记关于遂宁医院的新增和修改功能
向后端传输的数据是json格式的对象,在编写代码的时候,尝试了各种格式的返回数据,后端都报服务器异常错误,最终采用了转换为JSON格式的写法(虽然实际看到的请求格式也是json)
代码如下:
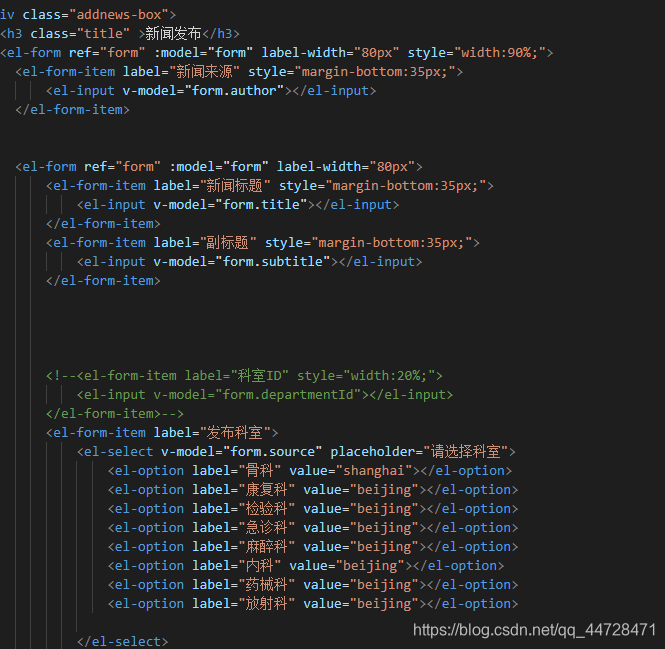
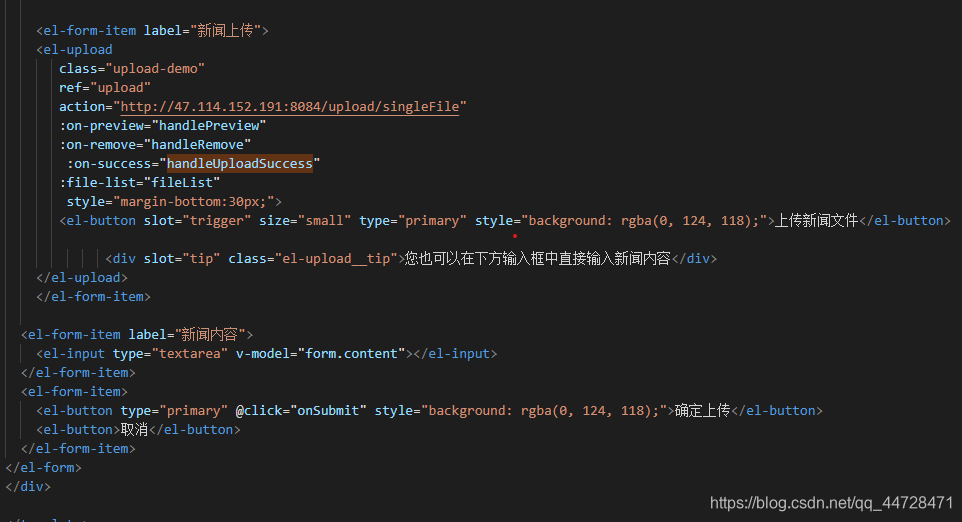
html:

在这里还用到了上传功能,也写在这里一并总结:

preview和remove分别是当文件(这里是图片)被选中和移除时调用的方法,handlepreview多用于手动上传。
自动上传时,on-success-"方法名"用来描述当上传成功后要对后端出过来的响应response做的操作。

这里后端返回图片的Url用于新增成功后前端展示。
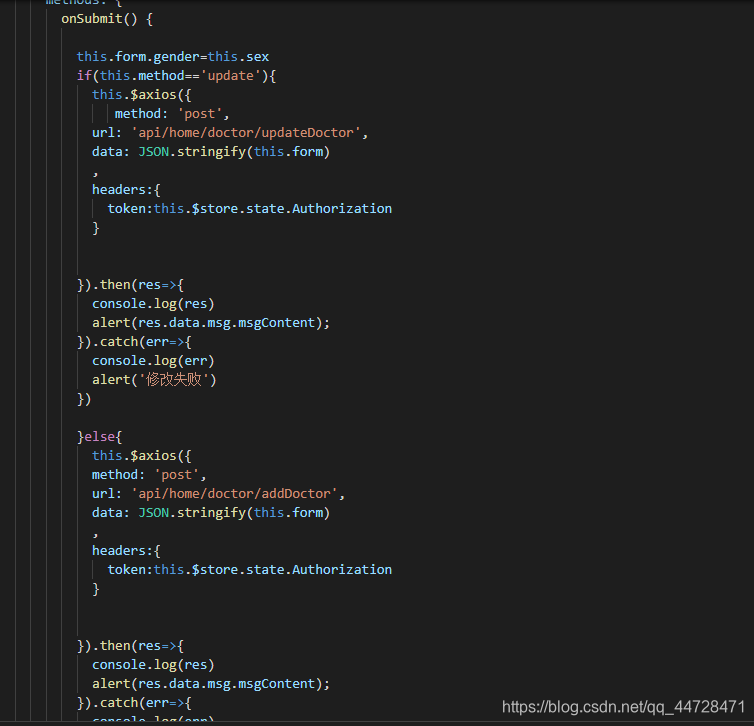
JS部分:

点击上传后调用submit方法,上传格式比较重要,这里将修改功能也放在了同一个vue组件中,实际调用时通过传参进行区分。
2021-04-15
最新推荐文章于 2024-04-19 16:12:43 发布




















 706
706











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








