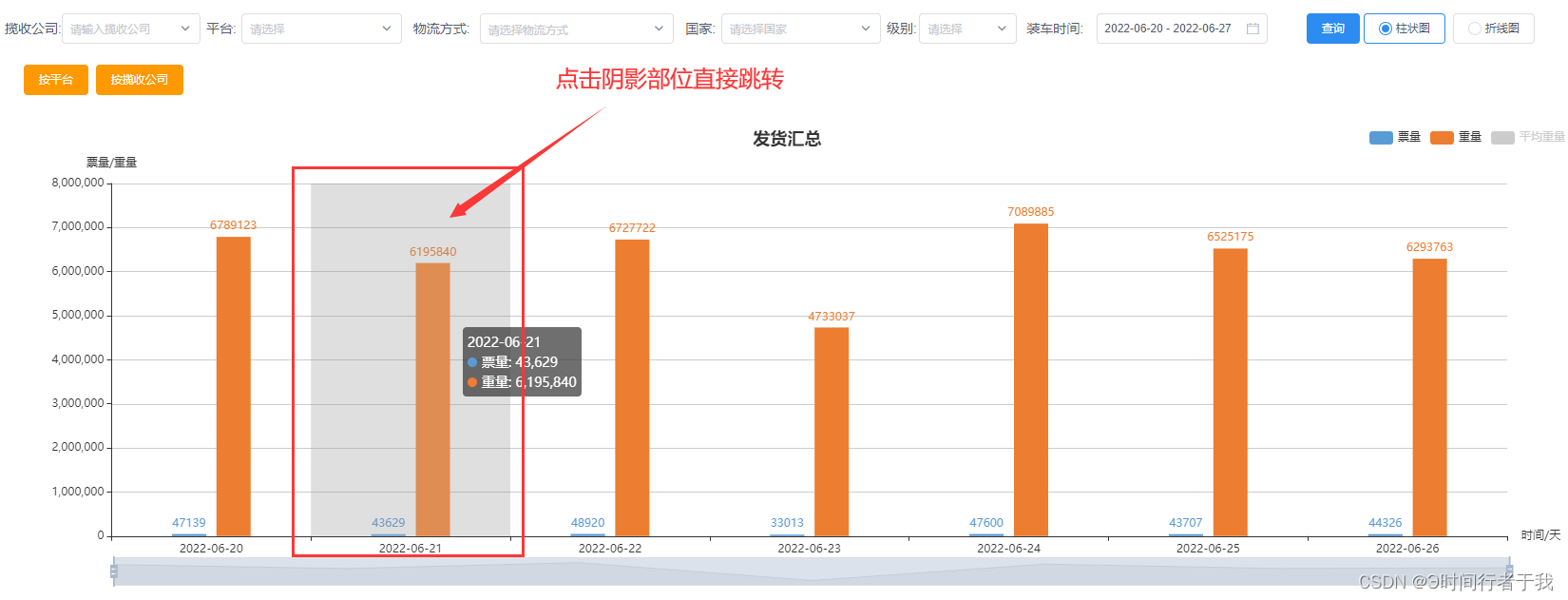
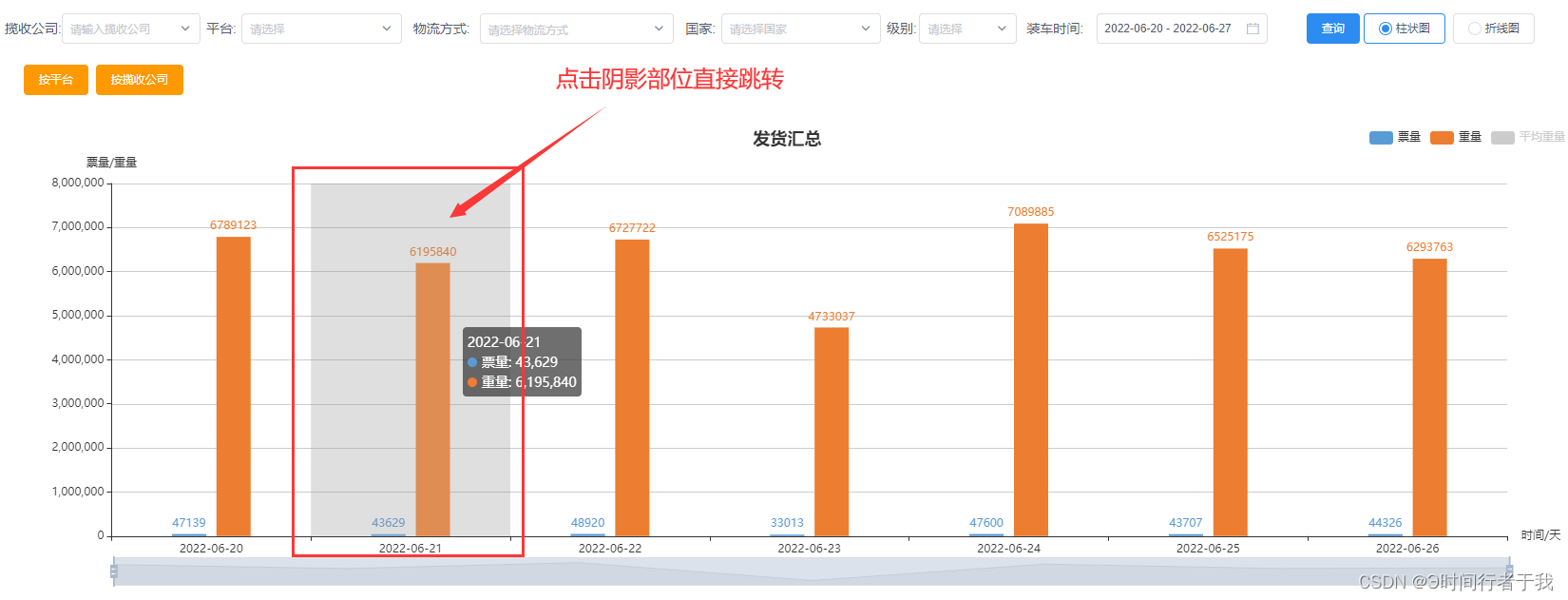
当echarts柱子太小时点击柱子不方便,为了用户方便直接点击当前阴影位置直接跳转
当前页面

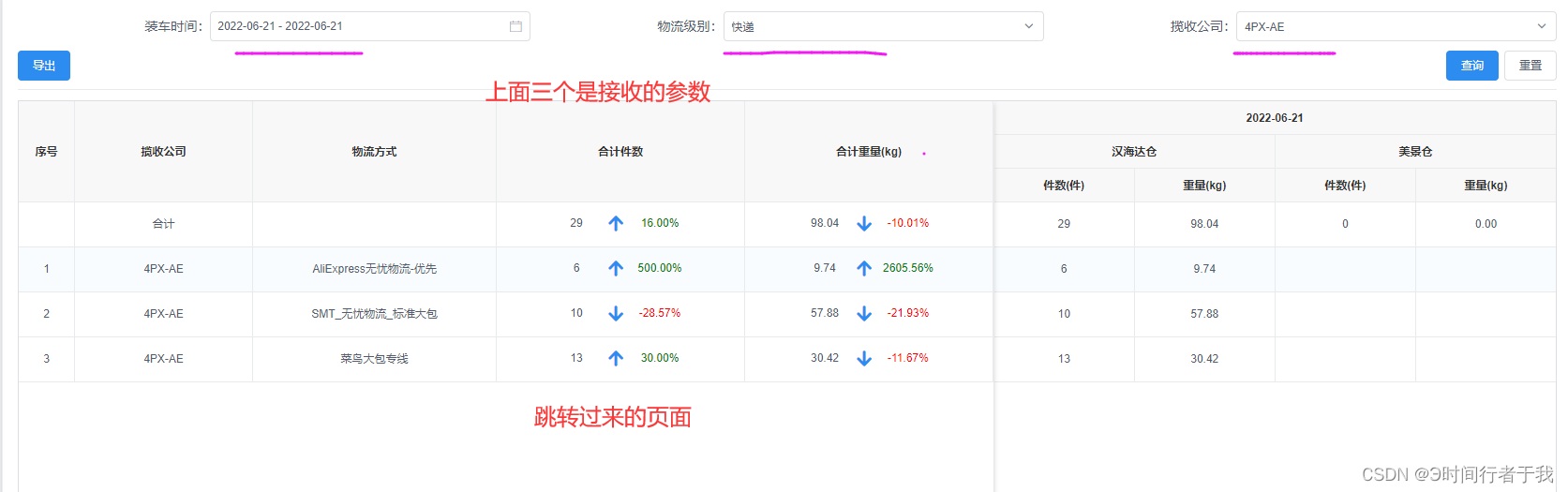
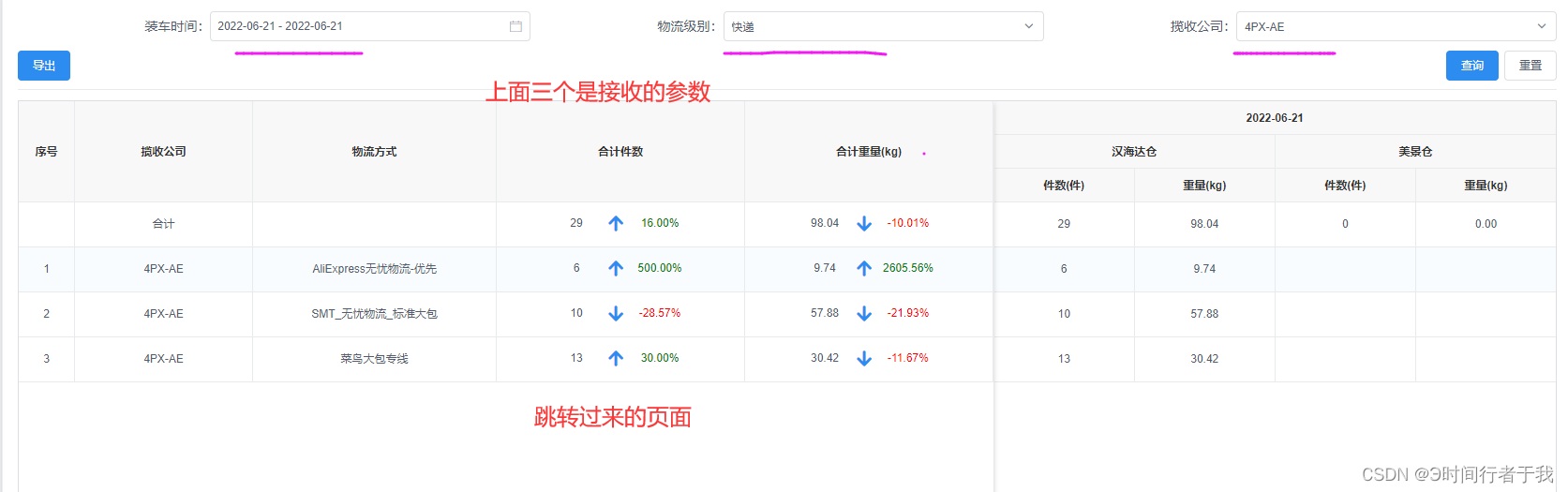
跳转页面

看代码
var chartDom = document.getElementById(id)
var myChart = echarts.init(chartDom)
var option = ....
let that = this
myChart.getZr().off('click')
myChart.getZr().on('mousemove', param => {
var pointInPixel = [param.offsetX, param.offsetY]
if (myChart.containPixel('grid', pointInPixel)) {
myChart.getZr().setCursorStyle('pointer')
} else {
myChart.getZr().setCursorStyle('default')
}
})
myChart.getZr().on('click', params => {
var pointInPixel = [params.offsetX, params.offsetY]
if (myChart.containPixel('grid', pointInPixel)) {
let xIndex = myChart.convertFromPixel({ seriesIndex: 0 }, [params.offsetX, params.offsetY])[0]
let option = myChart.getOption()
let xAxis = option.xAxis
let name = xAxis[0].data[xIndex]
if (name != undefined || name == '') {
that.$router.push({
name: 'collect',
params: {
month: name || '',
level: that.args1.shippingLevel,
shippingCompanyCode: that.args1.collectCompanyCode
}
})
}
}
})

























 6149
6149











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








