按钮添加事件之后就能实现手动提交了。这样一来既保护了服务器的安全,又能将数据提交到不同的方法之中。




















 3714
3714











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








