1、H5新增内容
1. 什么是HTML5
- 定义:
HTML5定义了HTML标准的最新版本,是对HTML的第五次重大修改,号称下一代的HTML。 - 两个概念:
- 是一个新版本的HTML语言,定义了新的标签、特性和属性
- 拥有一个强大的技术集,这些技术集是指:
HTML5、CSS3、JavaScript,这也是广义上的HTML5。
2. HTML5拓展了哪些内容
- 语义化标签
- 本地存储
- 兼容特性
- 2D、3D
- 动画、过渡
- CSS3特性
- 性能与集成
3. HTML5的现状
绝大多数新的属性,都已经被浏览器所支持,最新版本的浏览器已经开始陆续支持最新的特性,总的来说:HTML5已经是大势所趋。
2、HTML5新增标签
1. 什么是语义化
语义化是指用HTML写出符合内容的结构化(内容语义化),选择合适的标签(代码语义化),能够便于开发者阅读和写出更优雅的代码的同时让浏览器的爬虫和机器很好地解析。
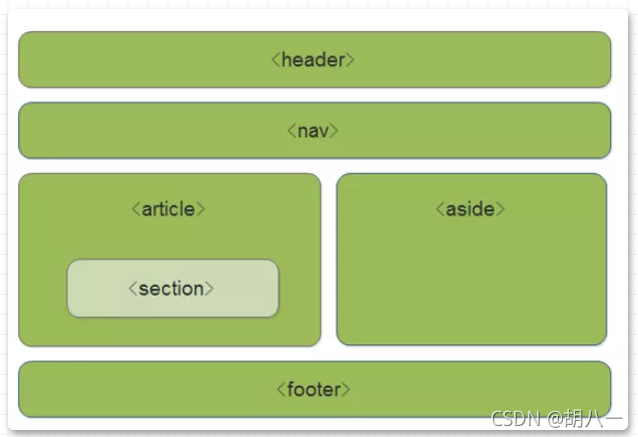
2. 新增了哪些语义化标签
header — 头部标签
nav — 导航标签
article — 内容标签
section — 块级标签
aside — 侧边栏标签
footer — 尾部标签

3. 新增多媒体音频标签
- 多媒体标签有两个,分别是音频
audio和视频video。 - audio 标签说明
- 可以在不使用标签的情况下,也能够原生的支持音频格式文件的播放,
- 但是:播放的格式是
有限的。
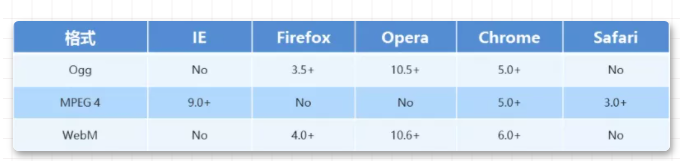
- audio支持的音频格式

audio 的参数

<audio controls>
<!-- 注意:在 chrome 浏览器中已经禁用了 autoplay 属性 -->
<!-- <audio src="./media/snow.mp3" controls autoplay></audio> -->
<!--
因为不同浏览器支持不同的格式,所以我们采取的方案是这个音频准备多个文件 -->
<source src="myAudio.mp3" type="audio/mpeg">
<source src="myAudio.ogg" type="audio/ogg">
<p>Your browser doesn't support HTML5 audio. Here is
a <a href="myAudio.mp4">link to the audio</a> instead.</p>
</audio>
4. 新增多媒体视频标签
- video视频标签目前支持三种格式

语法格式
<video src="./media/video.mp4" controls="controls"></video>
video的参数

video代码演示
<body>
<!-- <video src="./media/video.mp4" controls="controls"></video> -->
<!-- 谷歌浏览器禁用了自动播放功能,如果想自动播放,需要添加 muted 属性 -->
<video controls="controls" autoplay muted loop poster="./media/pig.jpg">
<source src="./media/video.mp4" type="video/mp4">
<source src="./media/video.ogg" type="video/ogg">
</video>
</body>
多媒体标签总结
- 音频标签和视频标签使用基本一致
- 多媒体标签在不同浏览器下情况不同,存在兼容性问题
- 谷歌浏览器把音频和视频标签的自动播放都禁止了
- 谷歌浏览器中视频添加muted属性就可以自己播放了
注意:重点记住使用方法及自动播放即可,其他属性在使用时查找对应的手册
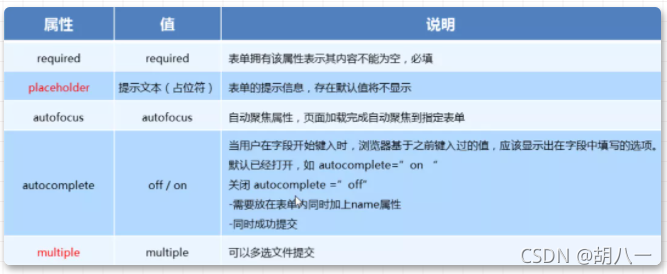
5. 新增input标签

6. 新增表单属性

3、CSS3新增
1. CSS3属性选择器

button {
cursor: pointer;
}
button[disabled] {
cursor: default;
}
input[type=search] {
color: skyblue;
}
span[class^=black] {
color: lightgreen;
}
span[class$=black] {
color: lightsalmon;
}
span[class*=black] {
color: lightseagreen;
}
2. 结构伪类选择器

ul li:first-child {
background-color: lightseagreen;
}
ul li:last-child {
background-color: lightcoral;
}
ul li:nth-child(3) {
background-color: aqua;
}
nth-child(n)参数n详解
- 注意:本质上就是选中第几个子元素
- n 可以是数字、关键字、公式
- n 如果是数字,就是选中第几个
- 常见的关键字有
even偶数、odd奇数 - 常见的公式如下(如果 n 是公式,则从 0 开始计算)
- 但是第 0 个元素或者超出了元素的个数会被忽略

<style>
/* 偶数 */
ul li:nth-child(even) {
background-color: aquamarine;
}
/* 奇数 */
ul li:nth-child(odd) {
background-color: blueviolet;
}
/*n 是公式,从 0 开始计算 */
ul li:nth-child(n) {
background-color: lightcoral;
}
/* 偶数 */
ul li:nth-child(2n) {
background-color: lightskyblue;
}
/* 奇数 */
ul li:nth-child(2n + 1) {
background-color: lightsalmon;
}
/* 选择第 0 5 10 15, 应该怎么选 */
ul li:nth-child(5n) {
background-color: orangered;
}
/* n + 5 就是从第5个开始往后选择 */
ul li:nth-child(n + 5) {
background-color: peru;
}
/* -n + 5 前五个 */
ul li:nth-child(-n + 5) {
background-color: tan;
}
</style>
nth-child与nth-of-type区别
nth-child选择父元素里面的第几个子元素,不管是第几个类型nth-of-type选择指定类型的元素
<style>
div :nth-child(1) {
background-color: lightblue;
}
div :nth-child(2) {
background-color: lightpink;
}
div span:nth-of-type(2) {
background-color: lightseagreen;
}
div span:nth-of-type(3) {
background-color: #fff;
}
</style>
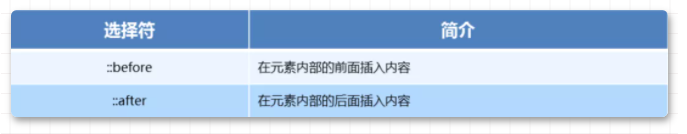
3. 伪元素选择器

伪元素选择器注意事项
before和after必须有 content 属性before在内容前面,after在内容后面before和after创建的是一个元素,但是属于行内元素- 创建出来的元素在
Dom中查找不到,所以称为伪元素 - 伪元素和标签选择器一样,权重为 1
<style>
div {
width: 100px;
height: 100px;
border: 1px solid lightcoral;
}
div::after,
div::before {
width: 20px;
height: 50px;
text-align: center;
display: inline-block;
}
div::after {
content: '德';
background-color: lightskyblue;
}
div::before {
content: '道';
background-color: mediumaquamarine;
}
</style>
伪元素字体图标
p {
position: relative;
width: 220px;
height: 22px;
border: 1px solid lightseagreen;
margin: 60px;
}
p::after {
content: '\ea50';
font-family: 'icomoon';
position: absolute;
top: -1px;
right: 10px;
}
4. 2D 转换之translate
2D转换
- 2D转换是改变标签在二维平面上的位置和形状
- 移动:
translate - 旋转:
rotate - 缩放:
scale
translate语法
- x就是X轴上水平移动
- y就是y轴上水平移动
transform: translate(x, y)
transform: translateX(n)
transfrom: translateY(n)
重点知识点
- 2D的移动主要是指水平、垂直方向上的移动
- translate最大的优点就是
不影响其他元素的位置 - translate中的100%单位,是相对于
本身的宽度和高度来进行计算的 行内标签没有效果
div {
background-color: lightseagreen;
width: 200px;
height: 100px;
/* 平移 */
/* 水平垂直移动 100px */
/* transform: translate(100px, 100px); */
/* 水平移动 100px */
/* transform: translate(100px, 0) */
/* 垂直移动 100px */
/* transform: translate(0, 100px) */
/* 水平移动 100px */
/* transform: translateX(100px); */
/* 垂直移动 100px */
transform: translateY(100px);
/*百分比用法*/
transform: translateY(100%);
}
让一个盒子水平垂直居中
div {
position: relative;
width: 500px;
height: 500px;
background-color: pink;
/* 1. 我们tranlate里面的参数是可以用 % */
/* 2. 如果里面的参数是 % 移动的距离是 盒子自身的宽度或者高度来对比的 */
/* 这里的 50% 就是 50px 因为盒子的宽度是 100px */
/* transform: translateX(50%); */
}
p {
position: absolute;
top: 50%;
left: 50%;
width: 200px;
height: 200px;
background-color: purple;
/1.* margin-top: -100px;
margin-left: -100px; */
/2.* translate(-50%, -50%)
盒子往上走自己高度的一半 */
transform: translate(-50%, -50%);
}
span {
/* translate 对于行内元素是无效的 */
transform: translate(300px, 300px);
}
5. 2D 转换之rotate
rotate旋转
- 2D旋转指的是让元素在二维平面内顺时针或者逆时针旋转
/* 单位是:deg */
img:hover {
transform: rotate(360deg)
}
rotate语法
rotate里面跟度数,单位是deg- 角度为
正时,顺时针,角度为负时,逆时针 - 默认旋转的中心点是元素的中心点
设置元素旋转的中心的(transform-origin)
transform-origin: x y;
注意
- 后面的参数 x 和 y 用空格隔开
- x y 默认旋转的中心点是元素的中心(50% 50%),等价于
center center - 还可以给x y 设置像素或者方位名词(
top、bottom、left、right、center)
6. 2D 转换之scale
scale的作用:用来控制元素的放大与缩小
transform: scale(x, y)
知识要点:
- 注意,x与y之间用逗号进行分隔
transform: scale(1, 1): 宽高都放大一倍,相当于没有放大transform: scale(2, 2): 宽和高都放大了二倍transform: scale(2): 如果只写了一个参数,第二个参数就和第一个参数一致transform:scale(0.5, 0.5): 缩小scale 最大的优势:可以设置转换中心点缩放,默认以中心点缩放,而且不影响其他盒子
div:hover {
/* 注意,数字是倍数的含义,所以不需要加单位 */
/* transform: scale(2, 2) */
/* 实现等比缩放,同时修改宽与高 */
/* transform: scale(2) */
/* 小于 1 就等于缩放*/
transform: scale(0.5, 0.5)
}
7. 2D 转换综合写法以及顺序问题
知识要点
- 同时使用多个转换,其格式为
transform: translate() rotate() scale() - 顺序会影响到转换的效果(先旋转会改变坐标轴方向)
- 当我们同时有位置或者其他属性的时候,要将位移放到最前面
div:hover {
transform: translate(200px, 0) rotate(360deg) scale(1.2)
}























 611
611











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








