看了Vue官方的风格指南,做下记录
A部分:必要的
1 组件名为多个单词
为了避免组件名与HTML标签名冲突。
2 组件的data必须是一个函数
当一个组件的data是一个对象时,它会在这个组件的所有实例共享,造成数据混乱。
将data定义成一个函数返回一个对象,利用闭包可以很好的规避此问题。参考@一个小开心呀的回答:
首先定义的 xx.vue文件在编译之后是一个类,每个地方使用这个组件的时候,相当于对这个类实例化,在实例化的时候执行data,如果不是一个函数的话,每个组件的实例的data都是同一个引用数据,当该组件作为公共组件共享使用,一个地方的data更改,所有的data一起改变。如果data是一个函数,每个实例的data都在闭包当中,就不会各自影响了
原文链接:https://blog.csdn.net/weixin_52753294/article/details/114291786
3 prop定义尽量详细
对于其他使用者来说,prop定义的越详细,越容易看懂组件的用法
不可取:
<script>
export default {
props:['name','age'],
}
</script>示例:
props:{
name:{
type:String,
required:true,
default:''
},
student:{
type:Object,
required:false,
default(){
return {
name:'学生A',
age:18
}
}
}
}也可以在props中定义校验规则:
student:{
type:Object,
required:false,
validator(value) {
return ['李雷'].indexOf(value.name) !== -1
}
}
4 为 v-for 设置key,并且key值唯一
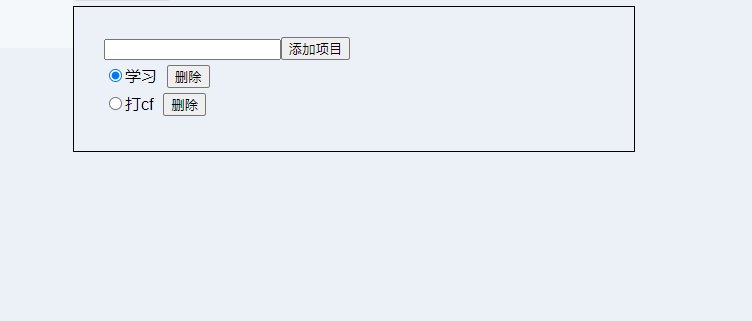
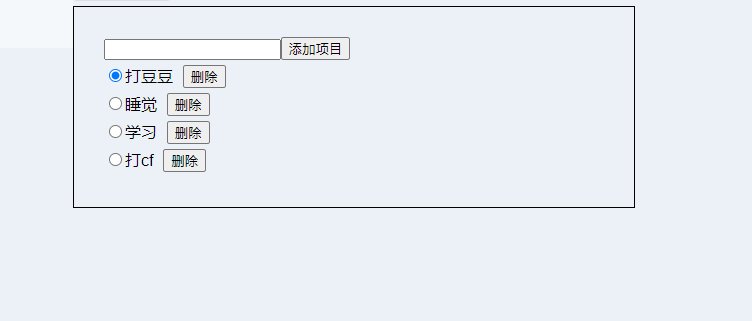
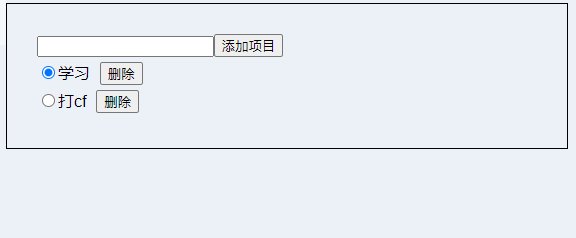
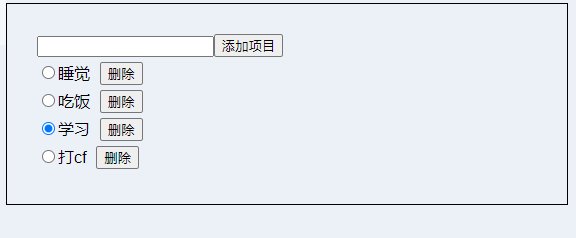
先看一下没有key的情况:
<div class="content-box" style="marginTop:5px;">
<div class="item" v-for="(item,index) in dataList">
<label><input type="radio" name="todo" :value="item.todo">{{item.todo}}</label><button style="marginLeft:10px" @click="deleteItem(index)">删除</button>
</div>
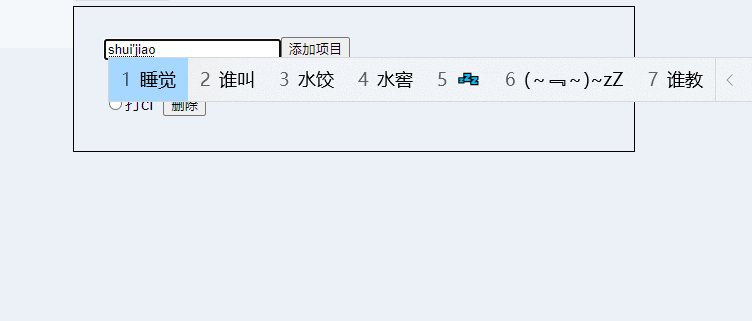
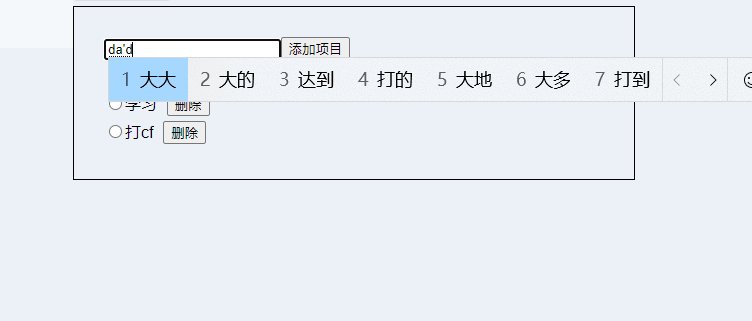
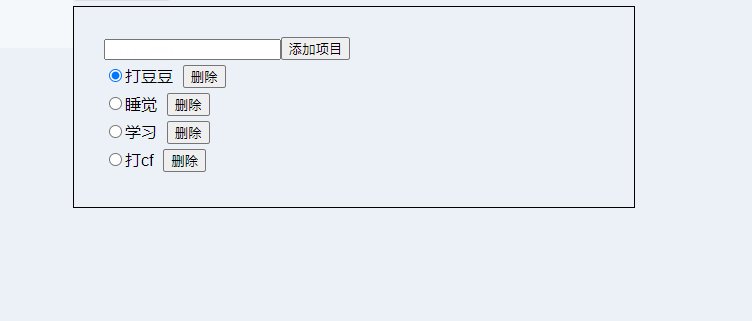
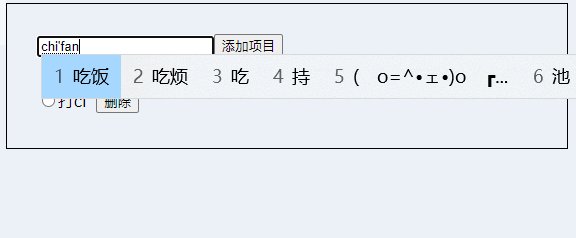
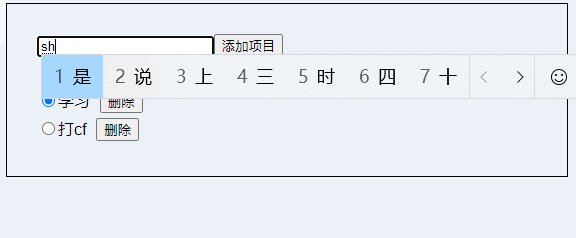
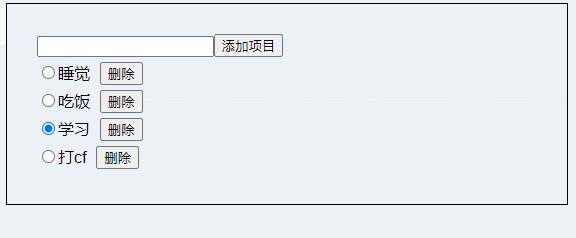
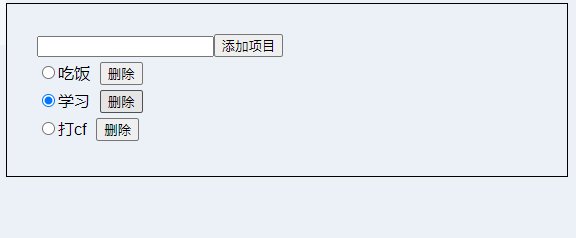
</div>然后我们给dataList添加项目:

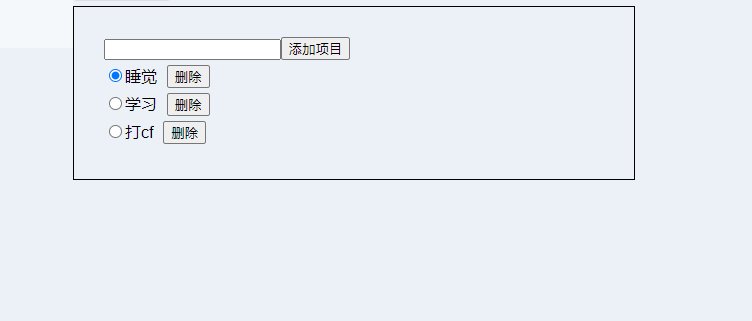
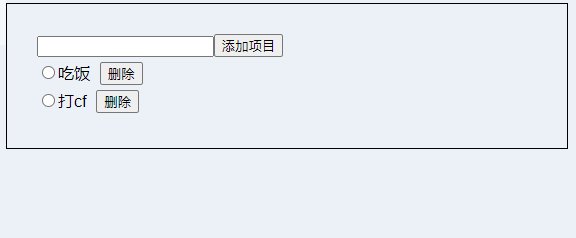
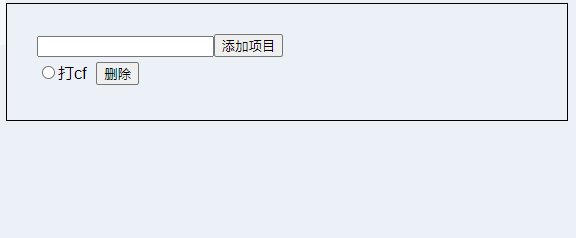
或者删除项目:

可以发现,单选框并不会随着我们选择的条目移动,而是随着一开始选中的index移动。
再看一下加了key的
<div class="content-box" style="marginTop:5px;">
<div class="item" v-for="(item,index) in dataList" :key="item.id">
<label><input type="radio" name="todo" :value="item.todo">{{item.todo}}</label><button style="marginLeft:10px" @click="deleteItem(index)">删除</button>
</div>
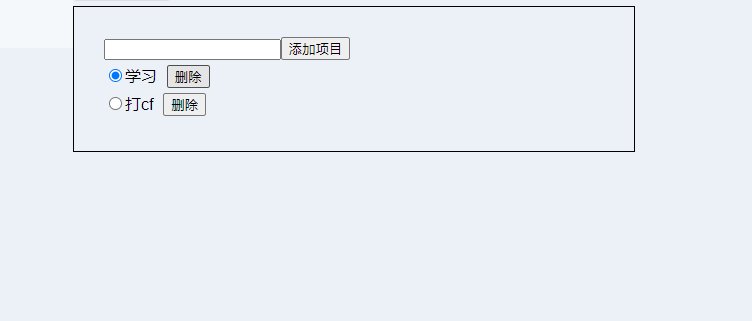
</div>添加项目:

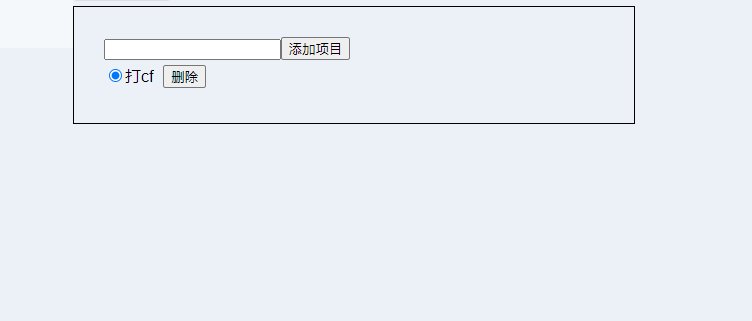
删除项目:

可以发现加了唯一的key值之后,就达到预期效果了。
这与 Vue 的 diff 算法相关,为了保证效率,diff算法会对结构进行比较,没有变化的内容就不更新。加了key值之后,就可以准确的识别节点。
5 不要在同一元素上使用v-for 和 v-if
Vue 在解析指令时,v-for 的优先级要比 v-if 高,因此会先遍历列表,然后再通过 v-if 移除某些内容,造成不必要的浪费。
因此推荐使用计算属性将需要的列表先处理好,这样只有列表变化时才会重新渲染,更高效。
或者将v-if移到外部容器中。
6 为组件样式设置作用域
除了App组件,其他组件样式都应该有自己的作用域,使用scoped 或者 类名来控制都可。不过项目中一般都是scoped
7 私有 property 名
这个不太明白,好像只是防止同名冲突
B部分:强烈推荐的(增强可读性)
1 组件单独分成一个文件
当你需要编辑一个组件或查阅一个组件的用法时,可以更快速的找到它。
如:
components/
|- TodoList.js
|- TodoItem.js
components/
|- TodoList.vue
|- TodoItem.vue2 单文件组件的文件名大小写
单文件组件的文件名始终以大写字母开头,或者使用 ' - ' 连接
如:
components/
|- MyComponent.vue
components/
|- my-component.vue3 基础组件名
对于无状态,无逻辑,展示类的组件,使用统一前缀标识
不过开发中好像也没这么细分过。。。
如:
components/
|- BaseButton.vue
|- BaseTable.vue
|- BaseIcon.vue
components/
|- AppButton.vue
|- AppTable.vue
|- AppIcon.vue4 单例组件名
对于只有单个活跃的实例,使用 The 前缀(项目中也没这么用过。。。)
如:
components/
|- TheHeading.vue
|- TheSidebar.vue5 紧密耦合的组件名
如果一个组件只在某个父组件的场景下有意义,这层关系应该体现在其名字上。因为编辑器通常会按字母顺序组织文件,所以这样做可以把相关联的文件排在一起。
如:
components/
|- TodoList.vue
|- TodoListItem.vue
|- TodoListItemButton.vue
components/
|- SearchSidebar.vue
|- SearchSidebarNavigation.vue6 组件名中的单次顺序
组件名应该以高级别的 (通常是一般化描述的) 单词开头,以描述性的修饰词结尾。
如:
components/
|- SearchButtonClear.vue
|- SearchButtonRun.vue
|- SearchInputQuery.vue
7 自闭合组件
在单文件组件、字符串模板和 JSX 中没有内容的组件应该是自闭合的——但在 DOM 模板里永远不要这样做。
<!-- 在单文件组件、字符串模板和 JSX 中 -->
<MyComponent/>
<!-- 在 DOM 模板中 -->
<my-component></my-component>8 模板中的组件名大小写
对于绝大多数项目来说,在单文件组件和字符串模板中组件名应该总是 PascalCase 的——但是在 DOM 模板中总是 kebab-case 的。
如:
<!-- 在单文件组件和字符串模板中 -->
<MyComponent/>
<!-- 在 DOM 模板中 -->
<my-component></my-component>
或者
<!-- 在所有地方 -->
<my-component></my-component>9 JS / JSX 中的组件名大小写
JS/JSX 中的组件名应该始终是 PascalCase 的,尽管在较为简单的应用中只使用 Vue.component 进行全局组件注册时,可以使用 kebab-case 字符串。
如:
import MyComponent from './MyComponent.vue'
export default {
name: 'MyComponent',
// ...
}10 完整单词的组件名
组件名应该倾向于完整单词而不是缩写,完整的单次更容易让阅读者明白含义
//不好的:
components/
|- SdSettings.vue
|- UProfOpts.vue
//好的:
components/
|- StudentDashboardSettings.vue
|- UserProfileOptions.vue
11 prop名大小写
在声明 prop 的时候,其命名应该始终使用 camelCase,而在模板和 JSX 中应该始终使用 kebab-case。
// 不好的:
props: {
'greeting-text': String
}
<WelcomeMessage greetingText="hi"/>
// 好的:
props: {
greetingText: String
}
<WelcomeMessage greeting-text="hi"/>12 多个 attribute 的元素应该分多行撰写,每个 attribute 一行
// 不好的:
<img src="https://vuejs.org/images/logo.png" alt="Vue Logo">
<MyComponent foo="a" bar="b" baz="c"/>
// 好的:
<img
src="https://vuejs.org/images/logo.png"
alt="Vue Logo"
>
<MyComponent
foo="a"
bar="b"
baz="c"
/>13 组件模板应该只包含简单的表达式,复杂的表达式则应该重构为计算属性或方法。
// 不好的:
{{
fullName.split(' ').map(function (word) {
return word[0].toUpperCase() + word.slice(1)
}).join(' ')
}}
// 好的:
<!-- 在模板中 -->
{{ normalizedFullName }}
// 复杂表达式已经移入一个计算属性
computed: {
normalizedFullName: function () {
return this.fullName.split(' ').map(function (word) {
return word[0].toUpperCase() + word.slice(1)
}).join(' ')
}
}14 应该把复杂计算属性分割为尽可能多的更简单的 property。
// 不好的:
computed: {
price: function () {
var basePrice = this.manufactureCost / (1 - this.profitMargin)
return (
basePrice -
basePrice * (this.discountPercent || 0)
)
}
}
// 分割成多个简单的属性:
computed: {
basePrice: function () {
return this.manufactureCost / (1 - this.profitMargin)
},
discount: function () {
return this.basePrice * (this.discountPercent || 0)
},
finalPrice: function () {
return this.basePrice - this.discount
}
}15 非空 HTML attribute 值应该始终带引号 (单引号或双引号,以 JS 中未使用的为准)。
在 HTML 中不带空格的 attribute 值是可以没有引号的,但这鼓励了大家在特征值里不写空格,导致可读性变差。
// 不好的:
<input type=text>
<AppSidebar :style={width:sidebarWidth+'px'}>
// 好的:
<input type="text">
<AppSidebar :style="{ width: sidebarWidth + 'px' }">16 指令缩写 (用 : 表示 v-bind:、用 @ 表示 v-on: 和用 # 表示 v-slot:) 应该要么都用要么都不用。
// 不好的:
<input
v-bind:value="newTodoText"
:placeholder="newTodoInstructions"
>
<input
v-on:input="onInput"
@focus="onFocus"
>
<template v-slot:header>
<h1>Here might be a page title</h1>
</template>
<template #footer>
<p>Here's some contact info</p>
</template>
// 好的:
<input
:value="newTodoText"
:placeholder="newTodoInstructions"
>
<input
v-bind:value="newTodoText"
v-bind:placeholder="newTodoInstructions"
>
<input
@input="onInput"
@focus="onFocus"
>
<input
v-on:input="onInput"
v-on:focus="onFocus"
>
<template v-slot:header>
<h1>Here might be a page title</h1>
</template>
<template v-slot:footer>
<p>Here's some contact info</p>
</template>
<template #header>
<h1>Here might be a page title</h1>
</template>
<template #footer>
<p>Here's some contact info</p>
</template>C部分:推荐(将选择和认知成本最小化)
1 组件/实例的选项应该有统一的顺序。
这是我们推荐的组件选项默认顺序。它们被划分为几大类,所以你也能知道从插件里添加的新 property 应该放到哪里。
-
副作用 (触发组件外的影响)
el
-
全局感知 (要求组件以外的知识)
nameparent
-
组件类型 (更改组件的类型)
functional
-
模板修改器 (改变模板的编译方式)
delimiterscomments
-
模板依赖 (模板内使用的资源)
componentsdirectivesfilters
-
组合 (向选项里合并 property)
extendsmixins
-
接口 (组件的接口)
inheritAttrsmodelprops/propsData
-
本地状态 (本地的响应式 property)
datacomputed
-
事件 (通过响应式事件触发的回调)
watch- 生命周期钩子 (按照它们被调用的顺序)
beforeCreatecreatedbeforeMountmountedbeforeUpdateupdatedactivateddeactivatedbeforeDestroydestroyed
-
非响应式的 property (不依赖响应系统的实例 property)
methods
-
渲染 (组件输出的声明式描述)
template/renderrenderError
2 元素 (包括组件) 的 attribute 应该有统一的顺序。
这是我们为组件选项推荐的默认顺序。它们被划分为几大类,所以你也能知道新添加的自定义 attribute 和指令应该放到哪里。
-
定义 (提供组件的选项)
is
-
列表渲染 (创建多个变化的相同元素)
v-for
-
条件渲染 (元素是否渲染/显示)
v-ifv-else-ifv-elsev-showv-cloak
-
渲染方式 (改变元素的渲染方式)
v-prev-once
-
全局感知 (需要超越组件的知识)
id
-
唯一的 attribute (需要唯一值的 attribute)
refkey
-
双向绑定 (把绑定和事件结合起来)
v-model
-
其它 attribute (所有普通的绑定或未绑定的 attribute)
-
事件 (组件事件监听器)
v-on
-
内容 (覆写元素的内容)
v-htmlv-text
3 组件/实例选项中的空行
当你的组件开始觉得密集或难以阅读时,在多个 property 之间添加空行可以让其变得容易。在一些诸如 Vim 的编辑器里,这样格式化后的选项还能通过键盘被快速导航。
// 好的:
props: {
value: {
type: String,
required: true
},
focused: {
type: Boolean,
default: false
},
label: String,
icon: String
},
computed: {
formattedValue: function () {
// ...
},
inputClasses: function () {
// ...
}
}4 单文件组件的顶级元素的顺序
单文件组件应该总是让 <script>、<template> 和 <style> 标签的顺序保持一致。且 <style> 要放在最后,因为另外两个标签至少要有一个。
// 好的:
<!-- ComponentA.vue -->
<template>...</template>
<script>/* ... */</script>
<style>/* ... */</style>
<!-- ComponentB.vue -->
<template>...</template>
<script>/* ... */</script>
<style>/* ... */</style>D部分:谨慎使用(有潜在危险的模式)
1 不在v-if/v-else-if/v-else 中使用key(谨慎使用)
如果一组 v-if + v-else 的元素类型相同,最好使用 key (比如两个 <div> 元素)。
默认情况下,Vue 会尽可能高效的更新 DOM。这意味着其在相同类型的元素之间切换时,会修补已存在的元素,而不是将旧的元素移除然后在同一位置添加一个新元素。如果本不相同的元素被识别为相同,则会出现意料之外的结果。
在一些内容切换中,有可能两个相同的元素切换,就导致显示出问题
// 不好的:
<div v-if="error">
错误:{{ error }}
</div>
<div v-else>
{{ results }}
</div>
// 好的:
<div
v-if="error"
key="search-status"
>
错误:{{ error }}
</div>
<div
v-else
key="search-results"
>
{{ results }}
</div>2 scoped中的元素选择器(谨慎使用)
元素选择器应该避免在 scoped 中出现。
在 scoped 样式中,类选择器比元素选择器更好,因为大量使用元素选择器是很慢的。
为了给样式设置作用域,Vue 会为元素添加一个独一无二的 attribute,例如 data-v-f3f3eg9。然后修改选择器,使得在匹配选择器的元素中,只有带这个 attribute 才会真正生效 (比如 button[data-v-f3f3eg9])。
问题在于大量的元素和 attribute 组合的选择器 (比如 button[data-v-f3f3eg9]) 会比类和 attribute 组合的选择器慢,所以应该尽可能选用类选择器。
// 不好的:
<template>
<button>X</button>
</template>
<style scoped>
button {
background-color: red;
}
</style>
// 好的:
<template>
<button class="btn btn-close">X</button>
</template>
<style scoped>
.btn-close {
background-color: red;
}
</style>3 隐性的父子组件通信(谨慎使用)
应该优先通过 prop 和事件进行父子组件之间的通信,而不是 this.$parent 或变更 prop。
一个理想的 Vue 应用是 prop 向下传递,事件向上传递的。遵循这一约定会让你的组件更易于理解。然而,在一些边界情况下 prop 的变更或 this.$parent 能够简化两个深度耦合的组件。
问题在于,这种做法在很多简单的场景下可能会更方便。但请当心,不要为了一时方便 (少写代码) 而牺牲数据流向的简洁性 (易于理解)。
4 非Flux的全局状态管理(谨慎使用)
应该优先通过 Vuex 管理全局状态,而不是通过 this.$root 或一个全局事件总线。
通过 this.$root 和/或全局事件总线管理状态在很多简单的情况下都是很方便的,但是并不适用于绝大多数的应用。
Vuex 是 Vue 的官方类 flux 实现,其提供的不仅是一个管理状态的中心区域,还是组织、追踪和调试状态变更的好工具。它很好地集成在了 Vue 生态系统之中 (包括完整的 Vue DevTools 支持)。





















 1686
1686











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








