1、CSS布局的三种机制
- 普通流
普通流分两种情况:
1、块级元素独占一行,从上到下顺序排列
2、行内元素按照顺序,从左到右顺序排列,碰到父元素边缘自动换行 - 浮动
让盒子从普通流中浮动起来,让多个块级盒子一行显示 - 定位
将盒子定在某一个位置
2、浮动
什么是浮动
概念:元素的浮动指设定了浮动属性的元素,脱离了标准流的控制
作用:主要是为了让多个盒子水平排列
在CSS中添加float属性定义浮动
选择器 { float: 属性值}
| 值 | 描述 |
|---|---|
| none | 默认值,元素不浮动 |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
| inherit | 从父元素继承 float 属性的值 |
浮动的应用
浮动是脱离普通标准流的,为了不影响页面布局,减小对其他标准流的影响,我们需要给浮动的元素添加标准流的父元素
<body>
<div class="one"></div>
<div class="two"></div>
</body>
.one {
width: 100px;
height: 100px;
background-color: red;
float: left;
}
.two {
width: 150px;
height: 150px;
background-color: blue;
}
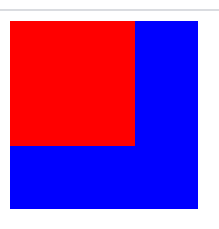
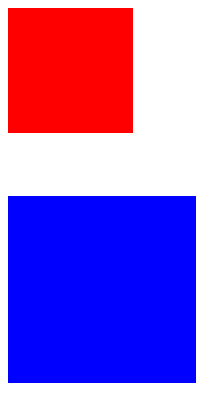
结果:(第一个盒子浮动,脱离标准流,将原来所占的标准流空间释放出来,所以第二个没有浮动的盒子在第一个盒子下面)

给浮动元素添加标准流父盒子后:
<body>
<div class="one-father">
<div class="one"></div>
</div>
<div class="two"></div>
</body>
.one-father {
width: 150px;
height: 150px;
}
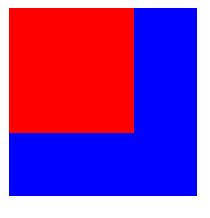
结果:(两个盒子竖向排列)

清除浮动
然而,父盒子在多种情况下不方便个高度,父级盒子高度为0,影响下边的标准流盒子,此时需要清除浮动,准确的说,是清除浮动后造成的影响
清除浮动的四种方法:
1、额外标签法
<div class="clear" style="clear:both"></div>
2、给父级元素添加overflow属性
属性值为 hidden | auto | scroll 都可以实现
3、使用after伪元素清除浮动
.clearfix:after {
content: "";
display: block;
height: 0;
visibility: hidden;
clear: both;
}
.clearfix {
*zoom: 1; /**ie6 7专门清除浮动的样式 */
}
4、使用双为元素
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
将浮动元素的父元素的宽高不设,两个盒子重叠
.one-father {
}
结果:

<div class="one-father clearfix">
<div class="one"></div>
</div>
<div class="two"></div>
clearfix:为上方清除浮动方法中的class值
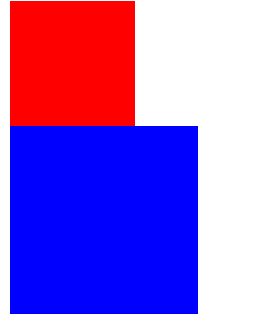
结果:






















 455
455











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








