某些场景下,我们拿到的键名与预期的键名不符,这个时候就需要替换键名来得到我们想要的内容
let obj = [
{
id:1,
title:'zs'
},
{
id:2,
title:'ls'
}
];
// 但是我们实际想要的效果是: {id:1,name:'zs'}
// 此时可以把对象转为string 然后使用字符串方法替换
console.log(JSON.stringify(obj ).replace('title','name'))
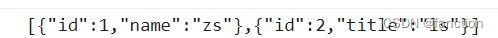
输出结果:
第一个对象的键名已经更改了,但是你会发现,只更改了一个对象的键名,如果想要批量更改对象键名的需要使用 / /g 语法
console.log(JSON.stringify(obj).replace(/title/g,'name'))
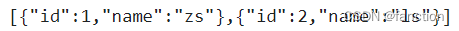
输出结果:

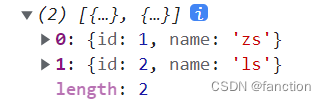
转换完后使用JSON.parse转换成对象即可
完整语法:
console.log(JSON.parse(JSON.stringify(obj).replace(/title/g,'name')))

ES6提供的新语法replaceAll
replaceAll可以直接匹配并替换所有符合条件的字符串
console.log(JSON.parse(JSON.stringify(obj).replaceAll('title','name')))





 当遇到键名不符的情况时,可以通过将对象转为字符串,使用正则表达式替换键名,然后再转换回对象。示例中展示了如何将`title`批量替换为`name`,并使用`JSON.parse`和`JSON.stringify`进行转换。此外,还提到了ES6的`replaceAll`方法,可以更直接地完成所有匹配项的替换。
当遇到键名不符的情况时,可以通过将对象转为字符串,使用正则表达式替换键名,然后再转换回对象。示例中展示了如何将`title`批量替换为`name`,并使用`JSON.parse`和`JSON.stringify`进行转换。此外,还提到了ES6的`replaceAll`方法,可以更直接地完成所有匹配项的替换。
















 7122
7122

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








