最近遇到两个select+穿梭框。写完记录一下

筛选组织机构名称:先获取到所有组织机构,用组织机构id再获取部门id。从而得到穿梭框展示,取得数据

watch: {
OrgID(newVal) {
this.getDepart(newVal)
},
// 根据机构id获取部门
async getDepart(id) {
const res = await request.post('/Common/GetAllDepartMent?orgid=' + id)
this.departDate = res.Data;
this.SaveRoleViewSaveRoleView.DepartmentID = '';
this.GetDepartmentMember();
},
首先通过watch用机构id获取到部门信息
实现两个select联动效果再用拿到的两个id去发送请求获取部门人员
// 根据机构id获取部门
async getDepart(id) {
const res = await request.post('/Common/GetAllDepartMent?orgid=' + id)
this.departDate = res.Data;
this.SaveRoleViewSaveRoleView.DepartmentID = '';
},
//根据部门id获取成员 /Common/GetDepartmentMember
async GetDepartmentMember() {
if (this.SaveRoleViewSaveRoleView.DepartmentID !== '') {
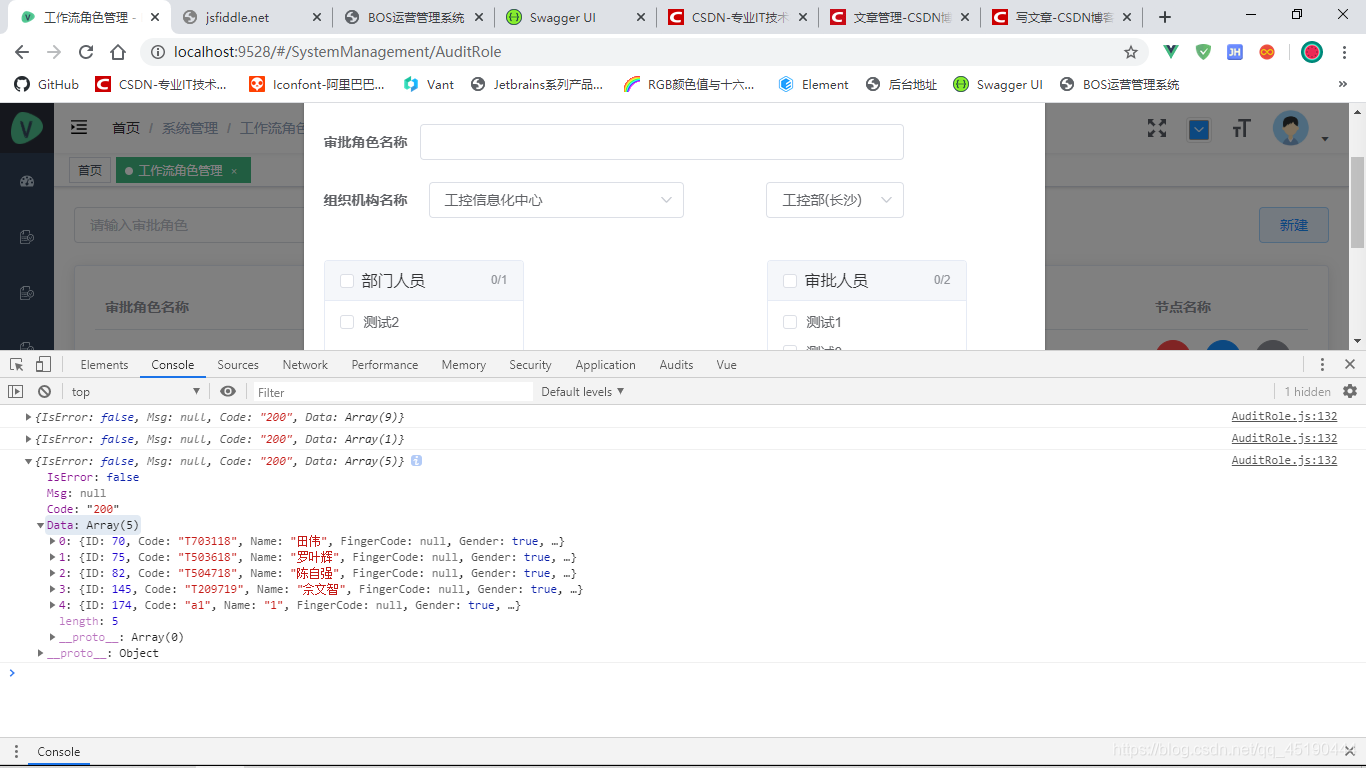
const res = await request.post('/Common/GetDepartmentMember?departmentId=' + this.SaveRoleViewSaveRoleView.DepartmentID + '&orgId=' + this.SaveRoleViewSaveRoleView.OrgID);
console.log(res)
}
},
如果重新选择组织名称,部门人员就会请求。部门人员清空后,url就接收不到DepartmentID。判断一下DepartmentID。

这样写是没有问题的。完成!























 2255
2255











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








