
在表单中使用button提交造成的问题。
<form class="layui-form layui-form-pane">
<div class="layui-form-item">
<label class="layui-form-label">旧密码</label>
<div class="layui-input-block">
<input type="text" id="oldpassword" autocomplete="off" v-model="oldpassword" placeholder="请输入旧密码" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">新密码</label>
<div class="layui-input-block">
<input type="text" id="newpassword" autocomplete="off" v-model="newpassword" placeholder="请输入新密码" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">确认密码</label>
<div class="layui-input-block">
<input type="text" id="twopassword" autocomplete="off" v-model="twopassword" placeholder="请输入新密码" class="layui-input">
</div>
</div>
<div class="site-demo-button" style="margin-top: 20px;">
<button onclick="save()" class="layui-btn site-demo-layedit">确定修改</button>
</div>
</form>
<script>
var save_url = '${save_url}';
function save(){
var oldpassword = $("#oldpassword").val();
var newpassword = $("#newpassword").val();
var twopassword = $("#twopassword").val();
var index = layer.load(1, {
shade: [0.1,'#fff'] //0.1透明度的白色背景
});
$.post(save_url,{
oldpassword: oldpassword
,newpassword: newpassword
,twopassword: twopassword
},function(result){
alert(result);
console.log(result);
if(result.success){
//调用 父窗口的 关闭所有窗口 并且刷新 页面
alert(result.msg)
}else{
alert(result.msg);
}
},'json');
}
</script>
至于原因:
仅仅是由于之前为了在输入账号时让浏览器进行自动补全,而将原先的div更换为了form,而不巧的是之前的登录事件源使用的是button。
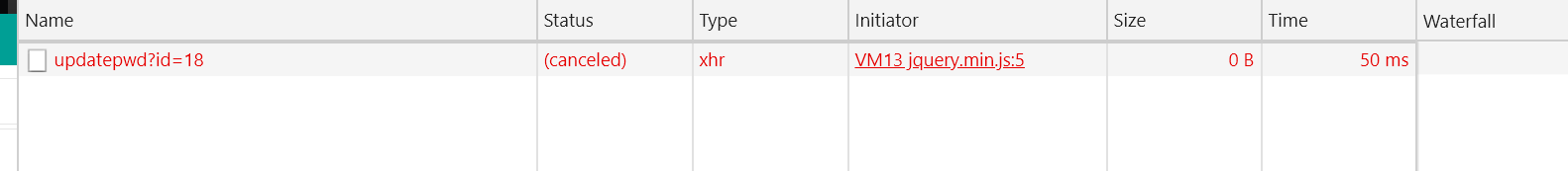
而至于为什么status = canceled,是由于在提交时,form action与绑定于button上的click事件会同时触发。form action将表单内容以serach的形式追加至当前url上,url变更后会导致页面重新加载, 而这正是导致post请求在执行后就被终止的原因。
总结:
1.在URL变更后,会对当前正在执行的ajax进求进行中止操作。中止后该请求的状态码将为canceled
2.在使用到ajax的时候,尽量不要在form内使用button进行提交,这些特殊的标签在特定的情况下往往会有让你迷茫的时候。





















 1967
1967











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








