博客markdown编辑器集成步骤
markdown编辑器集成
- markdown编辑器下载网址https://pandao.github.io/editor.md/
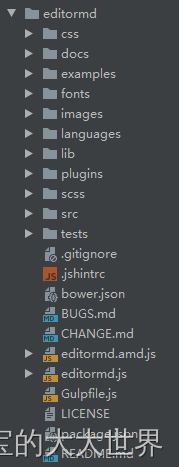
下载后将以下文件夹复制到项目中
导入分四个步骤:
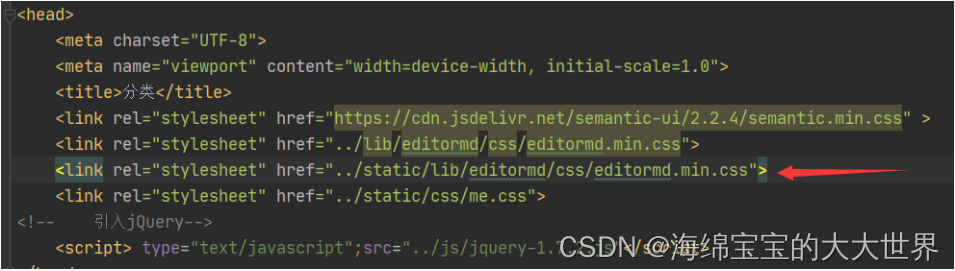
第一步将editormd.min.css文件引入html文件中
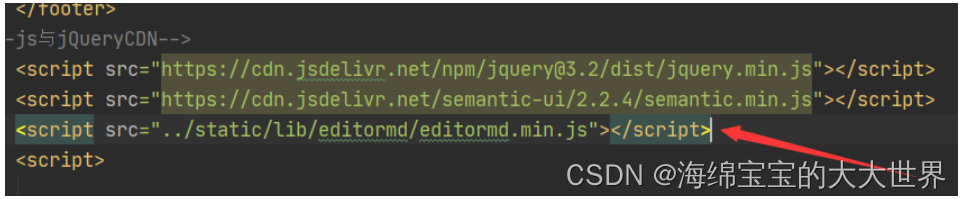
 第二步将js文件导入到html文件中
第二步将js文件导入到html文件中

第三步将文本编辑器的部分换成markdown编辑器,代码如下
<div class="field">
<div id="md-content" style="z-index: 1 !important;">
<textarea placeholder="博客内容" name="content" style="display: none">
[TOC]
#### Disabled options
- TeX (Based on KaTeX);
- Emoji;
- Task lists;
- HTML tags decode;
- Flowchart and Sequence Diagram;
</textarea>
</div>
</div>
第四步初始化markdown编辑器
<script>
//初始化Markdown编辑器
var contentEditor;
$(function() {
contentEditor = editormd("md-content", {
width : "100%",
height : 640,
syncScrolling : "single",
path : "../static/lib/editormd/lib/"
});
});
</script>
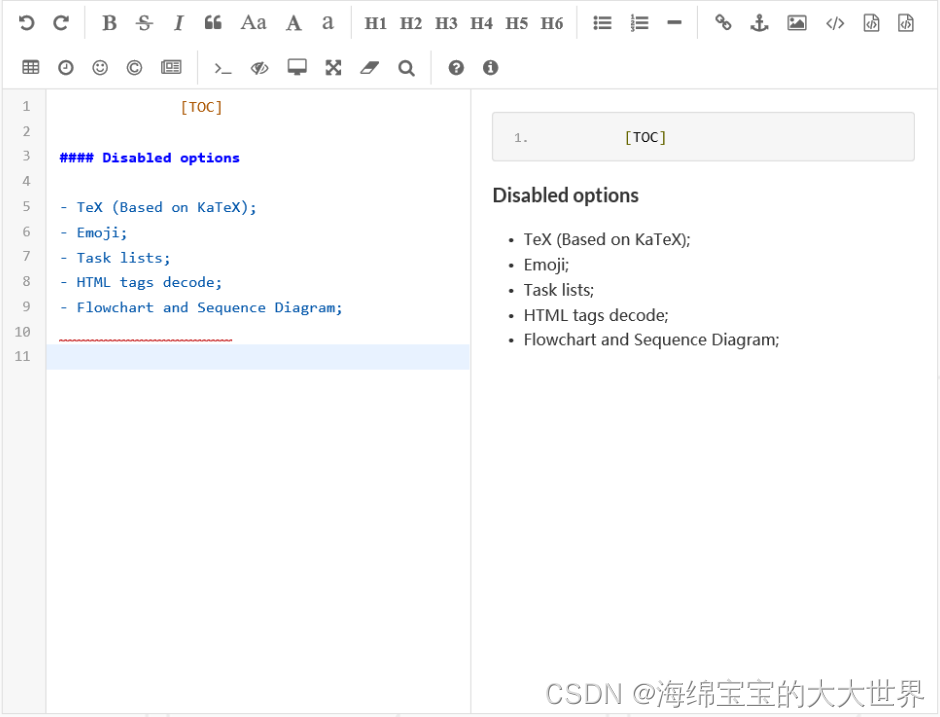
至此完成,结果如下






















 373
373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








