一、浮动(float)
1.1传统网页布局的三种方式
网页布局的本质------用CSS来摆放盒子。把盒子摆放到相应位置。
CSS提供了三种传统布局方式(简单说,就是盒子如何进行排列顺序):
- 普通流(标准流)
- 浮动
- 定位
1.2标准流(普通流/文档流)
所谓的标准流:就是标签按照规定好默认方式排列。(标准流是最基本的布局方式)
1.块级元素会独占一行,从上向下顺序排列。
- 常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
2.行内块元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
- 常用元素:span、a、i、em等
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
1.3浮动
float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
语法:

浮动特性:
- 脱离标准普通流的控制(浮)移动到指定位置(动),(俗称脱标)
- 浮动的盒子不再保留原先的位置
- 如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列。(浮动的元素是互相贴靠在一起的,不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
- 浮动元素会具有行内块元素特性。任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。
- 如果块级盒子没有设置宽度,默认和父级一样宽,但是添加浮动后,它的大小根据内容来决定
- 浮动的盒子中间是没有缝隙的,是紧挨着一起的
- 行内元素同理
1.4搭配
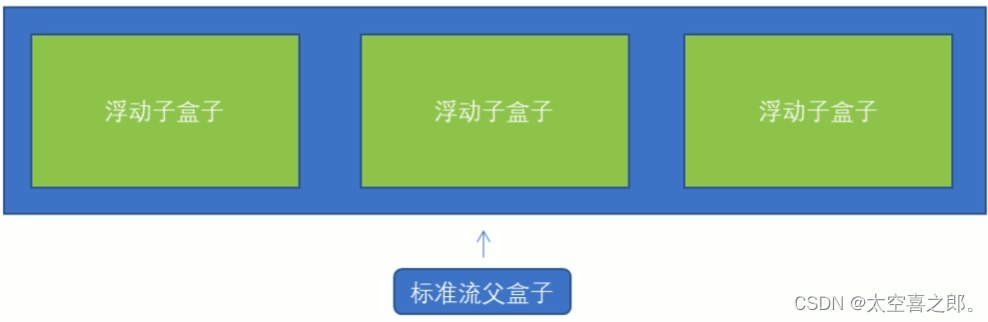
为了约束浮动元素位置,网页布局一般采取的策略是:
先用标准流的父级元素排列上下位置,之后内部子元素采取浮动排列左右位置。符合网页布局第一准则。

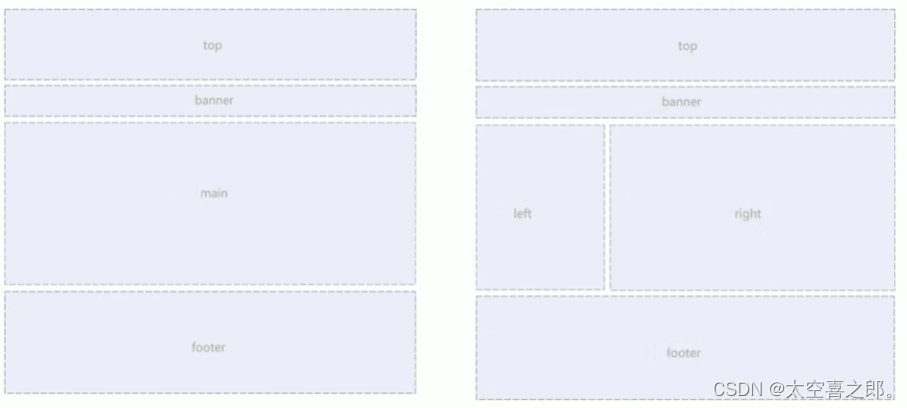
二、常见网页布局


注意点:一个盒子里面有多个盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题。
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流。
三、清除浮动
3.1为什么需要清除浮动?
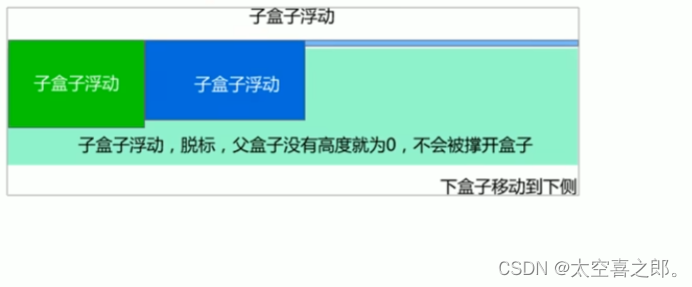
由于父级盒子很多情况下,不方便给高度,但是盒子浮动又不占有位置,最后父级盒子高度为0时,就会影响下面的标准流盒子。

由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响。
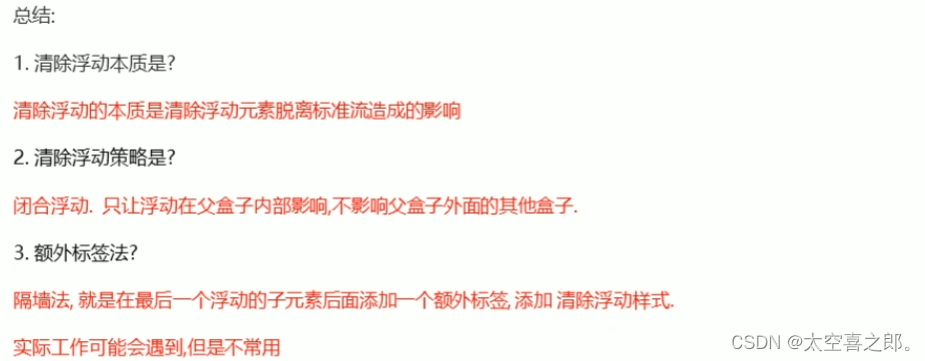
3.2清除浮动的本质

语法:

3.3清除浮动方法

1.额外标签法:
额外标签法也成为隔墙法,是W3C推荐的做法。
额外标签法会在浮动元素末尾添加一个空的标签,例如<div style="clear:both"></div>,或者其他标签(如<br/>等)。

注意:要求这个新的空标签必须是块级元素。

2.父级添加overflow
可以给父级添加overflow属性,将其属性值设置为hidden、auto或scroll。

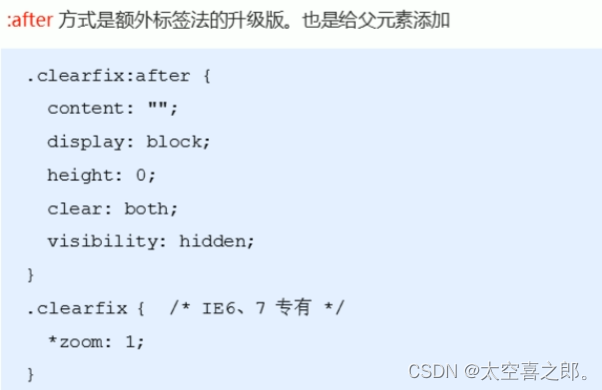
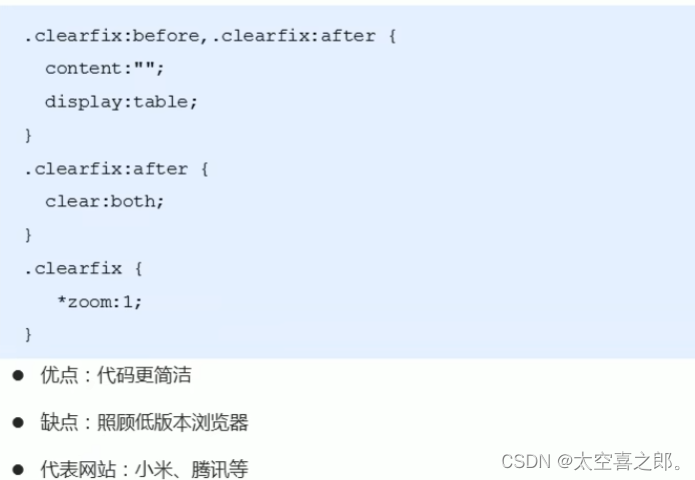
3.:after伪元素法


双伪元素清除浮动:

总结:

四、PS切图
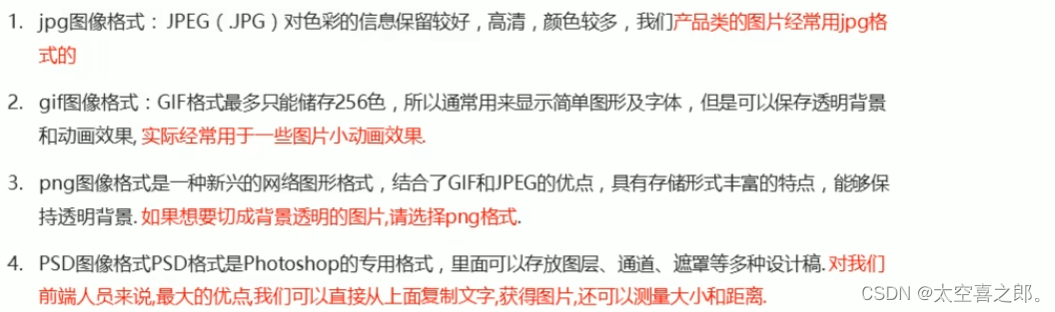
4.1常见的图片格式

PS有很多的切图方式:图层切图、切片切图、PS插件切图等。
4.2图层切图
最简单的切图方式:右击图层→快速到处为PNG。
但很多情况下,我们需要合并图图层再导出:
- 选中需要的图层:图层菜单→合并图层(ctrl+e)
- 右击→快速导出为PNG
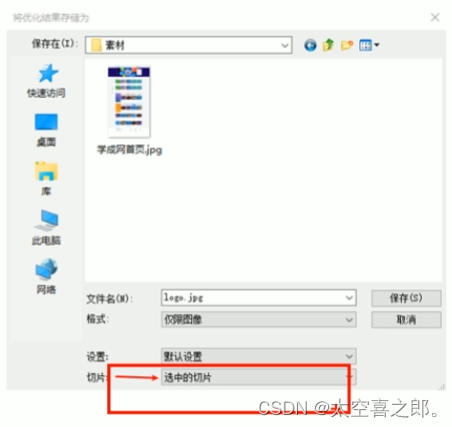
4.3切片切图
①利用切片选中图片:利用切片工具手动划出
②导出选中的图片:文件菜单→导出→存储为web设备所用格式→选择我们要的图片格式→存储。

4.4PS插件切图

4.4像素大厨
省去PhotoShop的烦恼
PS因为各种原因,安装完整版非常麻烦,现在开发前端测量主要使用蓝湖、摹客、像素大厨等。
像素大厨官网:http://www.fancynode.com.cn/
五、习惯
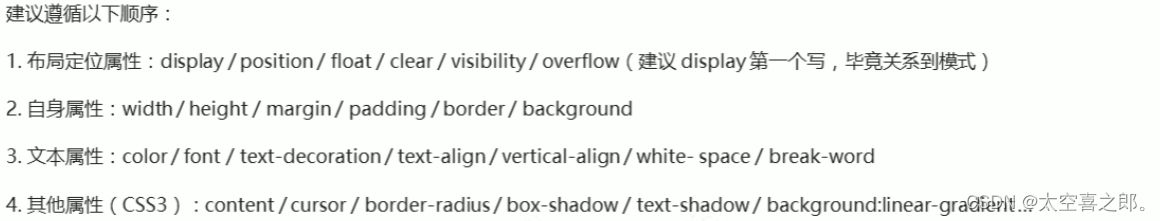
CSS属性书写顺序:

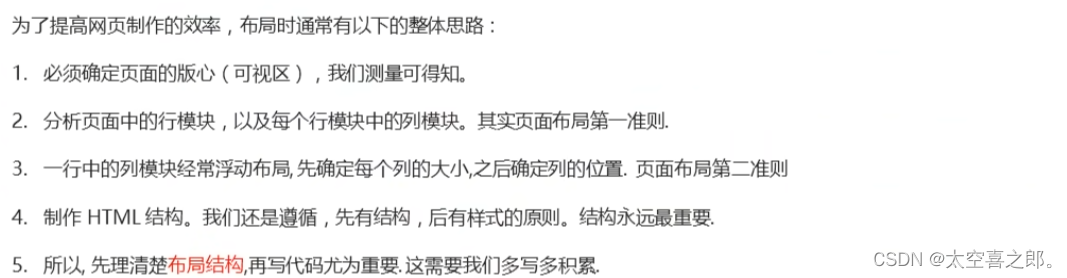
页面布局整体思路:

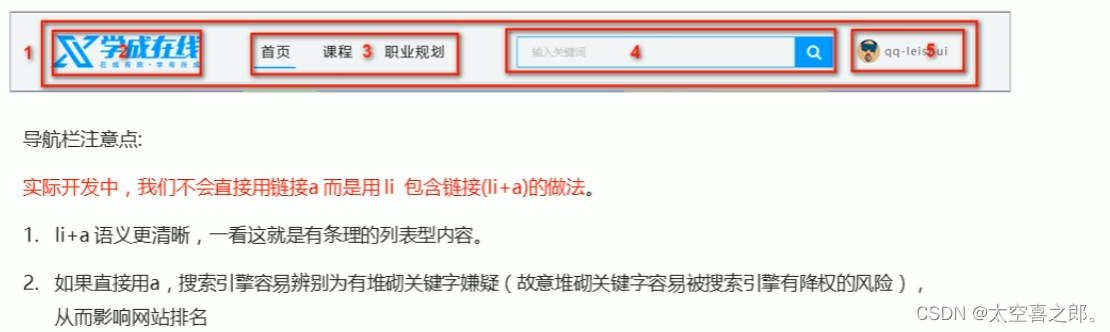
头部制作:






















 1370
1370











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








