一、准备工作
1.安装配置Vue的环境
(1)node.js和vue-cli等安装,过程比较简单,可以参考这篇文章;
Vue的环境安装与配置
(2)准备一个使用Vue的集成开发工具;本人使用的webstorm,感觉jetbrains真的好用,建议大家使用。
2.基本知识了解
(1)html,css,js基本知识了解
重点了解div,选择器
(2)了解Vue结构

详情请参考:Vue的结构目录介绍
二、进行可视化图表的选择
1.E-charts的了解使用
三、进行编码
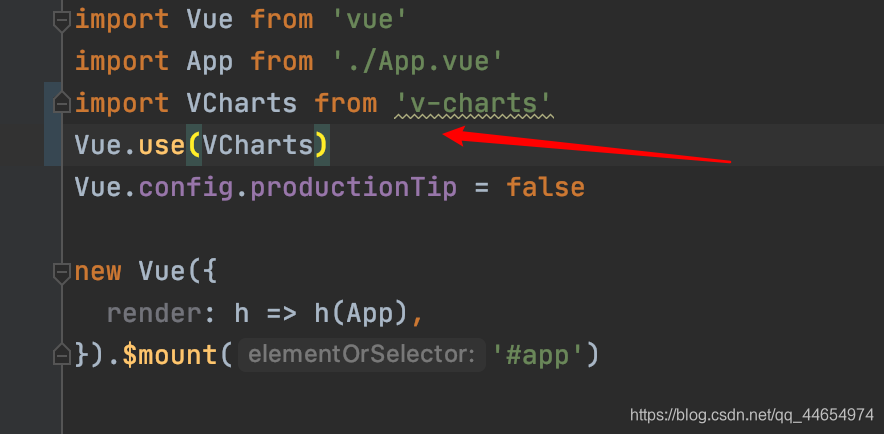
(1)main.js引入echarts
(2)组件内进行编码
template 里面进行布局
style 进行样式
script 里面进行数据。
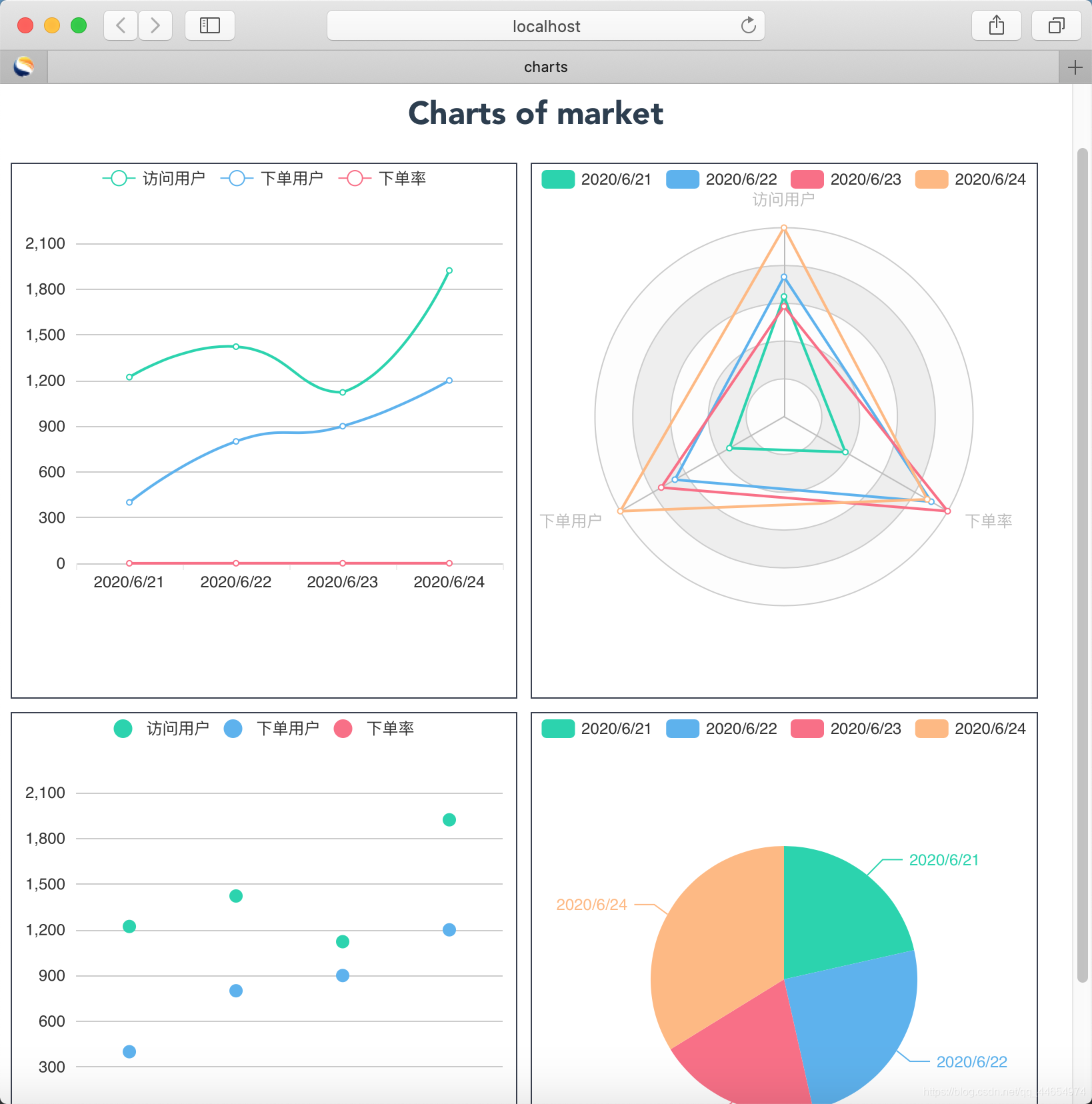
(3)效果

E-charts做出来的图表真的不错!!nice
我是一个计算机专业的计算机小白,正在努力向前,若有不足之处望大家指出,感谢大家支持!关注我,我们一起成长!





















 835
835











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








